Directives are one of the most powerful components of AngularJS, helping you extend basic HTML elements/attributes and create reusable and testable code. In this tutorial, I will show you how to use AngularJS directives with real-life best practices.
What I mean here by directives is mostly custom directives during the tutorial. I will not try to teach you how to use built-in directives like ng-repeat, ng-show, etc. I will show you how to use custom directives to create your own components.
Outline
- Simple Directives
- Directive Restrictions
- Isolated Scope
- Directive Scopes
- Directive Inheritance
- Directive Debugging
- Directive Unit Testing
- Directive Scope Testing
- Conclusion
1. Simple Directives
Let say that you have an eCommerce application about books and you are displaying specific book detail in several areas, such as the comments, user profile pages, articles, etc. Your book detail widget may be like below:

In this widget there is a book image, title, description, comments, and rating. Collecting that information and putting in a specific dom element may be hard to do in every place you want to use it. Let's widgetize this view by using an AngularJS directive.
angular.module('masteringAngularJsDirectives', [])
.directive('book', function() {
return {
restrict: 'E',
scope: {
data: '='
},
templateUrl: 'templates/book-widget.html'
}
})
A directive function has been used in the above example to create a directive first. The name of the directive is book. This directive returns an object, and let's talk a bit about this object. restrict is for defining the directive type, and it can be A (Attribute), C (Class), E (Element), and M (coMment). You can see the usage of each respectively below.
| Type | Usage |
|---|---|
| A | <div book></div> |
| C | <div class="book"></div> |
| E | <book data="book_data"></book> |
| M | <!--directive:book --> |
scope is for managing the directive scope. In the above case, book data is transferred to the directive template by using the "=" scope type. I will talk about in detail about scope in the following sections. templateUrl is used for calling a view in order to render specific content by using data transferred to the directive scope. You can also use template and provide HTML code directly, like this:
..... template: '<div>Book Info</div>' .....
In our case, we have a complicated HTML structure, and that is why I chose the templateUrl option.
2. Directive Restrictions
Directives are defined in the JavaScript file of your AngularJS project and used in the HTML page. It is possible to use AngularJS directives in HTML pages as follows:
A (Attribute)
In this usage, the directive name is used inside standard HTML elements. Let say that you have a role-based menu in your eCommerce application. This menu is formed according to your current role. You can define a directive to decide whether the current menu should be displayed or not. Your HTML menu may be like below:
<ul>
<li>Home</li>
<li>Latest News</li>
<li restricted>User Administration</li>
<li restricted>Campaign Management</li>
</ul>
and the directive as follows:
app.directive("restricted", function() {
return {
restrict: 'A',
link: function(scope, element, attrs) {
// Some auth check function
var isAuthorized = checkAuthorization();
if (!isAuthorized) {
element.css('display', 'none');
}
}
}
})
If you use the restricted directive in the menu element as an attribute, you can do an access level check for each menu. If the current user is not authorized, that specific menu will not be shown.
So, what is the link function there? Simply, the link function is the function that you can use to perform directive-specific operations. The directive is not only rendering some HTML code by providing some inputs. You can also bind functions to the directive element, call a service and update the directive value, get directive attributes if it is an E type directive, etc.
C (Class)
You can use the directive name inside HTML element classes. Assuming that you will use the above directive as C, you can update the directive restrict as C and use it as follows:
<ul>
<li>Home</li>
<li>Latest News</li>
<li class="nav restricted">User Administration</li>
<li class="nav active restricted">Campaign Management</li>
</ul>
Each element already has a class for styling, and as the restricted class is added it is actually a directive.
E (Element)
You don't need to use a directive inside an HTML element. You can create your own element by using an AngularJS directive with an E restriction. Let's say that you have a user widget in your application to show username, avatar, and reputation in several places in your application. You may want to use a directive like this:
app.directive("user", function() {
return {
restrict: 'E',
link: function(scope, element, attrs) {
scope.username = attrs.username;
scope.avatar = attrs.avatar;
scope.reputation = attrs.reputation;
},
template: '<div>Username: {{username}}, Avatar: {{avatar}}, Reputation: {{reputation}}</div>'
}
})
The HTML code will be:
<user username="huseyinbabal" avatar="https://www.gravatar.com/avatar/ef36a722788f5d852e2635113b2b6b84?s=128&d=identicon&r=PG" reputation="8012"></user>
In the above example, a custom element is created and some attributes are provided like username, avatar, and reputation. I want to draw attention to the link function body. Element attributes are assigned to directive scope. The first parameter of the link function is the scope of the current directive. The third parameter of the directive is the attribute object of the directive, which means that you can read any attribute from the custom directive by using attrs.attr_name. Attribute values are assigned to the scope so that they are used inside the template.
Actually, you can do this operation in a shorter way, and I will talk about that later. This example is for understanding the main idea behind usage.
M (coMment)
This usage is not very common, but I will show how to use it. Let's say that you need a comment form for your application to use in many places. You can do that by using the following directive:
app.directive("comment", function() {
return {
restrict: 'M',
template: '<textarea class="comment"></textarea>'
}
})
And in the HTML element:
<!-- directive:comment -->
3. Isolated Scope
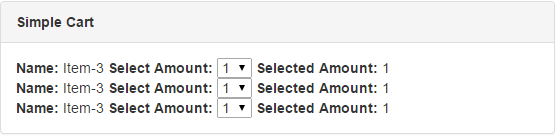
Every directive has its own scope, but you need to be careful about the data binding with the directive declaration. Let say that you are implementing the basket part of your eCommerce application. On the basket page you have items already added here before. Each item has its amount field to select how many items you want to buy, like below:

Here's the directive declaration:
app.directive("item", function() {
return {
restrict: 'E',
link: function(scope, element, attrs) {
scope.name = attrs.name;
},
template: '<div><strong>Name:</strong> {{name}} <strong>Select Amount:</strong> <select name="count" ng-model="count"><option value="1">1</option><option value="2">2</option></select> <strong>Selected Amount:</strong> {{count}}</div>'
}
})
And in order to display three items in HTML:
<item name="Item-1"></item> <item name="Item-2"></item> <item name="Item-3"></item>
The problem here is that whenever you choose the amount of the desired item, all the amount sections of the items will be updated. Why? Because there is two-way data binding with a name count, but scope is not isolated. In order to isolate scope, just add scope: {} to the directive attribute in the return section:
app.directive("item", function() {
return {
restrict: 'E',
scope: {},
link: function(scope, element, attrs) {
scope.name = attrs.name;
},
template: '<div><strong>Name:</strong> {{name}} <strong>Select Amount:</strong> <select name="count" ng-model="count"><option value="1">1</option><option value="2">2</option></select> <strong>Selected Amount:</strong> {{count}}</div>'
}
})
This leads your directive to have its own isolated scope so two-way data binding will occur inside this directive separately. I will also mention about the scope attribute later.
4. Directive Scopes
The main advantage of the directive is that it's a reusable component that can be used easily—you can even provide some additional attributes to that directive. But, how is it possible to pass additional value, binding, or expression to a directive in order for data to be used inside the directive?
"@" Scope: This type of scope is used for passing value to the directive scope. Let's say that you want to create a widget for a notification message:
app.controller("MessageCtrl", function() {
$scope.message = "Product created!";
})
app.directive("notification", function() {
return {
restrict: 'E',
scope: {
message: '@'
},
template: '<div class="alert">{{message}}</div>'
}
});
and you can use:
<notification message="{{message}}"></notification>
In this example, the message value is simply assigned to the directive scope. The rendered HTML content will be:
<div class="alert">Product created!</div>
"=" Scope: In this scope type, scope variables are passed instead of the values, which means that we will not pass {{message}}, we will pass message instead. The reason behind this feature is constructing two-way data binding between the directive and the page elements or controllers. Let's see it in action.
.directive("bookComment", function() {
return {
restrict: 'E',
scope: {
text: '='
},
template: '<input type="text" ng-model="text"/>'
}
})
In this directive, we are trying to create a widget for displaying comment text input to make a comment for a specific book. As you can see, this directive requires one attribute text to construct two-way data binding between other elements on the pages. You can use this on the page:
<span>This is the textbox on the directive</span> <book-comment text="commentText"></book-comment>
This will simply show a textbox on the page, so let's add something more to interact with this directive:
<span>This is the textbox on the page</span> <input type="text" ng-model="commentText"/> <br/> <span>This is the textbox on the directive</span> <book-comment text="commentText"></book-comment>
Whenever you type something in the first text box, it will be typed also in the second text box. You can do that vice versa. In the directive, we passed the scope variable commentText instead of the value, and this variable is the data binding reference to the first text box.
"&" Scope: We are able to pass the value, and reference to directives. In this scope type we will have a look at how to pass expressions to the directive. In real-life cases, you may need to pass a specific function (expression) to directives in order to prevent coupling. Sometimes, directives do not need to know much about the idea behind the expressions. For example, a directive will like the book for you, but it doesn't know how to do that. In order to do that, you can follow a structure like this:
.directive("likeBook", function() {
return {
restrict: 'E',
scope: {
like: '&'
},
template: '<input type="button" ng-click="like()" value="Like"/>'
}
})
In this directive, an expression will be passed to the directive button via the like attribute. Let's define a function in the controller and pass it to the directive inside the HTML.
$scope.likeFunction = function() {
alert("I like the book!")
}
This will be inside the controller, and the template will be:
<like-book like="likeFunction()"></like-book>
likeFunction() comes from the controller and is passed to the directive. What if you want to pass a parameter to likeFunction()? For example, you may need to pass a rating value to the likeFunction(). It is very simple: just add an argument to the function inside the controller, and add an input element to the directive to require start count from the user. You can do that as shown below:
.directive("likeBook", function() {
return {
restrict: 'E',
scope: {
like: '&'
},
template: '<input type="text" ng-model="starCount" placeholder="Enter rate count here"/><br/>' +
'<input type="button" ng-click="like({star: starCount})" value="Like"/>'
}
})
$scope.likeFunction = function(star) {
alert("I like the book!, and gave " + star + " star.")
}
<like-book like="likeFunction(star)"></like-book>
As you can see, the text box comes from the directive. The text box value is bound to the function argument like like({star: starCount}). star is for the controller function, and starCount for the textbox value binding.
5. Directive Inheritance
Sometimes, you may have a feature that exists in several directives. They can be put in a parent directive so that they are inherited by the child directives.
Let me give you a real-life example. You want to send statistical data whenever customers move their mouse cursor to the top of a specific book. You can implement a mouse click event for the book directive, but what if it will be used by another directive? In this case, you can use inheritance of the directives like below:
app.directive('mouseClicked', function() {
return {
restrict: 'E',
scope: {},
controller: "MouseClickedCtrl as mouseClicked"
}
})
This is a parent directive to be inherited by child directives. As you can see there is a controller attribute of the directive using the "as" directive. Let's define this controller also:
app.controller('MouseClickedCtrl', function($element) {
var mouseClicked = this;
mouseClicked.bookType = null;
mouseClicked.setBookType = function(type) {
mouseClicked.bookType = type
};
$element.bind("click", function() {
alert("Typeof book: " + mouseClicked.bookType + " sent for statistical analysis!");
})
})
In this controller, we are simply setting a controller instance of the variable bookType by using child directives. Whenever you click a book or magazine, the type of element will be sent to the back-end service (I used an alert function just to show the data). How will child directives be able to use this directive?
app.directive('ebook', function() {
return {
require: "mouseClicked",
link: function(scope, element, attrs, mouseClickedCtrl) {
mouseClickedCtrl.setBookType("EBOOK");
}
}
})
.directive('magazine', function() {
return {
require: "mouseClicked",
link: function(scope, element, attrs, mouseClickedCtrl) {
mouseClickedCtrl.setBookType("MAGAZINE");
}
}
})
As you can see, child directives use the require keyword to use the parent directive. And one more important point is the fourth argument of the link function in the child directives. This argument refers to the controller attribute of the parent directive that means the child directive can use the controller function setBookType inside the controller. If the current element is an eBook, you can use the first directive, and if it is a magazine, you can use the second one:
<a><mouse-clicked ebook>Game of thrones (click me)</mouse-clicked></a><br/> <a><mouse-clicked magazine>PC World (click me)</mouse-clicked></a>
Child directives are like a property of the parent directive. We have eliminated the usage of the mouse-click event for each child directive by putting that section inside the parent directive.
6. Directive Debugging
When you use directives inside the template, what you see on the page is the compiled version of the directive. Sometimes, you want to see the actual directive usage for debugging purposes. In order to see the uncompiled version of the current section, you can use ng-non-bindable. For example, let's say you have a widget that prints the most popular books, and here is the code for that:
<ul>
<li ng-repeat="book in books">{{book}}</li>
</ul>
The book's scope variable comes from the controller, and the output of this is as follows:

If you want to know the directive usage behind this compiled output, you can use this version of the code:
<ul ng-non-bindable="">
<li ng-repeat="book in books">{{book}}</li>
</ul>
This time the output will be like below:

It is cool up to now, but what if we want to see both the uncompiled and compiled versions of the widget? It is time to write a custom directive that will do an advanced debugging operation.
app.directive('customDebug', function($compile) {
return {
terminal: true,
link: function(scope, element) {
var currentElement = element.clone();
currentElement.removeAttr("custom-debug");
var newElement = $compile(currentElement)(scope);
element.attr("style", "border: 1px solid red");
element.after(newElement);
}
}
})
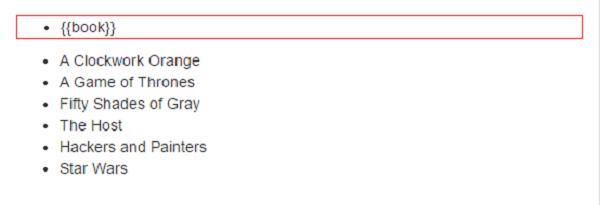
In this directive, we are cloning the element that's in debug mode so that it's not changed after some set of operations. After cloning, remove the custom-debug directive in order not to act as debug mode, and then compile it with $complile, which is already injected in the directive. We have given a style to the debug mode element to emphasize the debugged one. The final result will be as below:

You can save your development time by using this kind of debugging directive to detect the root cause of any error in your project.
7. Directive Unit Testing
As you already know, unit testing is a very important part of development to totally control the code you have written and prevent potential bugs. I will not dive deep into unit testing but will give you a clue about how to test directives in a couple of ways.
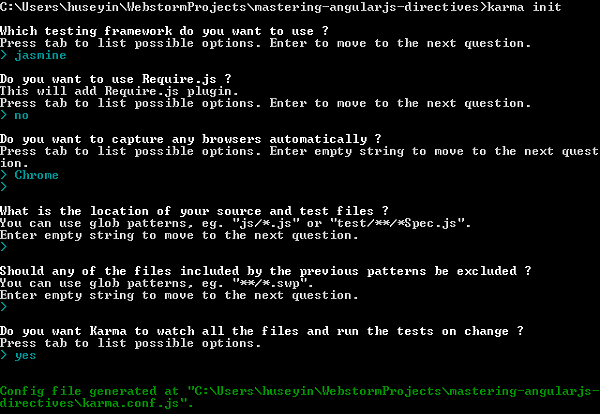
I will use Jasmine for unit testing and Karma for the unit test runner. In order to use Karma, simply install it globally by running npm install -g karma karma-cli (you need to have Node.js and npm installed on your computer). After installation, open the command line, go to your project root folder, and type karma init. It will ask you a couple of questions like below in order to set up your test requirements.

I am using Webstorm for development, and if you are also using Webstorm, just right click on karma.conf.js and select Run karma.conf.js. This will execute all the tests that are configured in the karma conf. You can also run tests with the karma start command line in the project root folder. That's all about the environment setup, so let's switch to the test part.
Let's say that we want to test the book directive. When we pass a title to the directive, it should be compiled into a book detail view. So, let's get started.
describe("Book Tests", function() {
var element;
var scope;
beforeEach(module("masteringAngularJsDirectives"))
beforeEach(inject(function($compile, $rootScope) {
scope = $rootScope;
element = angular.element("<booktest title='test'></booktest>");
$compile(element)($rootScope)
scope.$digest()
}));
it("directive should be successfully compiled", function() {
expect(element.html()).toBe("test")
})
});
In the above test, we are testing a new directive called booktest. This directive takes the argument title and creates a div by using this title. In the test, before each test section, we are calling our module masteringAngularJsDirectives first. Then, we are generating a directive called booktest. In each test step, the directive output will be tested. This test is just for a value check.
8. Directive Scope Testing
In this section, we will test the scope of the directive booktest. This directive generates a book detail view on the page, and when you click this detail section, a scope variable called viewed will be set as true. In our test, we will check if viewed is set to true when the click event is triggered. The directive is:
.directive('booktest', function() {
return {
restrict: 'E',
scope: {
title: '@'
},
replace: true,
template: '<div>{{title}}</div>',
link: function(scope, element, attrs) {
element.bind("click", function() {
console.log("book viewed!");
scope.viewed = true;
});
}
}
})
In order to set an event to an element in AngularJS inside the directive, you can use the link attribute. Inside this attribute, you have the current element, directly bound to a click event. In order to test this directive, you can use the following:
describe("Book Tests", function() {
var element;
var scope;
beforeEach(module("masteringAngularJsDirectives"))
beforeEach(inject(function($compile, $rootScope) {
scope = $rootScope;
element = angular.element("<booktest title='test'></booktest>");
$compile(element)($rootScope)
scope.$digest()
}));
it("scope liked should be true when book liked", function() {
element.triggerHandler("click");
expect(element.isolateScope().viewed).toBe(true);
});
});
In the test section, a click event is triggered by using element.triggerHandler("click"). When a click event is triggered, the viewed variable needs to be set as true. That value is asserted by using expect(element.isolateScope().viewed).toBe(true).
9. Conclusion
In order to develop modular and testable web projects, AngularJS is the best one in common. Directives are one of the best components of AngularJS, and this means the more you know about AngularJS directives, the more modular and testable projects you can develop.
In this tutorial, I have tried to show you the real-life best practices about directives, and keep in mind that you need to do lots of practice in order to understand the logic behind the directives. I hope this article helps you understand AngularJS directives well.


Comments