In the previous post in this series, we revisited the topic of working with Ajax in WordPress. Ultimately, the goal is to improve upon a previous series that was run on the site a few years ago.
To reiterate, it's not that the techniques taught in the original series were wrong, but it's that software changes over time so it's always good to revisit concepts that were covered years ago and try to update them to something that's a bit more current and more resilient for our development efforts.
Recall from the previous post, we looked at the following comment from the original series:
We're going to give a very brief overview of what Ajax is, how it works, how to set it up on the front, and understanding the hooks that WordPress provides. We'll also actually build a small project that puts the theory into practice. We'll walk through the source code and we'll also make sure it's available on GitHub, as well.
And in that post, we reviewed some advanced ways to incorporate the WordPress Ajax API into our projects using procedural programming. In this post, we're going to take the code that we wrote in the first part of this series and refactor it so that it uses an object-oriented approach.
Ultimately, the goal is not to make a case why one paradigm should be used over the other; instead, it is to show how we can achieve the same functionality regardless of the approach that you choose when building your plugins.
Planning the Plugin
Before we get started refactoring the code, something that we need to consider is how we're going to lay out the various files. After all, part of the process of beginning a new project—or even jumping into an old one—is planning how work is going to be done.
For this particular plugin, we're going to need the following:
- a bootstrap file that's responsible for initializing the main class and starting off the plugin
- a class that's responsible for loading the dependencies such as the JavaScript
- a class that serves as the main plugin class
As you can see, there's not too much that we need to do to the plugin. We'll also be re-organizing some of the files to have a consistent directory structure, and we'll make sure to properly document all of the code so that it follows the WordPress Coding Standards.
With that said, let's get started.
Organizing the Files
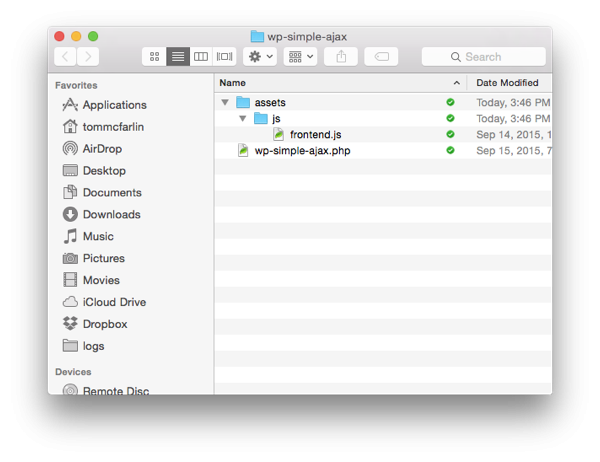
Before we get into writing any code, let's go ahead and do the following:
- Create an
assetsdirectory. - Create a
jsdirectory that will be located in theassetsdirectory. - Move
frontend.jsto thejsdirectory.

The reason for doing this is that we're moving into an object-oriented style of programming. Part of this includes organizing our files so that they follow conventions often considered to be packages.
In our case, the assets directory includes all of the things necessary to make the program run. For some plugins, this could be JavaScript, CSS, images, fonts, and so on. In this instance, we have a single JavaScript file.
The Dependency Loader
Next, we need to introduce a class that will be responsible for loading the dependencies for our project. For this particular plugin, the only dependency that we have is the JavaScript file that we just placed in the assets directory.
Part of object-oriented programming is making sure that each class has a specific purpose. In this case, the class we're about to introduce will be responsible for loading the JavaScript using the WordPress API.
Let's start by creating the basic structure of the class:
<?php
/**
* Loads and enqueues dependencies for the plugin.
*
* @since 1.0.0
*
* @package WPA/includes
*/
class Dependency_Loader {
}
Next, we'll add a method that will be responsible for enqueuing the JavaScript as per the WordPress API.
<?php
/**
* Loads and registers dependencies.
*
* @since 1.0.0
*
* @package WPA
* @author Tom McFarlin
* @license http://www.gnu.org/licenses/gpl-2.0.txt
* @link https://tommcfarlin.com/
*/
/**
* Loads and enqueues dependencies for the plugin.
*
* @package WPA
* @subpackage WPA/includes
* @since 1.0.0
* @author Tom McFarlin
* @license http://www.gnu.org/licenses/gpl-2.0.txt
* @link https://tommcfarlin.com/
*/
class Dependency_Loader {
/**
* Initializes the plugin by enqueuing the necessary dependencies.
*
* @since 1.0.0
*/
public function initialize() {
$this->enqueue_scripts();
}
/**
* Enqueues the front-end scripts for getting the current user's information
* via Ajax.
*
* @access private
*
* @since 1.0.0
*/
private function enqueue_scripts() {
wp_enqueue_script(
'ajax-script',
plugin_dir_url( dirname( __FILE__ ) ) . 'assets/js/frontend.js',
array( 'jquery' )
);
wp_localize_script(
'ajax-script',
'sa_demo',
array( 'ajax_url' => admin_url( 'admin-ajax.php' ) )
);
}
}
After that, we need to take the functions responsible for handling the Ajax requests and providing responses and then add them to the class. Since they'll be within the context of a class, we need to add a new function that will register them with WordPress.
We'll create a setup_ajax_handlers function. It looks like this:
<?php
/**
* Registers the callback functions responsible for providing a response
* to Ajax requests setup throughout the rest of the plugin.
*
* @since 1.0.0
*/
public function setup_ajax_handlers() {
add_action(
'wp_ajax_get_current_user_info',
array( $this, 'get_current_user_info' )
);
add_action(
'wp_ajax_nopriv_get_current_user_info',
array( $this, 'get_current_user_info' )
);
}
Next, we need to actually move the functions into this class. Note that the functions that were originally prefixed with _sa are no longer marked as such. Since they are in the context of the class, we can drop the prefix and also drop the underscore in favor of the private keyword.
<?php
public function get_current_user_info() {
$user_id = get_current_user_id();
if ( $this->user_is_logged_in( $user_id ) && $this->user_exists( $user_id ) ) {
wp_send_json_success(
wp_json_encode( get_user_by( 'id', $user_id ) )
);
}
}
private function user_is_logged_in( $user_id ) {
$is_logged_in = true;
if ( 0 === $user_id ) {
wp_send_json_error(
new WP_Error( '-2', 'The visitor is not currently logged into the site.' )
);
$is_logged_in = false;
}
return $is_logged_in;
}
private function user_exists( $user_id ) {
$user_exists = true;
if ( false === get_user_by( 'id', $user_id ) ) {
wp_send_json_error(
new WP_Error( '-1', 'No user was found with the specified ID [' . $user_id . ']' )
);
$user_exists = false;
}
return $user_exists;
}
Then we'll save this file in an includes directory in the root of the plugin directory. The includes directory is often where code that is used throughout a project is located. More could be said about this particular directory, but that's content for a longer post.
The final version of this class should look like this:
<?php
/**
* Loads and registers dependencies.
*
* @since 1.0.0
*
* @package WPA
* @author Tom McFarlin
* @license http://www.gnu.org/licenses/gpl-2.0.txt
* @link https://tommcfarlin.com/
*/
/**
* Loads and enqueues dependencies for the plugin.
*
* @package WPA
* @subpackage WPA/includes
* @since 1.0.0
* @author Tom McFarlin
* @license http://www.gnu.org/licenses/gpl-2.0.txt
* @link https://tommcfarlin.com/
*/
class Dependency_Loader {
/**
* Initializes the plugin by enqueuing the necessary dependencies.
*
* @since 1.0.0
*/
public function initialize() {
$this->enqueue_scripts();
}
/**
* Enqueues the front-end scripts for getting the current user's information
* via Ajax.
*
* @access private
*
* @since 1.0.0
*/
private function enqueue_scripts() {
wp_enqueue_script(
'ajax-script',
plugin_dir_url( dirname( __FILE__ ) ) . 'assets/js/frontend.js',
array( 'jquery' )
);
wp_localize_script(
'ajax-script',
'sa_demo',
array( 'ajax_url' => admin_url( 'admin-ajax.php' ) )
);
}
/**
* Registers the callback functions responsible for providing a response
* to Ajax requests setup throughout the rest of the plugin.
*
* @since 1.0.0
*/
public function setup_ajax_handlers() {
add_action(
'wp_ajax_get_current_user_info',
array( $this, 'get_current_user_info' )
);
add_action(
'wp_ajax_nopriv_get_current_user_info',
array( $this, 'get_current_user_info' )
);
}
/**
* Retrieves information about the user who is currently logged into the site.
*
* This function is intended to be called via the client-side of the public-facing
* side of the site.
*
* @since 1.0.0
*/
public function get_current_user_info() {
$user_id = get_current_user_id();
if ( $this->user_is_logged_in( $user_id ) && $this->user_exists( $user_id ) ) {
wp_send_json_success(
wp_json_encode( get_user_by( 'id', $user_id ) )
);
}
}
/**
* Determines if a user is logged into the site using the specified user ID. If not,
* then the following error code and message will be returned to the client:
*
* -2: The visitor is not currently logged into the site.
*
* @access private
* @since 1.0.0
*
* @param int $user_id The current user's ID.
*
* @return bool $is_logged_in Whether or not the current user is logged in.
*/
private function user_is_logged_in( $user_id ) {
$is_logged_in = true;
if ( 0 === $user_id ) {
wp_send_json_error(
new WP_Error( '-2', 'The visitor is not currently logged into the site.' )
);
$is_logged_in = false;
}
return $is_logged_in;
}
/**
* Determines if a user with the specified ID exists in the WordPress database. If not, then will
* the following error code and message will be returned to the client:
*
* -1: No user was found with the specified ID [ $user_id ].
*
* @access private
* @since 1.0.0
*
* @param int $user_id The current user's ID.
*
* @return bool $user_exists Whether or not the specified user exists.
*/
private function user_exists( $user_id ) {
$user_exists = true;
if ( false === get_user_by( 'id', $user_id ) ) {
wp_send_json_error(
new WP_Error( '-1', 'No user was found with the specified ID [' . $user_id . ']' )
);
$user_exists = false;
}
return $user_exists;
}
}
The Main Class
Now we're ready to write the main class for the plugin. This particular class will reside in the root of the plugin directory and the basic structure of the class will look like this:
<?php
/**
* Loads and enqueues dependencies for the plugin.
*
* @since 1.0.0
*
* @package Acme
*/
class Acme_Simple_Ajax {
}
Next, we'll add a couple of properties that we'll set when the class is instantiated:
<?php
class Acme_Simple_Ajax {
private $version;
private $loader;
}
After that, we'll create a constructor and an initialization function that will be used to set the plugin in motion:
<?php
/**
* The primary class for the plugin
*
* Stores the plugin version, loads and enqueues dependencies
* for the plugin.
*
* @since 1.0.0
*
* @package Acme
* @author Tom McFarlin
* @license http://www.gnu.org/licenses/gpl-2.0.txt
* @link https://tommcfarlin.com/
*/
/**
* Stores the plugin version, loads and enqueues dependencies
* for the plugin.
*
* @package Acme
* @author Tom McFarlin
* @license http://www.gnu.org/licenses/gpl-2.0.txt
* @link https://tommcfarlin.com/
*/
class Acme_Simple_Ajax {
/**
* Represents the current version of this plugin.
*
* @access private
* @since 1.0.0
* @var string
*/
private $version;
/**
* A reference to the Dependency Loader.
*
* @access private
* @since 1.0.0
* @var Dependency_Loader
*/
private $loader;
/**
* Initializes the properties of the class.
*
* @access private
* @since 1.0.0
*/
public function __construct() {
$this->version = '1.0.0';
$this->loader = new Dependency_Loader();
}
/**
* Initializes this plugin and the dependency loader to include
* the JavaScript necessary for the plugin to function.
*
* @access private
* @since 1.0.0
*/
public function initialize() {
$this->loader->initialize();
$this->loader->setup_ajax_handlers();
}
}
In the code above, the constructor sets the properties and instantiates the dependencies necessary to set the plugin in motion.
When initialize is called, the plugin will start and it will call the initialize method on the dependency class we created earlier in this tutorial.
The Bootstrap
The last thing that we need to do is to take the main file that we have, use PHP's include functionality, and make sure it's aware of the necessary PHP files that we have.
<?php /** * Loads and registers dependencies. */ include_once( 'includes/class-dependency-loader.php' ); /** * The primary class for the plugin */ include_once( 'class-acme-simple-ajax.php' );
After that, we need to define a method that will initialize the main plugin file and set everything in motion.
<?php
/**
* Instantiates the main class and initializes the plugin.
*/
function acme_start_plugin() {
$plugin = new Acme_Simple_Ajax();
$plugin->initialize();
}
The final version of the bootstrap file should look like this:
<?php
/**
* This plugin demonstrates how to use the WordPress Ajax APIs.
*
* @package Acme
*
* @wordpress-plugin
* Plugin Name: Simple Ajax Demo
* Description: A simple demonstration of the WordPress Ajax APIs.
* Version: 1.0.0
* Author: Tom McFarlin
* Author URI: https://tommcfarlin.com/
* License: GPL-2.0+
* License URI: http://www.gnu.org/licenses/gpl-2.0.txt
*/
// If this file is called directly, abort.
if ( ! defined( 'WPINC' ) ) {
die;
}
/**
* Loads and registers dependencies.
*/
include_once( 'includes/class-dependency-loader.php' );
/**
* The primary class for the plugin
*/
include_once( 'class-acme-simple-ajax.php' );
/**
* Instantiates the main class and initializes the plugin.
*/
function acme_start_plugin() {
$plugin = new Acme_Simple_Ajax();
$plugin->initialize();
}
acme_start_plugin();
First, the file checks to see if its being accessed directly by checking to see if a WordPress constant has been defined. If not, then the execution stops.
After that, it includes the various classes we created through this tutorial. Finally, it defines a function that's called when WordPress loads the plugin that starts the plugin and sets everything into motion.
Conclusion
And that brings us to the end of this two-part series. Hopefully you've learned not only some of the best practices for incorporating Ajax into your WordPress projects, but also a bit about documenting both procedural and object-oriented code as well as seeing the difference in how much of the code is laid out.
In a future post, I may revisit some of the object-oriented concepts that were introduced here and cover them in much more detail. For now, however, have a look at the plugin using the GitHub link on the sidebar of this page.
Remember, you can catch all of my courses and tutorials on my profile page, and you can follow me on my blog and/or Twitter at @tommcfarlin where I talk about software development in the context of WordPress.
As usual, please don't hesitate to leave any questions or comments in the feed below, and I'll aim to respond to each of them.


Comments