We covered half of the General Settings in last article. Let's move forward to configure the remaining ones.
In this article, you will get to know about the following:
- Database Cache
- Object Cache
- Browser Cache
- CDN
- & other settings of minor importance
Since we left off with the third step in the last article, we'll be continuing with our fourth step this article.
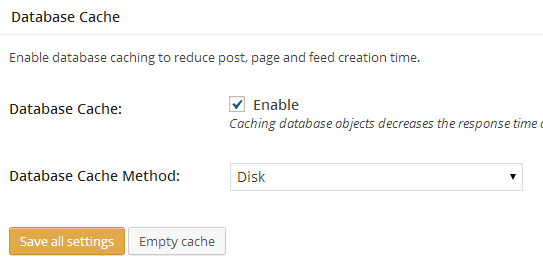
4. Database Cache

The Database Cache basically caches SQL queries. This reduces the processing time of database queries. It is a resource intensive option and is recommended to be used with the Disk method that we discussed in the previous article.
If your server is a shared server, it may slow your site down. You need to enable it and analyse the site's speed. If it has improved then keep using it, otherwise disable it. Normally I recommend using this option on a VPS or a Dedicated server.
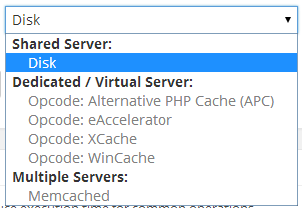
Database Cache Methods

You can find the details about these terms in the previous article about W3TC Configuration. Though my recommendation for beginners is to use the Disk option.
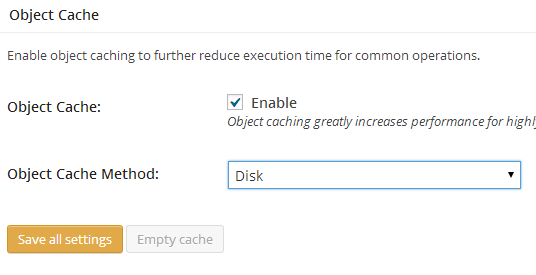
5. Object Cache

Are you using a shared hosting server? If so, then don't enable this option. It is only preferable for a dedicated server or a virtual server. Enabling this over shared servers won't help you improve your site speed. It is used to reduce the execution time of some common operations.
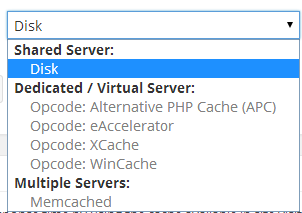
Object Cache Methods

Again, Disk is the recommended option to select in this step.
6. Browser Cache

In whatever configuration you're working with, enable this option in any case. One of the most important configurations is Browser Cache. It reduces server load and decreases response time by using the cache available in visitor's web browser. Not only this but it enables HTTP compression and adds headers to reduce server load & decrease file load time.
What's the Pro Stuff?
Basically W3TC defines certain set of rules in your site's .htaccess file which are responsible for caching different elements in the end user's browser. For example, the logo of any site changes rarely - perhaps once a year.
Caching it inside the end user browser helps decrease the page size and in turns increases the page speed. Same page when browsed second time opens up 10 times fast as compared to the first time.
7. CDN (Content Delivery Network)

A content delivery network or content distribution network (CDN) is a large distributed system of servers deployed in multiple data centers across the Internet. The goal of a CDN is to serve content to end-users with high availability and high performance. CDNs serve a large fraction of the Internet content today, including web objects (text, graphics and scripts), downloadable objects (media files, software, documents), applications (e-commerce, portals), live streaming media, on-demand streaming media, and social networks.
- Wikipedia
In short, this serves resources to the nearest geological server close to the visitor. There is a drop down list of CDN providers. You can use any of them you like. MaxCDN is one of the most known paid CDN whereas CloudFlare has both Free & Premium packages.
8. Reverse Proxy

In a similar fashion to a CDN, Reverse Proxies help caching your static files to different servers and then allowing your site's visitors to access those files through cloud. I would recommend that you not enable it as in WordPress sites are more compatible with CDNs.
Less Important Settingx for Beginners
9. Monitoring

This section will help you configure your New Relic account to find out extensive performance statistics of your site and server.
Unless you're familiar with and are running with New Relic, this is not recommend to be enabled in most cases so we can leave it as it is.
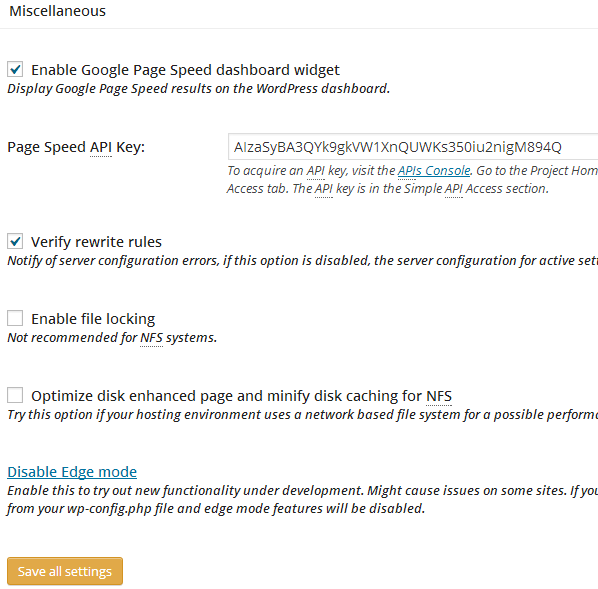
10. Miscellaneous

You can put your Google Page Speed API key in that form, from the link given below the API field. Leave the other options as they are. No need to modify them unless until you know what you are doing.
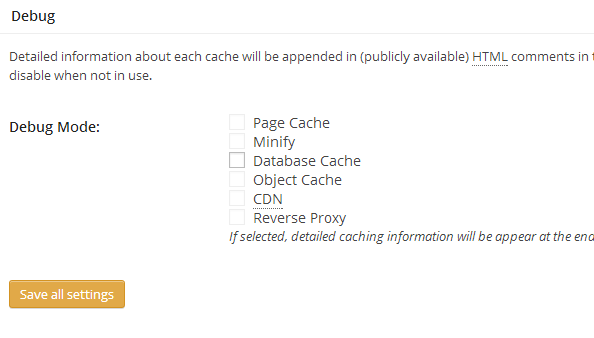
11. Debug

It is recommended not to enable this option. It basically provides detailed information about each cache which gets appended in publicly available HTML comments in the page's source code.
Performance in this mode will not be optimal so use this sparingly and disable when not in use.
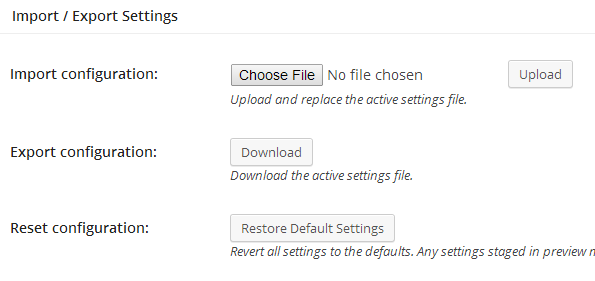
12. Import/Export Settings

W3TC has extensive functionality, configuring it takes at least an hour. So, to provide end users with good experience, this plugin provides us with the ability to backup our settings by exporting them and importing them either in the same site or another site you own.
Wrapping It Up
That's about it. By now you are done configuring the basic General Settings of W3 Total Cache plugin. If you have any questions don't hesitate to ask.
Starting in the next article, we'll be setting up the advance configurations.


Comments