In this series, I am going to explain how you can build a custom theme with the popular open source e-commerce framework OpenCart. In this first part, I'll explain basic structure of the OpenCart theme.
Before proceeding further, I assume that you have working OpenCart installation on your local workstation. If that's not the case, check the OpenCart online documentation and set it up (as doing so is outside the scope of this tutorial). Once you have a working OpenCart installation you are ready to dive in!
A Quick Look at the OpenCart Structure

OpenCart is built using MVC design pattern which allows separation of concerns between the data and the presentation. As a theme developer, you don't need to worry about tweaking the files all the time which contains the application logic and template code together.
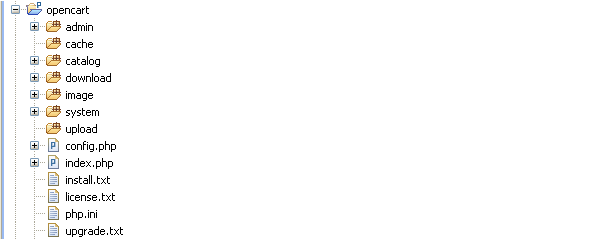
OpenCart provides really clean directory structure when it comes to organization of the framework. All the files related to the back-end interface are placed in the admin directory. Files dealing with front-end interface are placed in the catalog directory. But what we are really interested in is the catalog directory as eventually we will end up with the custom front-end theme at the end of this tutorial series.
The OpenCart Design Pattern: MVC-L

Model View Controller, or MVC, is a very popular design pattern in the field of software development. OpenCart just adds an another element to it: Language, which is why we refer to it as MVC-L.
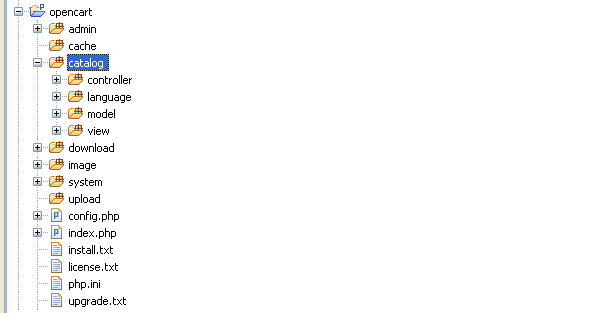
In our case, the view part is where we will place all the theme related code. In a quick overview of the catalog structure, we will see how OpenCart does its magic.
Elements Overview
- Controller. It's responsible for handling the application logic.
- Language. It's useful for separating language specific information for multilingual sites.
- Model. It's responsible for fetching the data from back-end database.
- View. This is where we will spend most of our time! It's responsible for rendering the front-end layout.
Getting Familiar With the Presentation Layer

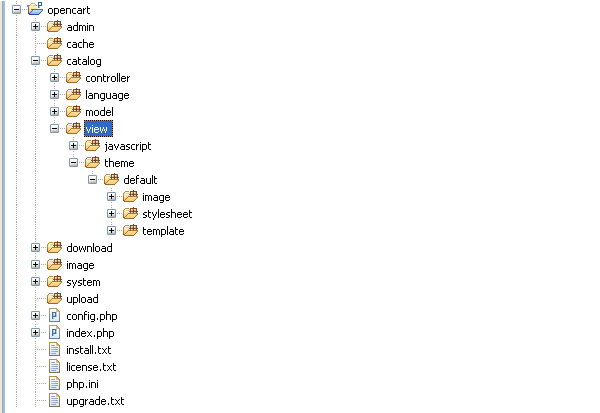
A default OpenCart theme is available in view directory. This is the part which we will explore in this section. At the deeper level, there are two more directories: javascript and theme.
For now, let's just assume that all of the required JavaScript files are placed in the javascript directory. Sometimes there is an exception to this in which case we can also place stylesheets and related image files under this directory, as well. For example, OpenCart provides the colorbox library which contains more than just JavaScript.
What we are really interested in is the theme directory. Looking further, there is a directory named default which is the only built-in theme provided by OpenCart. Don't get just overwhelmed by the deeper theme structure as we'll explore that in more detail soon. For now, see what a theme's structure looks like.
Default Theme Structure
- Image. As you've likely guessed, all the image files related to the theme go here.
- Stylesheet. Skinning related code, which is likely to be stylesheets, will go here.
- Template. As the name suggests, you can find all the front-end template files here. All the template files are organized in a modular way to keep things neat and clean.
For example, if you give a quick look at the account directory under template you will see most of the files are related to user screens in the front-end. We'll look at this in more detail in the next article.
The World of Templates

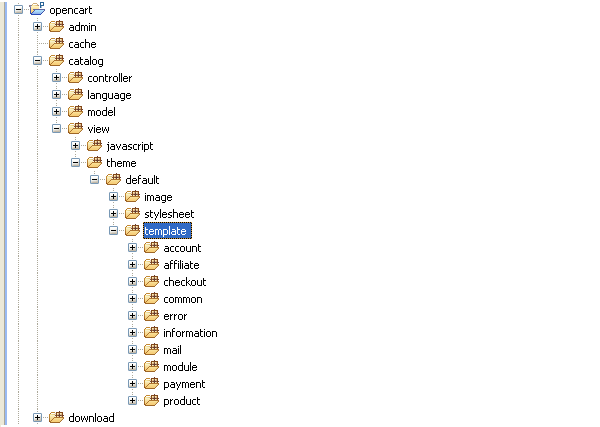
As I mentioned earlier OpenCart provides a nice way to organize template files. In this article, I'll try explain what it looks like within the template directory. Before moving ahead, it's worth noting that although OpenCart comes with a bunch of built-in modules that provide the features required by a basic shopping cart, you can develop your own modules as well for your custom requirements.
With that said, let's have a closer look at the template categorization.
Template Categorization
- Common. Template files for the common elements across different pages are placed in this directory. Examples include header, footer, and sidebar related templates. You should also place your template files here if you plan to use that across different pages which makes it easier to maintain in the long run. Of course it's not mandatory to do so, but it's nice to do the things the way it should be done.
- Error. At the moment, it's just the error template which resides here.
- Information. You can find here templates related to Contact Page, Sitemap Page and Static informational page.
- Module. It's an important directory in terms of the kind of templates it keeps. As I said earlier in OpenCart we can create our own custom module to fulfill our custom requirements so this is the place where you would like to put your template files related to your custom module.
Apart from the template structure explained above, there are still other template directories that contain page-specific template files. In terms of OpenCart, we can say that they are route specific template files.
For example, when you visit the "My Account" page in the front-end, the template associated with that should be found under catalog/view/theme/default/template/account. Later in the series, we'll see how to find a specific template file looking at the url path of that page.
Summary
That's the end of the first part of this series. You should be familiar with the basic theme structure of the OpenCart.
In the next part, we'll learn how to create a custom theme in the OpenCart. If you have any questions or feedback, feel free to leave your comment!


Comments