
This tutorial is part of the Building Your Startup With PHP series on Envato Tuts+. In this series, I'm guiding you through launching a startup from concept to reality using my Meeting Planner app as a real-life example. Every step along the way, I'll release the Meeting Planner code as open-source examples you can learn from. I'll also address startup-related business issues as they arise.
Scheduling Requires Time Zones
For the alpha release of Meeting Planner, I provided people the opportunity to change their time zone in user settings. However, for anyone outside of the western United States, they may have been wondering why their calendar appointments were at the wrong times. You have to know to look for the settings page.
As I approach the beta, I realized I needed to fix this as soon as possible. So I began to reflect on how best to resolve this.
In today's episode, I'm going to walk you through my approach to automatic time-zone detection and how I integrated it into the user experience.
If you haven't yet, please try out Meeting Planner right now by scheduling your first meeting. If you're outside of the Pacific Standard Time area, you'll probably see prompts to update your time zone which are described below. Please post your feedback about the experience in the comments below.
I do participate in the comment threads, but you can also reach me @reifman on Twitter. I'm always open to new feature ideas and topic suggestions for future tutorials.
As a reminder, all the code for Meeting Planner is written in the Yii2 Framework for PHP. If you'd like to learn more about Yii2, check out my parallel series Programming With Yii2. The more I build out Meeting Planner, the more impressed I am with Yii2 and their team of volunteers.
Researching Time-Zone Detection
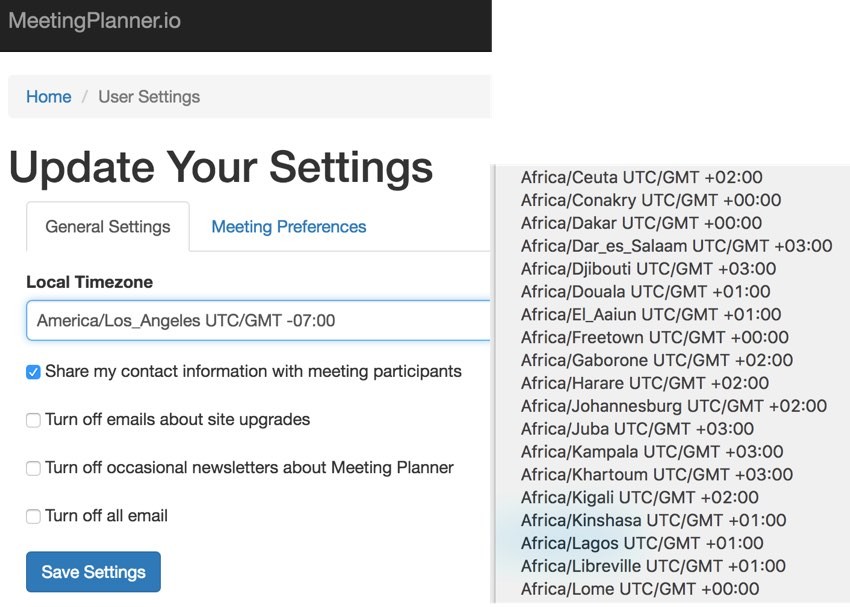
The current settings page allows users to choose a time zone. I've pieced together a screenshot showing a portion of selected time zones that appear when you click on the dropdown; there are a lot:

This seemed to work well, but users wouldn't necessarily seek it out. In fact, they'd have no way of knowing if they were in the same time zone as our server.
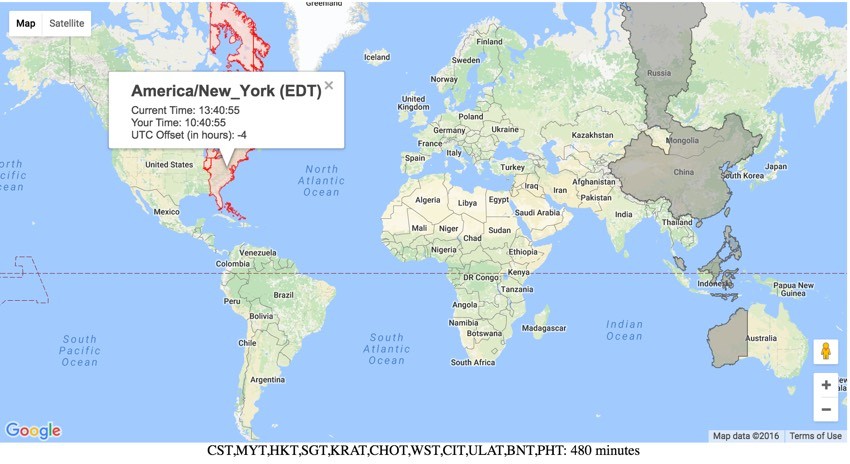
First, I looked into some of the time-zone map selectors to see if they would hold an easy answer. There were two I found with basically the same name: Timezone picker:

and quicksketch/timezonepicker: A jQuery and ImageMap based timezone picker. While I appreciated the graphical selectors, they didn't work well for mobile, and they didn't provide detection.
I found a Yii2 extension called Timezone detector, but it wasn't clear how it determined the time zone and how reliable it would be.
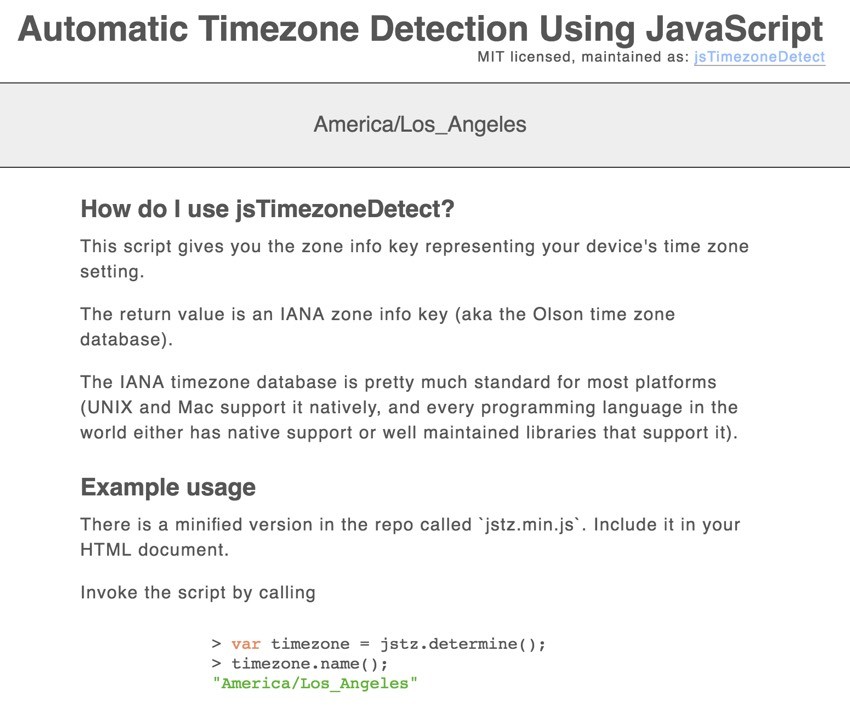
Ultimately, I went with a basic JavaScript solution called jsTimezoneDetect; you can see the demo page below:

It relies on your platform or device time-zone setting rather than working with geolocation IPs which can be misled by corporate networks, ISPs, and VPNs. It was fast and promoted its accuracy.
Designing the User Experience
My goal was to detect the user's time zone and allow them to update their setting quickly and without distraction. The first place I was concerned with a user setting their time zone was when they add a meeting time to a new meeting.
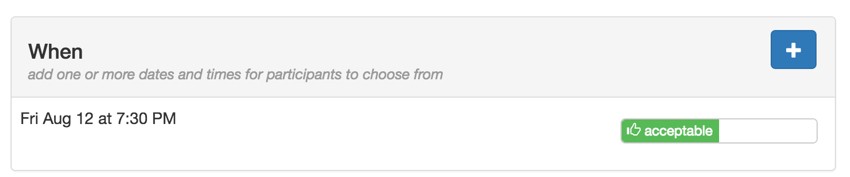
For example, when they click the plus icon beside When for meeting times:

For example, if I live in Toronto, Canada, in the Eastern Time zone and visit Meeting Planner, its default setting is PST, three hours behind me. So my meeting time above of 7:30 pm wouldn't be correct.
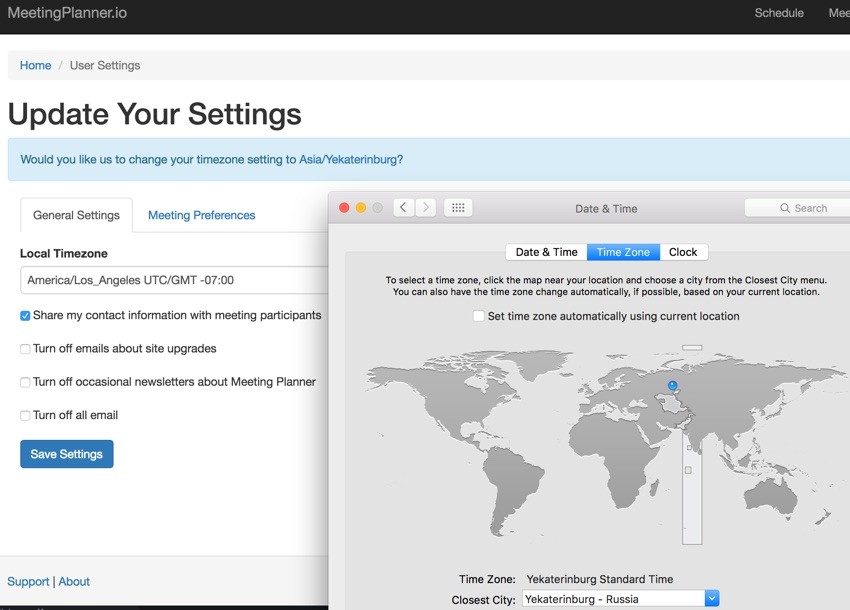
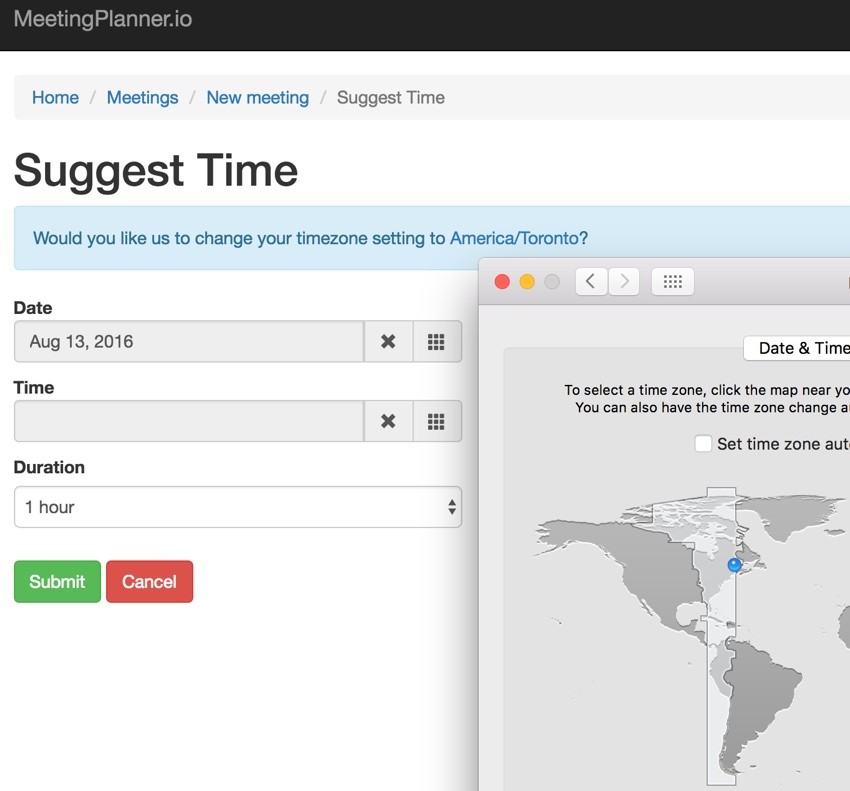
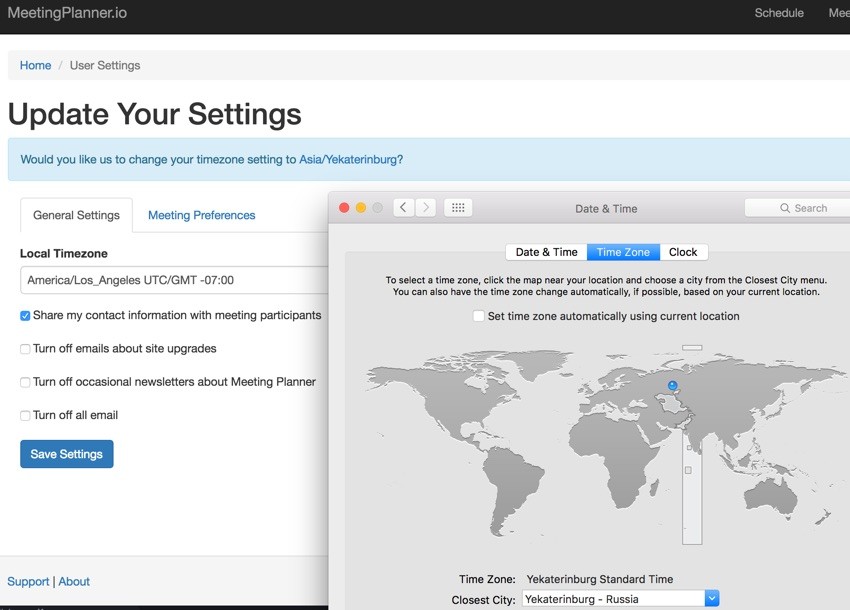
Now, if jsTimezoneDetect determines you're in a different time zone (e.g. Toronto) than your current user setting (e.g. Los Angeles), it will ask you if you want to change it:

In the above screenshot, I used the MacOS Date & Time Preferences (above right) to change my time zone from the current Meeting Planner setting and allow me to test changing it.
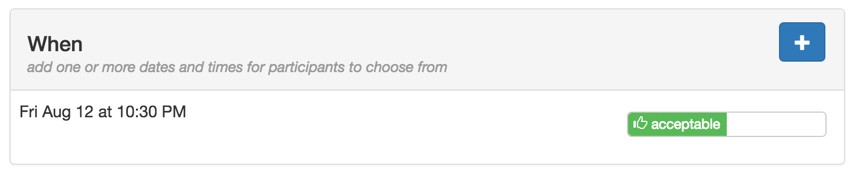
Once the time zone is updated, the earlier time choice will display in East Coast time:

But the next time you add a meeting time, it will be in your correct time zone.
Simplifying the Experience
I didn't want users to have to jump over to the settings page to make the change—and lose their place while planning a meeting. So, while it took extra time, I wrote some AJAX which updated the time zone for them from this page so they could continue with scheduling.
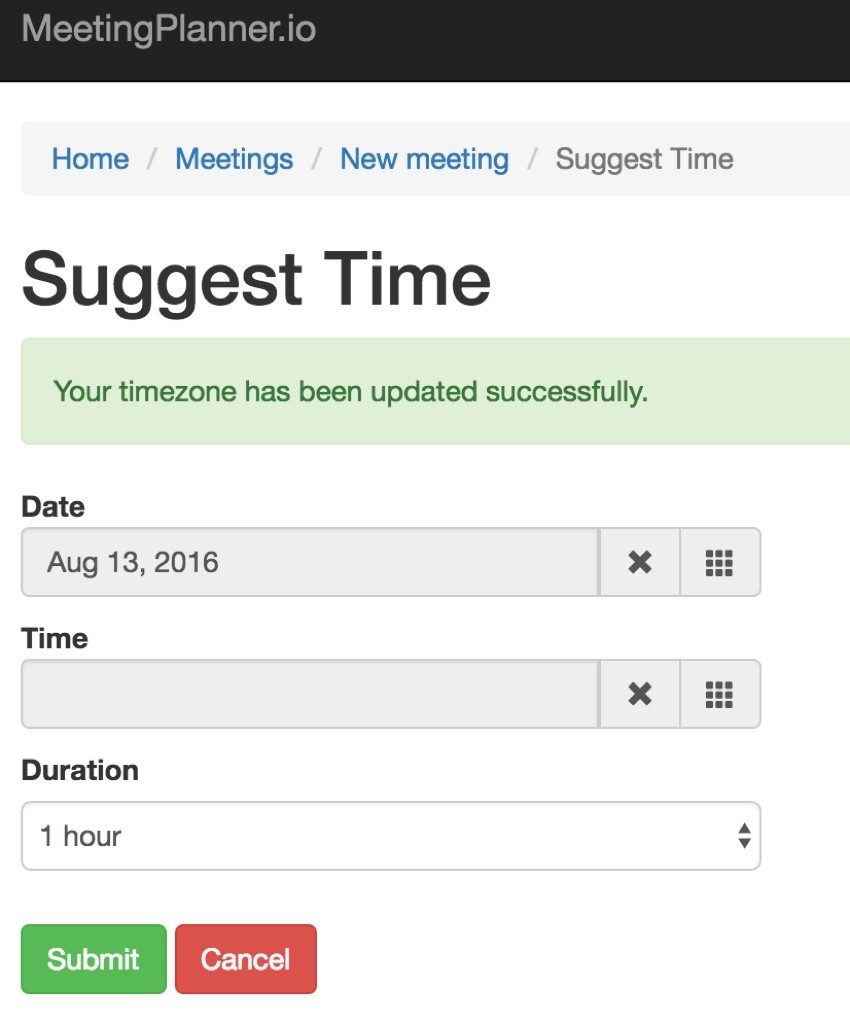
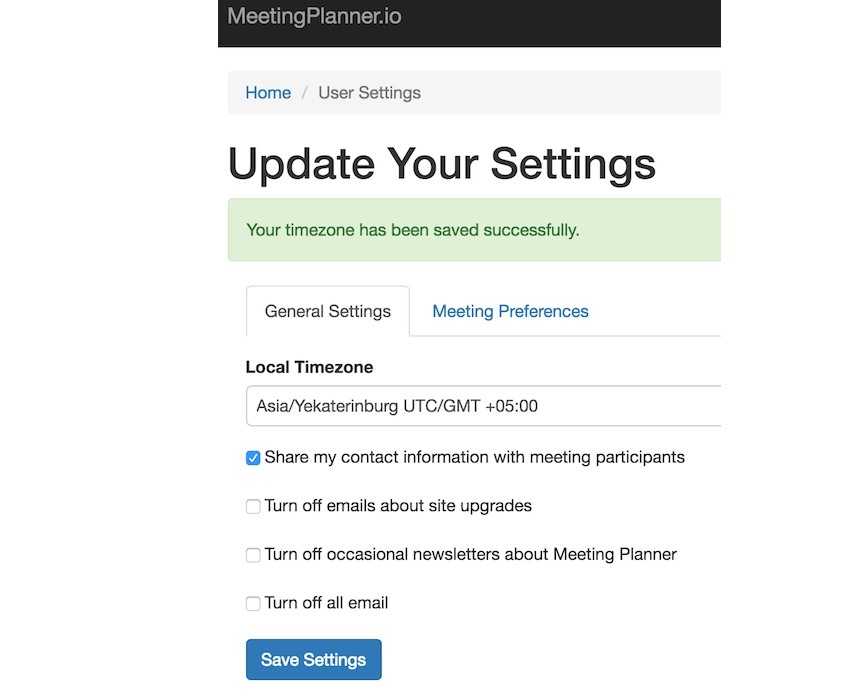
Below, you can see that once you click the new time zone, the status alerts you that it's been updated and you can continue adding a meeting time without losing your place:

Developing the Code Integration
To build this, I began working on the frontend/views/meeting-time/_form.php above. First, I added JavaScript to detect the time zone and manage the alerts:
<?php ActiveForm::end(); $this->registerJsFile(MiscHelpers::buildUrl().'/js/jstz.min.js',['depends' => [\yii\web\JqueryAsset::className()]]); $this->registerJsFile(MiscHelpers::buildUrl().'/js/meeting_time.js',['depends' => [\yii\web\JqueryAsset::className()]]); ?>
I also created some hidden form variables to support the script:
<?php $form = ActiveForm::begin();?>
<?= BaseHtml::activeHiddenInput($model, 'url_prefix',['value'=>\common\components\MiscHelpers::getUrlPrefix(),'id'=>'url_prefix']); ?>
<?= BaseHtml::activeHiddenInput($model, 'tz_dynamic',['id'=>'tz_dynamic']); ?>
<?= BaseHtml::activeHiddenInput($model, 'tz_current',['id'=>'tz_current']); ?>
The url_prefix helps manage JavaScript addressing between development and production environments. The tz_current is loaded from MeetingTimeController.php. It's the user's current time-zone setting in Meeting Planner. The tz_dynamic will be filled in by our detection script.
I also created two alert boxes at the top of the form which will be hidden by default using CSS definitions of their IDs:
<div class="tz_success" id="tz_success">
<div id="w4-tz-success" class="alert-success alert fade in">
<button type="button" class="close" data-dismiss="alert" aria-hidden="true">×</button>
<?= Yii::t('frontend','Your timezone has been updated successfully.') ?>
</div>
</div>
<div class="tz_warning" id="tz_alert">
<div id="w4-tz-info" class="alert-info alert fade in">
<button type="button" class="close" data-dismiss="alert" aria-hidden="true">×</button>
<?= Yii::t('frontend','Would you like us to change your timezone setting to <span id="tz_new"></span>?') ?>
</div>
</div>
The tz_alert appears if the detected time zone differs from your current setting. The tz_success appears if you change the time zone.
Notice also the empty span tag:
...change your timezone setting to <span id="tz_new"></span>?') ?>
The script will place an AJAX link there for tz_detect, which you'll see in our script.
Here's an excerpt from frontend/web/js/meeting_time.js:
$(document).ready(function(){
// detect user timezone
var tz = jstz.determine(); // Determines the time zone of the browser client
var timezone = tz.name(); //e.g. 'Asia/Kolhata'
$('#tz_dynamic').val(timezone);
// compare to current setting
if (timezone != $('#tz_current').val()) {
// set the text span alert
$('#tz_new').html('<a onclick="setTimezone(\''+timezone+'\')" href="javascript:void(0);">'+timezone+'</a>');
$('#tz_alert').show();
}
});
function setTimezone(timezone) {
$.ajax({
url: $('#url_prefix').val()+'/user-setting/timezone',
data: {'timezone': timezone},
success: function(data) {
$('#tz_alert').hide();
$('#tz_success').show();
return true;
}
});
}
In the $(document).ready() function above, it calls jsTimezoneDetect() and checks if the user's current time zone is different. If it is, it replaces the empty span tag with a JavaScript link to setTimezone() and shows the alert box.
The setTimezone function makes an AJAX call to the UserSettingController.php:
public function actionTimezone($timezone) {
// set current logged in user timezone than return
Yii::$app->response->format = \yii\web\Response::FORMAT_JSON;
$user_id = Yii::$app->user->getId();
UserSetting::setUserTimezone($user_id,$timezone);
return true;
}
It seamlessly updates the time-zone setting without requiring a visit to the settings page.
Then, the JavaScript closes the alert and shows the success box.
JavaScript and AJAX always take more time for me to write than PHP, but the UX works really well with this feature.
I found jsTimezoneDetect to be fast and completely accurate in all of my testing.
Applying the Code to the Settings Page
I decided to apply this friendly detection to the Settings page so a user wouldn't necessarily need to click the dropdown and slide through dozens and dozens of time zones.

If they click the detected time-zone link, the saved successfully alert appears, and the setting is made for them in the Local Timezone dropdown. There's actually no need to submit the form.

To implement this, I created a nearly identical JavaScript file for frontend/web/js/user_setting.js:
$(document).ready(function(){
// detect user timezone
var tz = jstz.determine(); // Determines the time zone of the browser client
var timezone = tz.name(); //e.g. 'Asia/Kolhata'
$('#tz_dynamic').val(timezone);
// compare to current setting
if (timezone != $('#tz_combo').val()) {
// set the text span alert
$('#tz_new').html('<a onclick="setTimezone(\''+timezone+'\')" href="javascript:void(0);">'+timezone+'</a>');
$('#tz_alert').show();
}
});
function setTimezone(timezone) {
$.ajax({
url: $('#url_prefix').val()+'/user-setting/timezone',
data: {'timezone': timezone},
success: function(data) {
$('#tz_alert').hide();
$('#tz_success').show();
$('#tz_combo').val(timezone);
return true;
}
});
}
After it's complete, it updates the dropdown #tz_combo value for the user with the new time zone.
Other Considerations
All of this works great for new users scheduling their first meeting. But what about recipients of meeting requests? People meeting in person will mostly be in the same time zone, but virtual meetings such as conference calls may require different time zones.
If you read the episode Exporting iCal Files Into Calendars, you may remember we include a time-zone setting in our ics file export:
BEGIN:VCALENDAR VERSION:2.0 CALSCALE:GREGORIAN METHOD:PUBLISH BEGIN:VEVENT UID:[email protected] DTSTART:20160506T013000Z DTEND:20160506T023000Z DTSTAMP:20160506T013000Z ORGANIZER;CN=admin:mailto:[email protected] URL;VALUE=URI:http://localhost:8888/mp/index.php/meeting/command?id=45&cmd=10&actor_id=1&k=ESxJU_2ZRhZIgzHFyJAIiC39RhZuLiM_&obj_id=0 ATTENDEE;PARTSTAT=NEEDS-ACTION;RSVP=TRUE;CN=robsmith;X-NUM-GUESTS=0:mailto:[email protected] ATTENDEE;PARTSTAT=NEEDS-ACTION;RSVP=TRUE;CN=admin;X-NUM-GUESTS=0:mailto:[email protected] CREATED: DESCRIPTION:It was fun running into you - let's definitely grab that beer! Website: http://www.patxispizza.com/ LAST-MODIFIED:20160506T013000Z LOCATION:Patxi's Pizza Ballard 5323 Ballard Ave NW Seattle WA 98107 SUMMARY:Meetup for Pizza and Long Delayed Conversation SEQUENCE:0 TRANSP:OPAQUE END:VEVENT END:VCALENDAR
This ensures that the recipient will see the same time zone as the organizer when they import the .ics file to their calendar.
All of our meeting times are stored in the database as generic unix timestamps in the GMT time zone, and our display is adjusted based on each user's local time zone.
However, I will still need to add the JavaScript detection to meeting planning pages and confirmation pages for recipients to ensure that they are prompted to configure their time zone to see the correct meeting times.
Looking Ahead
Currently, I'm on a code sprint to Meeting Planner's beta release. I'm working on a lot of features related to making requests to change or outright changing meetings after they've been confirmed. This requires a lot of conceptual thinking about how to make scheduling easier for people. I'll write more about this soon.
As always, please stay tuned for this and more upcoming tutorials in the Building Your Startup With PHP series. Have you scheduled a meeting via Meeting Planner yet? No? What are you waiting for? Do it now! And as always, let me know what you think below or in the comments. I appreciate it. You can also reach out to me @reifman. I'm always open to new feature ideas and topic suggestions for future tutorials.
I'm also planning to write a tutorial about crowdfunding, so please consider following our WeFunder Meeting Planner page.


Comments