In the previous article I gave an overview of how you can manage and track all of your coupons in WooCommerce. Today we will explore the process of adding a new coupon. I will explain how you will add a new coupon and will configure various settings that are associated with it. So, let's get to it.
Adding a New Coupon

I mentioned in my previous article that if you want to use coupons, you will first need to enable it from the Checkout settings (i.e. WooCommerce > Settings > Checkout > Checkout Options). Once it is done, only then you will find the Coupons menu under the WooCommerce menu. If you don't find any, refresh the page.
Assuming that you have enabled the coupons, let's proceed and add a new coupon; go to WooCommerce > Coupons and click the Add Coupon button.

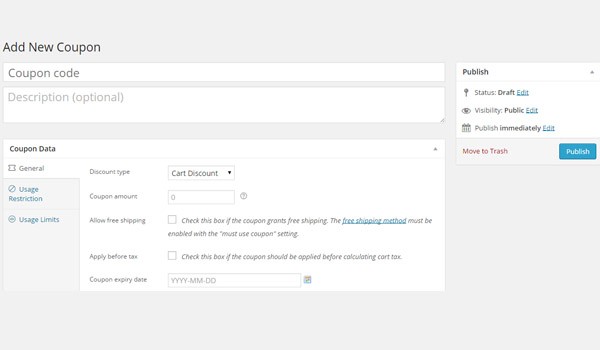
Clicking this option will lead you to a new page where you will find a layout similar to the one in the above figure. The format is like any post page where you find a few more sections from which the settings for coupons can be configured. As of the present version of WooCommerce at the time of writing this article, there are three tabs after coupon data and description:
- General
- Usage Restriction
- Usage Limits
First of all let's look at the fields which you can find in the top area of this page.
Coupon code

The first field is for the Coupon code, where you will enter the name of the coupon which you want to create. This will create a unique coupon which your customers will enter when they apply the coupon.
You can use an alphanumeric pattern here to create the name of a coupon code which may or may not contain special characters. A few example coupons are:
- 10PercentOff to provide a 10% discount on a special event
- Free_Affliates to provide a product for free to your affiliate marketers
- Cyber50 to provide a 50% discount on cyber Monday
So a coupon can have almost any alphanumeric format—you get the idea.
Description

Below the Coupon code is an optional field for Description where store owners can add brief details to describe the coupon. This detail will surely help your customers as they can belong to any walk of life.
Coupon Data
The below description is a section about Coupon Data. Here you will find three sections/tabs:
- General
- Usage Restriction
- Usage Limit
Let's begin with the General coupon data first.
General
In the section of General, store owners will configure some of the very basic coupon details. These details are generic in behavior and are pretty important to define the kind of coupon code you are creating. Let's explore these options, starting with discount type.
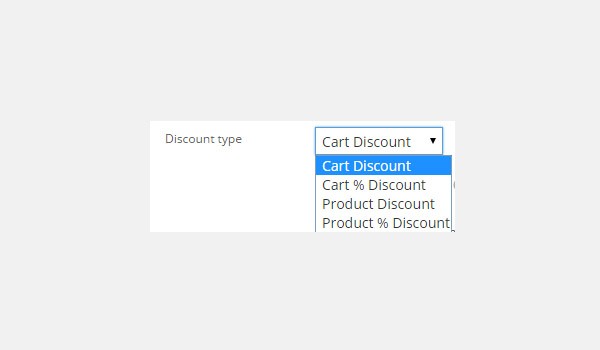
Discount type

A coupon is a discount which is offered to the customer, so its type must be defined by the store owner. In this way the customer will know the limit and flexibility of a particular coupon.
Hence the first option will describe the Discount type which is offered. WooCommerce offers mainly four different discount types, which are displayed in a drop-down menu. These are:
- Cart Discount
- Cart % Discount
- Product Discount
- Product % Discount
Cart Discount
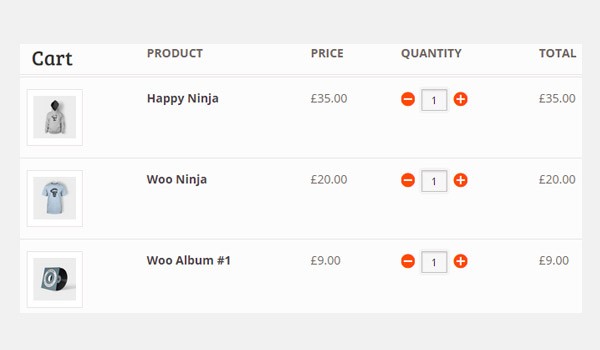
In the case of Cart Discount, customers will enjoy a specific amount as a discount on the entire cart, no matter how many items are in their cart.

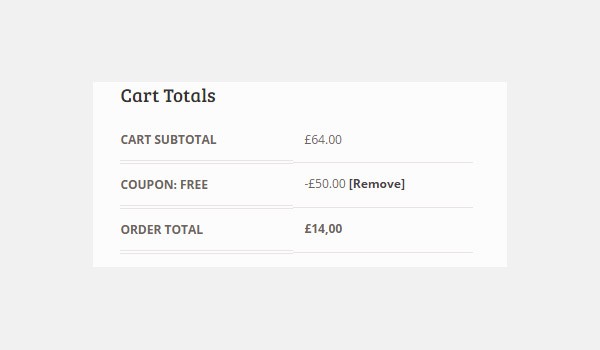
The figure above shows a cart where a customer placed three items, i.e. Happy Ninja (£35.00), Woo Ninja (£20.00), and Woo Album #1 (£9.00). The total amount for the order will be £64.00. Now let's consider that a customer is awarded with a Free coupon worth £50.00 discount and the store owner has set its type as Cart Discount.

Now when the customer uses this coupon, £50.00 will be deducted from the cart total of £64.00, and now the total amount is reduced to just £14.00.
Cart % Discount
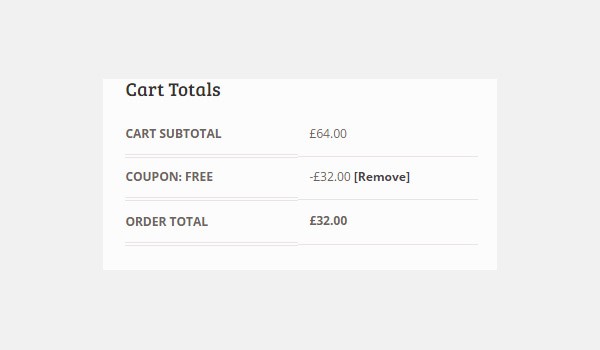
In this type, a particular percentage of discount will apply on the entire cart. Whatever value is set for the coupon amount here, it will be treated as a percent value. Considering the previous cart example, let's set the value of the coupon to 50, which now means a 50% discount will apply on the entire cart.

Now the coupon amount has been displayed as the percentage amount, which WooCommerce will calculate for the customer. In this case, £32.00 (50% of the cart total of £64.00) will be waived from the total price.
Product Discount
In this type of coupon, a fixed amount of discount will be applied on specific products. Again I'll refer to my previous example, where three items were added to the cart. Now I'll set my coupon amount to 5, which means that on every product a customer will enjoy a discount of £5.00.
Note: If a product has an original price of less than £5.00, then the coupon will obviously not work for that product.

The cart total displayed in the figure above clearly shows that £15.00 is being deducted from the total amount, i.e. £5.00 X 3 products in the cart is equal to £15.00 discount.
Product % Discount
Product % Discount will work in the same way as Cart % Discount, but now a percentage discount will apply for selected products only.

I'll set the coupon amount as 5 again, but it will now be treated as 5%, and a discount of £3.20 will apply after deducting 5% from each product's price.
This completes the configuration of some of the initial settings for coupons in WooCommerce. In the next article I will complete the rest of the General settings in coupon data. If you have any queries till now you may ask in the comments section below.


Comments