
Sometimes it's useful to have a nice obvious banner on your site's homepage—think, for example, of something like announcements and/or snippets that aren't long enough to merit a blog post, or links to new content within the site. You don't want to be editing your homepage content every time you add a new piece of content, nor do you want to be delving into the code to add content.
There are a few options for doing this. A simple one is to use a widget which you add by registering a widget area in the correct place in your theme's template files. But an approach I like to use, which gives you more flexibility, is to create a post type called 'banner' and use that to display one or more banners. You can even use it to display banners of a certain category differently from others, if you have multiple banners but want to highlight one of them.
In this tutorial...
- I'll show you how to register a custom post type for your banners.
- I'll show you how to create a function in your theme's functions file to display the banners.
- I'll show you how to add said function to your theme's header file so that it only runs on the homepage.
- Finally, I'll show you how to style your banners.
What You Will Need
To complete this tutorial you will need:
- a development installation of WordPress
- access to your theme's template files
I'm going to create a child theme of the twentytwelve theme for convenience, but you could just as easily add this code to your own theme.
Alternatively, a better approach is to write a plugin for registering the custom post type and creating the function to display banners, which means that if your site's theme changes, you don't lose your work. Here, I'll use a them so that all of the code is in one place for you to download.
Registering the Banner Post Type
The first step is to register a new post type. Create a functions.php file for your theme, or add the following code to your existing functions file:
// register a custom post type called 'banner'
function wptutsplus_create_post_type() {
$labels = array(
'name' => __( 'Banners' ),
'singular_name' => __( 'banner' ),
'add_new' => __( 'New banner' ),
'add_new_item' => __( 'Add New banner' ),
'edit_item' => __( 'Edit banner' ),
'new_item' => __( 'New banner' ),
'view_item' => __( 'View banner' ),
'search_items' => __( 'Search banners' ),
'not_found' => __( 'No banners Found' ),
'not_found_in_trash' => __( 'No banners found in Trash' ),
);
$args = array(
'labels' => $labels,
'has_archive' => true,
'public' => true,
'hierarchical' => false,
'supports' => array(
'title',
'editor',
'excerpt',
'custom-fields',
'thumbnail',
'page-attributes'
),
'taxonomies' => array( 'post_tag', 'category'),
);
register_post_type( 'banner', $args );
}
add_action( 'init', 'wptutsplus_create_post_type' );
This creates a new post type called 'banner'.
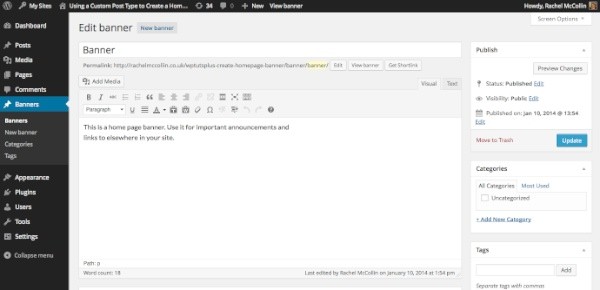
Having created the post type, create a new banner using the WordPress admin. Mine is shown in the screenshot:

Creating a Function to Display Banners
The next step is to create a function using WP_Query which will query the banner post type and display all banners. You then add this function wherever in your theme you want to display your banners.
Again in your functions.php file (or in your plugin file if you're using that approach), add the following:
// function to show home page banner using query of banner post type
function wptutsplus_home_page_banner() {
// start by setting up the query
$query = new WP_Query( array(
'post_type' => 'banner',
));
// now check if the query has posts and if so, output their content in a banner-box div
if ( $query->have_posts() ) { ?>
<div class="banner-box">
<?php while ( $query->have_posts() ) : $query->the_post(); ?>
<div id="post-<?php the_ID(); ?>" <?php post_class( 'banner' ); ?>><?php the_content(); ?></div>
<?php endwhile; ?>
</div>
<?php }
wp_reset_postdata();
}
This runs a query on the banner post type and then outputs the contents of each banner if any posts are found. Note that I'm only outputting the content, not the title—if you want to include titles in your banners, you could easily do so by adding the_title() to your function.
Adding the Function to Your Template File
At the moment, banners still won't be displayed anywhere in your site—you'll need to add your newly created function to a template file to make this happen.
I'm going to add my function to my header.php file, but you could add it anywhere you want, for example in your footer or sidebar, in the page.php file or in a special front-page.php file.
Since I only want to display banners on my home page, I'll wrap my function in the if( is_home_page() ) conditional tag. This will check for the home page whether you have your main blog page or a static page set as the home page of your site.
In my header.php file, I add the following just inside the opening <div id="main"> tag. As I'm working with a child theme, I've created a new header.php file in my child theme which is a duplicate of the parent theme's header file except for this new code.
<?php if ( is_front_page() ) {
wptutsplus_home_page_banner();
}
?>
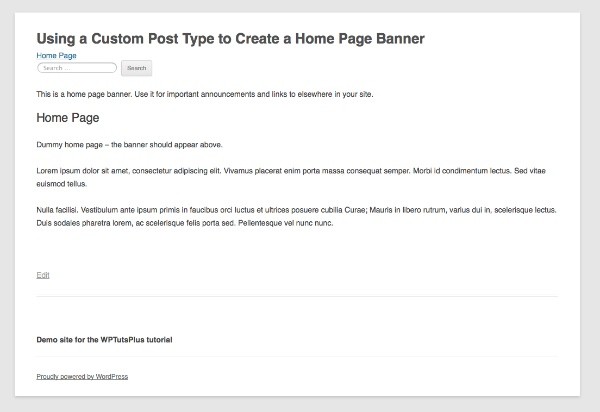
The banner I created earlier is now displayed on my home page:

Styling the Banner
At the moment my banner isn't very eye-catching or prominent. I'll change that with some styling.
In your theme's stylesheet, add the following:
.home .banner-box {
text-align: center;
color: red;
font-size: 1.2em;
border: 1px solid red;
padding: 1em;
}
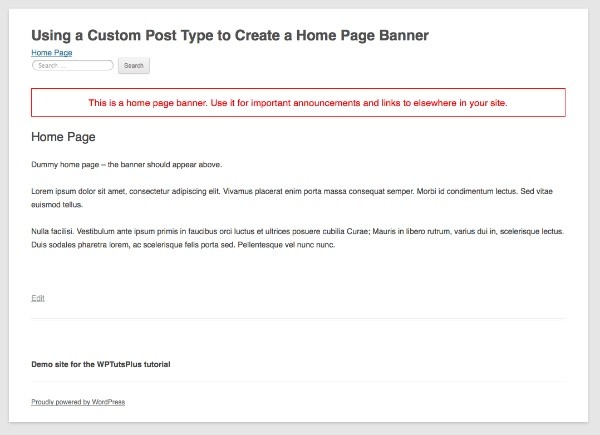
This will put the banner in a dirty great red box, not too subtle but it certainly draws attention!

If you have more than one banner to display at once and you want to highlight one of them, you can do this with some styling. I'll create another banner and assign it the 'highlight' category, then I'll add some styling for banners in they category to my stylesheet:
.home .banner-box .category-highlight {
background: red;
color: #fff;
margin: 0;
padding: 0.5em;
}
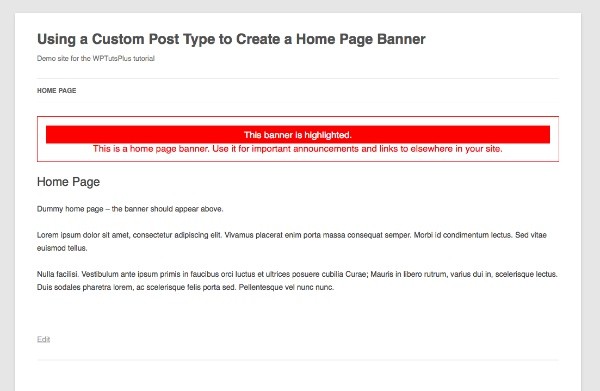
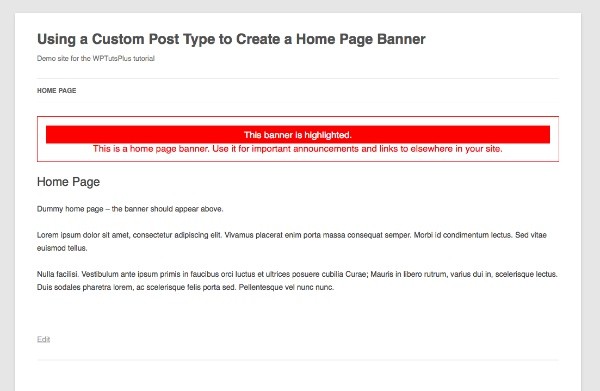
This makes the highlighted banner even more prominent:

It doesn't look too subtle or attractive, but this shows how you can achieve this technique.
By default, the banners are displayed in descending chronological order. You can change this if you want by adding arguments to the query you created in the second step above.
Summary
Homepage banners can be a useful tool for displaying temporary messages or driving traffic to other parts of your site. In this tutorial, I've shown you how to create a simple homepage banner using a custom post type, which you can use anywhere in your site's theme.
Resources
Functions, tags and classes used in this tutorial:


Comments