What's a Shortcode?
Typically, when you place content in WordPress posts, what you see is what you get—or WYSIWYG. If you type, "The quick brown fox jumped over the white fence," that's what you'll see. But WordPress also provides the capability for there to be shorthand references that expand. In programming lingo, these are called macros; essentially short computer programs. In WordPress, these are called shortcodes.
For example, if you were to type [quickfox], a WordPress shortcode could expand this to "The quick brown fox jumped over the white fence." Similarly, if you were to type [quickphrase animal="rabbit" animal_color="yellow" object="fence" object_color="red"], that could expand to "The quick yellow rabbit jumped over the red fence." While this may not seem very useful at the moment, the capability actually is very useful.
Shortcodes You've Seen
Here are four different ways you may have encountered WordPress shortcodes previously:
1. WordPress.com Shortcodes
WordPress.com offers its own shortcodes for blogs hosted with its service. One of the drawbacks of using these shortcodes is that it makes it very difficult to migrate to a different host or self-host in the future—this is what I call "host lock-in".
2. Theme Shortcodes
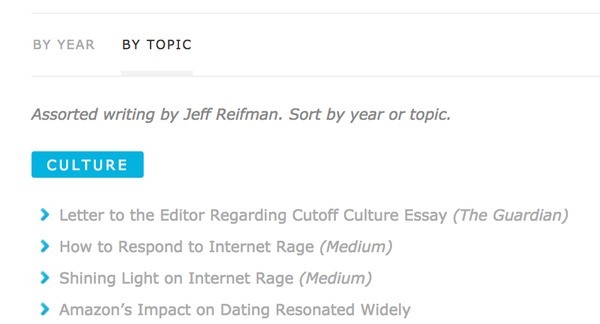
Many themes offer shortcodes. For example, my website theme's creator MySiteMyWay has a huge list of shortcodes. I use the [tabs] shortcodes to allow dynamic sorting of my writing clips by year and by topic (no page refresh necessary):

Here's the code that does this:
[tabs] [tab title="By Year"] ... content sorted by year ... [/tab] [tab title="By Topic"] ... content sorted by topic ... [/tab] [/tabs]
I also use columns on this page:

Here's the code that accomplishes that:
[one_half] ...first column goes here... [/one_half][one_half_last]...second column content goes here ... [/one_half_last]
One of the drawbacks of using your theme's shortcodes is that it makes it very difficult to migrate to a new theme in the future, "theme lock-in".
3. Shortcode Plugins
Shortcode plugins are plugins that provide a plethora of shortcodes to enhance the look and feel of your blog. Here's a review of many by WPMU, and Shortcodes Ultimate is a good example. These plugins can help you avoid theme and host lock-in, but then you get "plugin lock-in". And plugin shortcodes won't always interact well with your theme.
4. Other Plugins
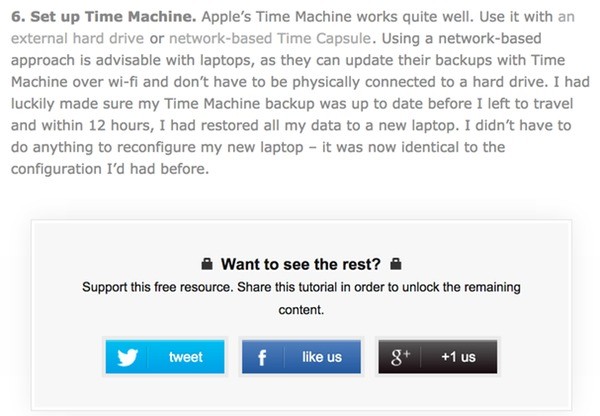
Many plugins implement their functionality as a shortcode. For example, the Social Locker plugin, which I wrote about recently for Tuts+, is implemented as a shortcode. My post on securing your Mac from potential theft locks the content of the final suggestions to encourage people to share the post on social media.

The code that implements this is a shortcode:
[sociallocker] ... content for items 7 thru 10 goes here ... [/sociallocker]
As you can see, using shortcodes offers many benefits but can also increase the complexity of migrating your site or upgrading your theme in the future.
Create Your Own Shortcodes With Shortcoder
In this tutorial, I want to introduce a fifth kind of shortcode: one that you create yourself, not by writing a plugin (which is an option for developers), but by using a free plugin called Shortcoder. And you don't have to be a programmer to do this.
Shortcoder provides an internal database allowing you to create and store your own shortcode code snippets (HTML, JavaScript, etc.) You can then use your custom shortcodes on posts or pages, and Shortcoder expands them in place.
This is especially useful for content or code snippets you might reuse or repeat on many pages, and it's even more useful if you might want to change content or code and have it reflected everywhere at once.
Here are a few examples of how I use Shortcoder:
1. Managing Tables of Contents
On my multi-page tutorials (like this one), I code the table of contents statically as a Shortcoder shortcode and place it on every page.

Instead of manually pasting the table of contents on all the pages of the tutorial, I use shortcoder and place the [sc:MainTutorial] shortcode on each page. Whenever I need to update my Table of Contents, I do so in the Shortcoder settings area and it will be automatically updated on all my pages. I never have to manually edit the table of contents on every page.
Read about this on Tuts+: Add a Beautiful Table of Contents to Your WordPress Posts (in the second half of the tutorial).
If you don't have any programming experience, writing these shortcode macros may seem a bit unusual; however, most WordPress bloggers have probably come across them by now—or can benefit by learning them.
2. Managing Advertising
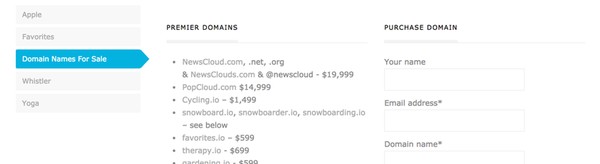
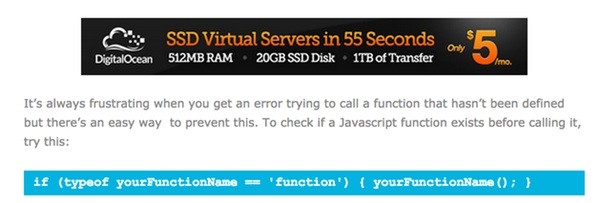
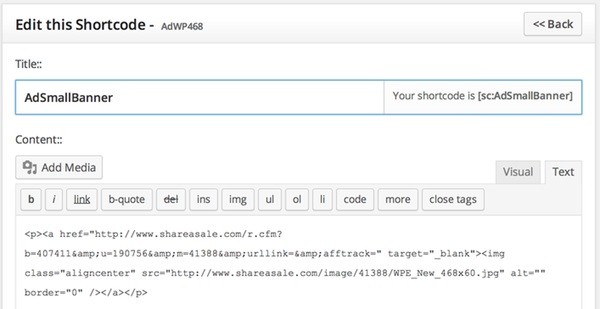
I also use Shortcoder for ad placements such as AdSmallBanner. I can place the ad on many pages of my site and if I ever want to replace the advertiser (and a new banner and link), I can change it in Shortcoder one time, and it will be reflected on all the pages of my site using the AdSmallBanner shortcode.
Here's an example of an ad in a post on my website:

I can easily change the ads everywhere on my site by just editing the shortcode:

3. Managing Page Footers
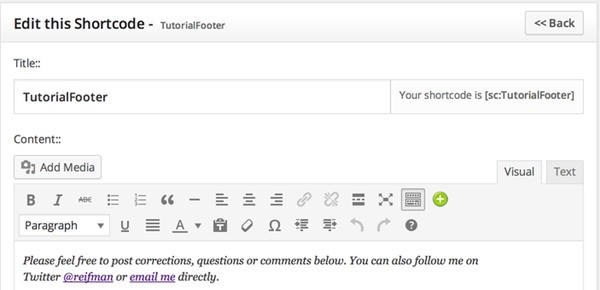
On my tutorial footers, I like to give people a friendly blurb to follow up with me. And, sometimes I like to change this. Without Shortcoder, a plethora of pages on my site would need to be changed or be out of date. With Shortcoder, I change the tutorial footer one time and it's reflected everywhere:

Shortcoder also supports parameters so you can build a shortcode to display a specific video or map. You can see this illustrated in this video, at 50 seconds in.
If I want to change hosts or themes, my Shortcoder shortcodes will likely still work, or will just need small adjustments.
In Closing
When used judiciously, Shortcoder can be an extremely powerful plugin to add to your publishing arsenal.
Please feel free to post corrections, questions or comments below. You can also reach me on Twitter @reifman or email me directly.
Related Tuts+ Tutorials
These Tuts+ tutorials discuss creating and using shortcodes for common blogging tasks:


Comments