So far in the checkout settings we have configured the settings for Checkout Options and PayPal. Now we will complete the settings for the remaining payment gateways that WooCommerce offers.
Cheque
The section which is next to the PayPal settings is for Cheque. Here you see some options which can be configured very easily.
Enable/Disable

The very first option is a checkbox which will control whether the "Cheque" option will be shown as a payment gateway on your online store or not. Payment via cheque is quite an outdated method nowadays, especially when people are transacting online. But still there exist a bunch of people who prefer to use cheques.

However, if you disable this checkbox then the Cheque option disappears from your online store, as shown above.
Title

The next field is for Title, which will decide what name for the gateway of Cheque will be displayed at the front-end. As a default Cheque Payment is set in this field, but an online store owner can change it to any custom name.

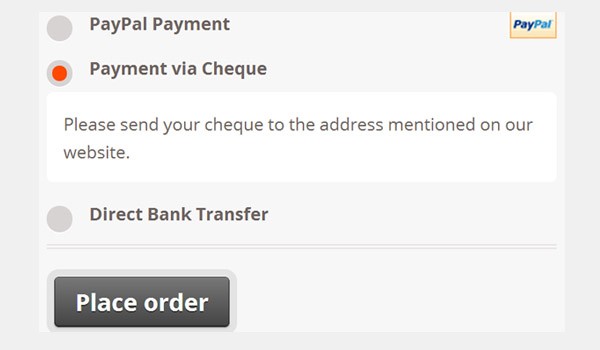
For example, if you enter "Payment via Cheque" and save the changes, then this title will be displayed on your website during the checkout process, as shown above.
Description

In the checkout section of your website, by now you have noticed that with every payment gateway customers will get to see a brief description. So the Description field will let you control what description will be displayed below the option for payment via cheque. WooCommerce sets the following description as a default:
Please send your cheque to Store Name, Store Street, Store Town, Store State / County, Store Postcode.
However, you can modify it according to your requirements and save the changes once you are done with it.

For example, I changed the description to:
Please send your cheque to the address mentioned on our website.
It changes the front-end description accordingly.
Instructions

You can choose to add instructions in this text area so that at the checkout or thank you page of your online store, a customer can find out how to pay and where to send the cheque.

Since I have added the cheque payment details in the description area, I chose to add a simple thank you note to be shown at the checkout for my customers, which says "Thank you for placing your order. It will be delivered within 24-48 hours". You could also choose to add the thank you note as well as the payment instructions here.
This completes the configuration for the Cheque settings in WooCommerce. Don't forget to click the Save Changes button before you proceed.
BACS
BACS stands for Bankers' Automated Clearing Services, and is an electronic system through which people can make payments from one bank account to another without any third-party intervention. WooCommerce has kept a complete separate section of settings for this mode of payment.

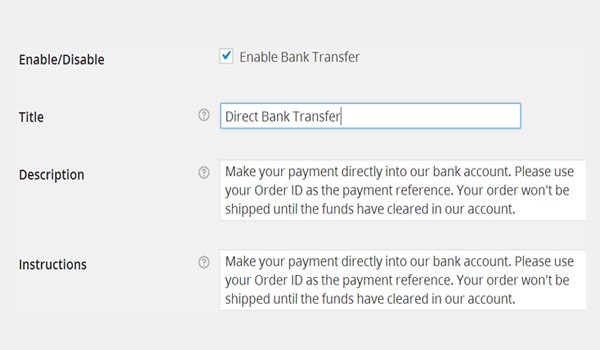
The first four options of settings that we see in the above figure are the same as we discussed in the section of Cheque settings. So some brief detail about every option will get you through this.
- Enable/Disable: Controls the appearance of BACS gateway on your online store.
- Title: Enter that Title which a customer will see at the time of checkout for this mode of payment.
- Description: The message that appears once a customer opts to pay via BACS.
- Instructions: A thank you message with instructions that will appear once a customer checks out completely.

All these fields for Title, Description and Instructions are set with default text. However, it can be modified if needed.
Account Details

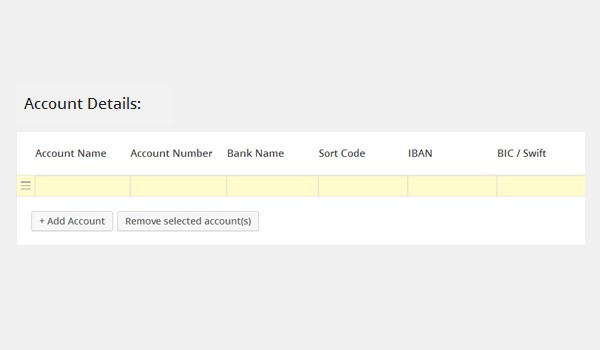
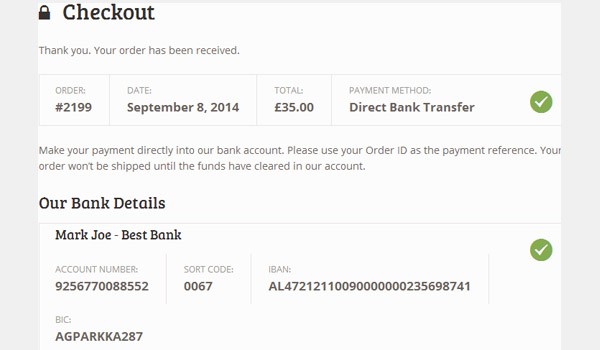
The last option that we see in the BACS settings is for the Account Details. Here you can enter your bank account details, which be displayed to users on the thank you page when they are about to complete the checkout process.
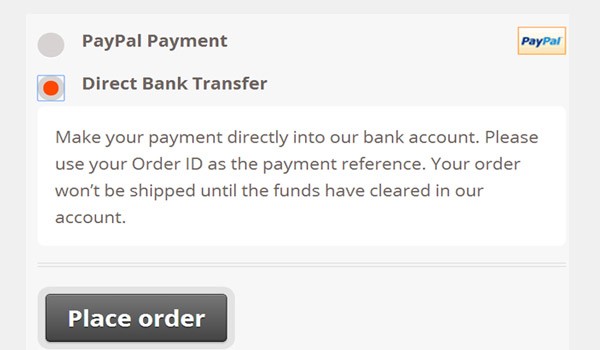
In the above image you can see a row of different fields which will be filled accordingly. A store owner can give details of multiple accounts by clicking the + Add Account button. If you want to remove any row, simply select the row first and then click the Remove selected account(s) button.

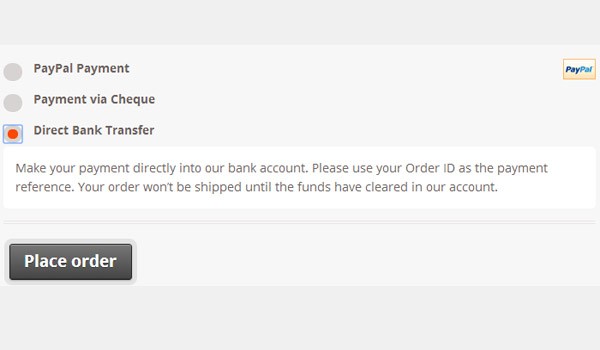
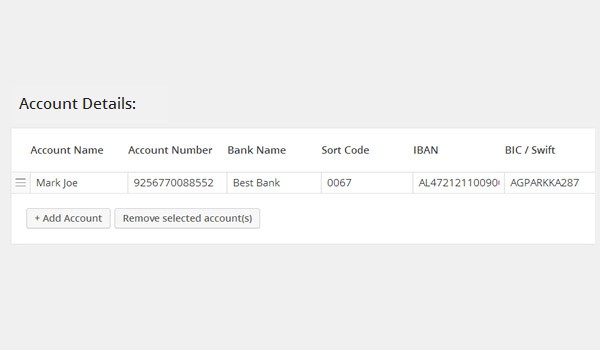
For example, let's add an account by filling in all the details as shown in the figure above. Save these changes and visit your online store and choose BACS (Direct Bank Transfer) as your payment gateway. On the Checkout page you will see these bank account details being displayed.

Once you are through with all these settings, click Save Changes.
Cash on Delivery
The option of Cash on Delivery (COD) in online stores is a sign of great relief for all those customers who are hesitant in using any other modes of payment. Such customers fear that they might not get the product or they will not get the quality product if they pay beforehand. Cash on delivery means that a customer will pay at the time of the delivery of the product. WooCommerce also offers this mode of payment, so let's configure it.

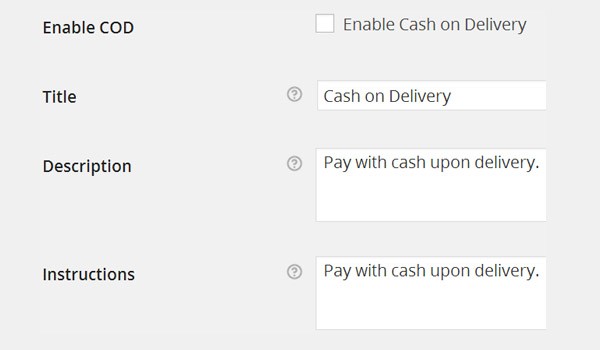
The configurations are similar to those we saw in the previous payment gateways, so I'll just give a quick overview.
- Enable COD: This will allow Cash on Delivery to be displayed as a payment gateway on your online store.
- Title: It is the name which will be displayed at the time of checkout to the customer.
- Description: A brief description about COD which will guide customers about this payment structure.
- Instructions: Displays a message on the thank you page for customers at the time of checkout completion.
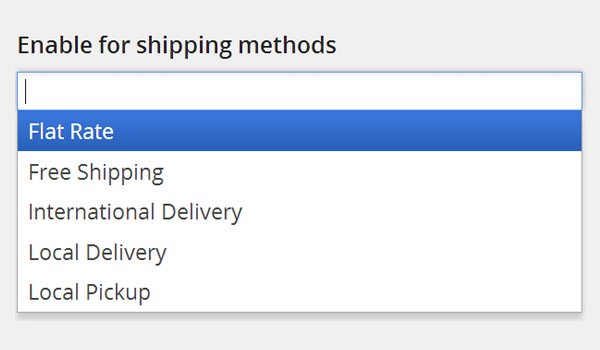
Enable for Shipping Methods

We all know that a variety of shipping methods exist worldwide. So when store owners are offering COD as a payment gateway, they should be very careful in selecting the shipping methods which should be used. This situation is eased with the Enable for shipping methods drop-down menu. Here you can either specify those shipping methods on which Cash on Delivery will apply, or leave this field blank to let COD apply on all shipping methods.
Enable for Virtual Orders

The last option is a checkbox which deals with virtual orders. Enabling this checkbox will mean that COD will hold true if the product order is virtual.
In the end click Save Changes.
Mijireh Checkout
Mijireh Checkout is another new name in the list of payment gateways. With this mode of payment, users can enjoy a checkout page that will look exactly like your website. Taking this fact into account, WooCommerce has joined hands with Mijireh Checkout to allow people to collect and send payments via credit cards. So if you want your customers to pay via credit cards then you may configure the settings in this section.

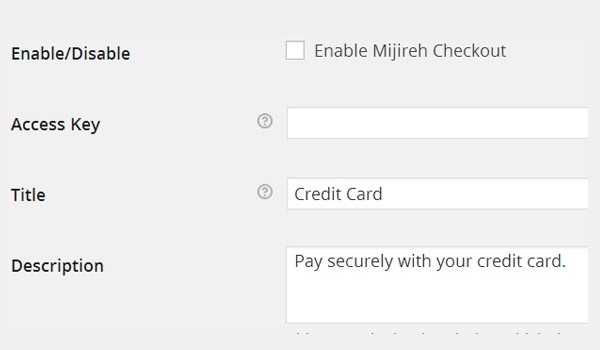
Here we see four different options, out of which three have been discussed in the configurations of previous payment gateways. These are Enable/Disable, Title, and Description. I suppose you can configure them now without me explaining what they mean again.
The fourth option is for the Access Key which Mijireh will provide for your online store. Every store owner holds a unique access key for his or her Mijireh account. Find out more about getting your access key on the Mijireh website.
This ends our configuration for the Checkout settings in WooCommerce. In the next article we will start configuring the various Shipping settings in WooCommerce. Any questions?


Comments