Until now in this series of tutorials I have explained the settings and configurations which can help online store owners to set up up their eCommerce website with a few clicks. Today's article is about email settings. The entire process, from placing an order for an item to the checkout, leads to the final step where WooCommerce generates an email which notifies you about any customer's activity on your store and notifies the customer about the order/purchase.
Generating order emails which are perfectly suitable for your online store in the form of colors and details is an important step. WooCommerce helps online store owners by providing easy to configure Emails Settings. Let's configure these emails.
Emails in WooCommerce

The tab right next to the Accounts is for the Emails, and this is the last setting which you will have to configure in the Settings section of WooCommerce. You can enter the section for the Emails tab via the following path: WooCommerce > Settings > Emails.
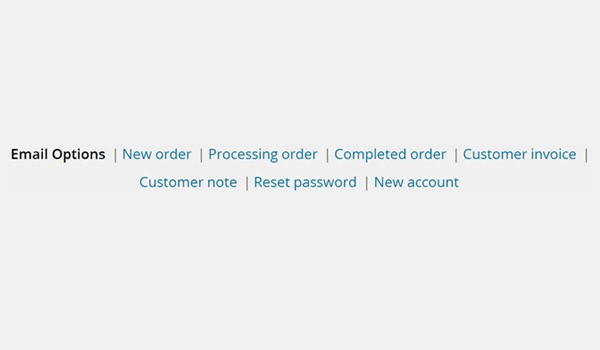
Email Options

Right after you enter this section, you will find yourself in the sub-page for Email Options. You see several other sub-pages, and I'll be covering all of them. For now let's get started with the settings in the Email Options.
1. Email Sender Options
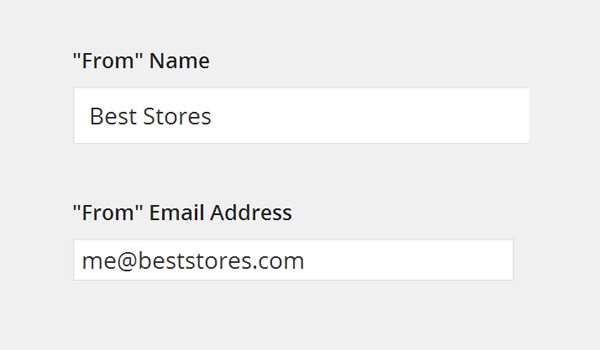
Settings in this part will directly affect the sender's emails. Here you can edit the name and email address.

The figure above shows two different sender settings, which are:
- "From" Name: Enter the name with which you want your customer to be notified by an email.
- "From" Email Address: The mailing ID which will be used to send emails to your customers.
So, whenever any customer buys any product or places an order, an email will be sent from the store which will carry these two fields of name and email address.
2. Email Template

A custom email design with colors similar to your store is always a better choice. This section for Email Template allows you to create an email template for store emails.
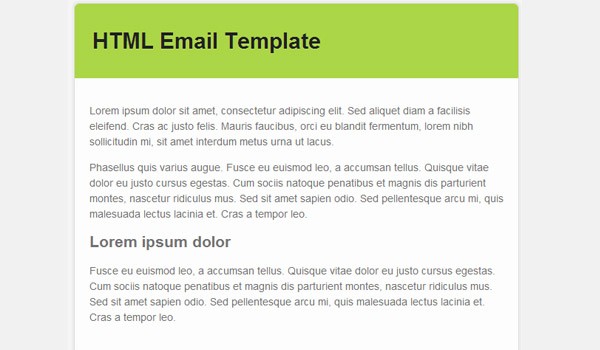
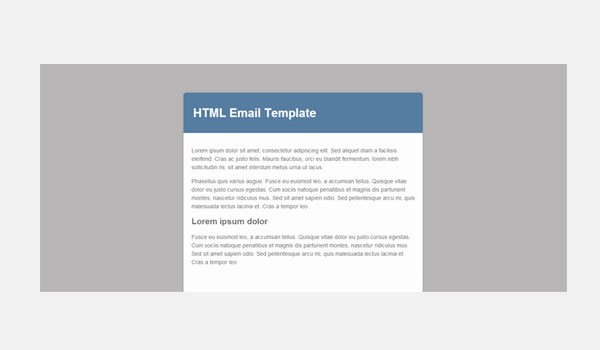
To view the demo email, browse the link Click here to preview your email template. This is the default email template which WooCommerce sets for you at the time of plugin installation. In accordance with the colors of your online store website, you must choose the colors of this email template.

Let's edit this template!
Header Image

The first field is for the addition of a Header Image. Now what is a Header Image? As its name explains, this is the image which can be displayed right at the top of your email. This image can be your store logo or may be about your current promotions or discount sale. The addition of such images will make your emails more attractive, plus you can brand your store more effectively.
If you want to add a header image in your emails then simply upload an image and copy and paste the URL of that image from the media library into this text box.
How to Upload the Header Image?
You can upload it in a few clicks. Follow the steps mentioned below:
- In your site's dashboard go to Media > Library > Add New.
- Upload an image file from your PC.
- Click Edit or open the image file and copy the value or URL text box and paste it into the text box of Header Image inside the WooCommerce Emails Tab.

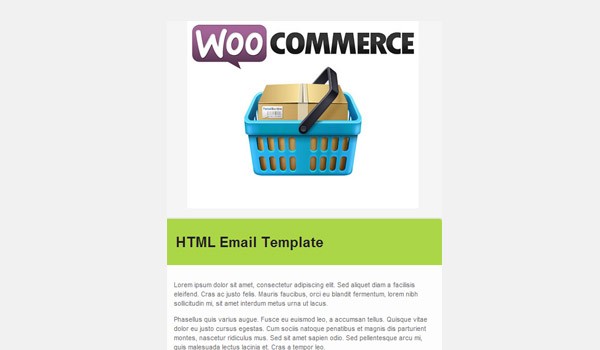
Save the changes, and now if you visit the demo email template, that particular image will appear right at the top of your email (see the above fig.).
Email Footer Text

Email Footer Text controls what text will be displayed at the end of your email, or more precisely in the footer of your email. WooCommerce sets a default description for you according to your store, but you can change it as per your desire.

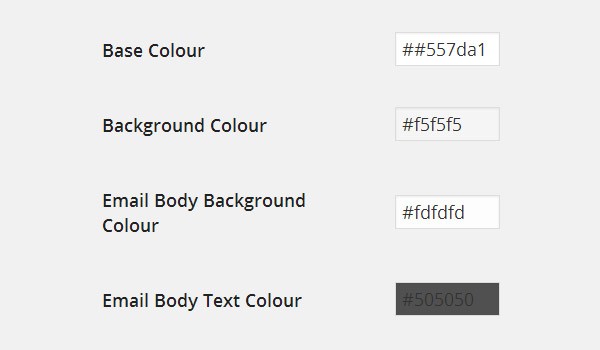
The last four options are for styling your email template with various colors. These colors can be set by entering their hex values. By default some color values are there, which you can change very easily by simply clicking every hex value and choosing a desired color from the color box.

These color options are explained in detail below:
Base Color


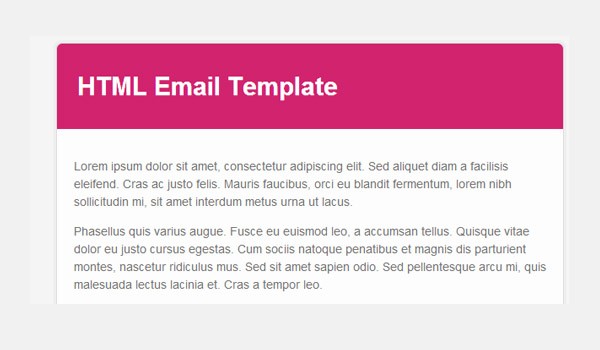
This is the background color for the email's heading. The default value is #557da1. Change it to the primary color of your site. For example, if we change our base color to #d1236e then the email template will have a pinkish header.
Background Color

This is the background color of your email template. Currently it is set as #f5f5f5 which is a shade of white. You can change it to a slightly grayish color to enhance the content inside.
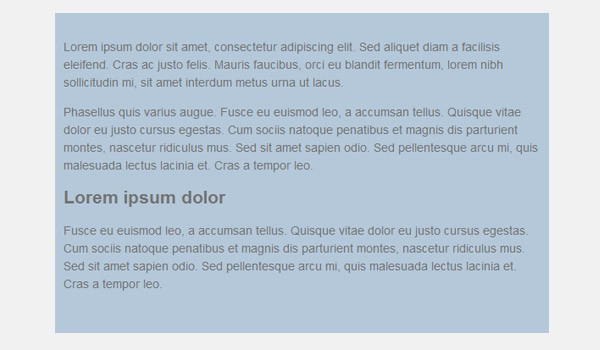
Email Body Background Color

#fdfdfd but if it's set to #b4c8d9 then you will see the changes as in the above screenshot. I'd recommend that you keep this color #fffff, i.e. white.Email Body Text Color

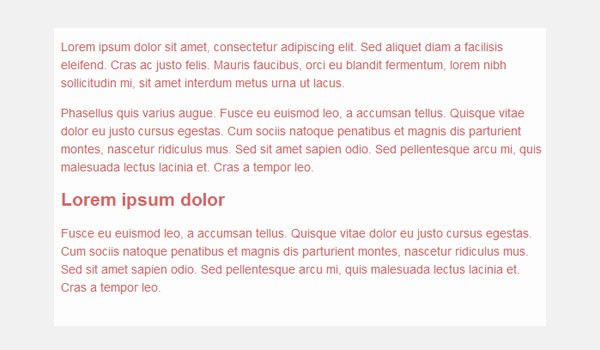
This is the color in which your email's text will be displayed. Its default value is #505050. Let's change it to a value of #cc4141 for experimental purposes.
Once you are through with these options, click Save Changes.
Finding Color Palettes
It's important for your store's branding that you use a beautiful set of colors in your emails which resemble the store's theme. Being a designer I can share some of the best resources in this regard:
- Adobe Color (formerly known as Kuler)
- Coolors.co
- Colourco.de
In the next article I will discuss how WooCommerce helps you to edit some of the individual email templates, for example New Order Email, Processing Order Email, Completed Order Email, etc.


Comments