Now that you have a web site using a flat file system, you would like to get some feedback from your users. Adding Disqus is easy since it’s all JavaScript code added to the page, but it isn’t what you want. You want them to be able to email you directly so that you can reply just to them.
You could create an all JavaScript system to email directly from the user’s computer, but that leaves your email open to spammers able to retrieve it from your code and sell it to other spammers. Therefore, you need to hide your email address on the server.
This tutorial is about adding an email message system to your new PressCMS (i.e. phpPress, rubyPress, nodePress, and goPress). I am starting with the front-end and then addressing the back-end for each system. I am assuming you already have these servers on your system.
How to Create the Form in the Browser
Since the front-end code will be the same for each server, you will have to copy these new files to each of the server directories. Therefore, I will talk about the files in the path as referenced from the server directory.
Instead of adding form-specific styling to the theme, this form script has everything in one place. Create the file questions.html in the site/parts directory for the web site with the following content:
<!-- Styling for the form -->
<style>
form {
margin: 20px auto;
width: 400px;
padding: 1em;
border: 1px solid #f0d5ad;
border-radius: 1em;
}
form div + div {
margin-top: 1em;
}
label {
display: inline-block;
width: 90px;
text-align: right;
}
input, textarea {
width: 300px;
-moz-box-sizing: border-box;
}
input:focus, textarea:focus {
border-color: #000;
}
textarea {
vertical-align: top;
height: 5em;
resize: vertical;
}
button {
margin-top: 10px;
margin-left: 8em;
}
</style>
<!-- HTML for the Form -->
<form action="/api/message" method="post">
<div>
<label for="Name">Name:</label>
<input id="Name" name="Name" type="text" value="" pattern="[a-zA-Z]{3,3} [a-zA-Z]{3,3}" title="First and Last name." autofocus required />
</div>
<div>
<label for="Email">Email:</label>
<input id="Email" name="Email" type="email" pattern="[A-Za-z0-9._%+-]+@[A-Za-z0-9.-]+\.[A-Za-z]{2,}" title="Valid Email only." value="" required />
</div>
<div>
<label for="Message">Message:</label>
<textarea id="Message" name="Message" type="text" value="" required></textarea>
</div>
<button type="submit">Send Message</button>
</form>
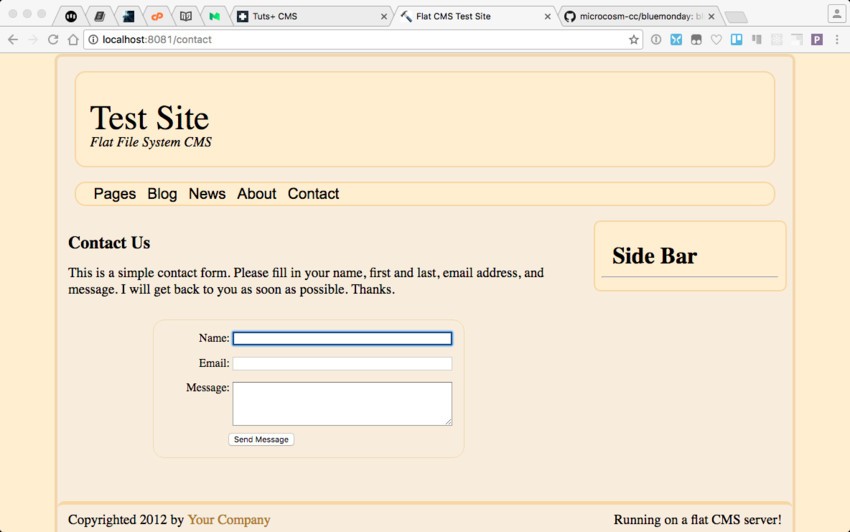
This creates a basic form asking for a full name (first and last name), email, and a message. This form uses regular expressions to ensure that the name and email address are valid. If whatever the user inputs into those fields does not match the regular expression in the pattern directive, then the form will not be submitted. A popup will ask the user to properly fill in the field with the message in the title parameter. Each input field has the required primitive as well. This keeps blank forms from being submitted. This is the bare minimum data validation you should use on the front-end.
The action directive in the form element tells the web browser what address to submit the form data to. The method directive tells the browser to send as a post method. The form data will be placed into the URL of the post request to the server. This is a Query String. The server then processes the information in the query string.
In the site/pages directory, create the file contact.md and place this code:
### Contact Us
This is a simple contact form. Please fill in your name, first and last, email address, and message. I will get back to you as soon as possible. Thanks.
{{{question}}}
Once saved, you can try out the pages in the server. In your browser, open the page http://localhost:8081/contact.

The Contact Us page will look like the above picture. Notice the highlighting of the Name field directly upon loading. The autofocus directive creates this desired behavior. It is always good design to have the first field the user needs to type into focused automatically.
After sending the message, a confirmation message to the user would be nice. In the site/pages directory, create the file messagesent.md and place this code:
### Message was sent Thank you so much for taking time to send me a message. I will reply as soon as possible.
Just a simple message so that the user knows the message was properly sent. You can expand upon this as you like.

Processing the Form With goPress
To sanitize the message given by the user, I am using the Blue Monday library. To load that library on your system, you need to run this command line:
go get github.com/microcosm-cc/bluemonday
This will make the library available for your program. That is the only non-standard library needed.
Open the goPressServer.go file and add this to the top of the file inside the import () statement:
"fmt"
"github.com/hoisie/web"
"net/smtp"
"github.com/microcosm-cc/bluemonday"
Emailing messages from the server requires these libraries. After the line that has goPress.DefaultRoutes( function call, add the following code:
//
// Setup special route for our form processing.
//
goPress.SetPostRoute('/api/message', postMessage)
This sets a post route of /api/message to run the function postMessage(). At the end of the file, add this code:
//
// Function: postMessage
//
// Description: This function will send
// the message from them
// the website to the owner
// of the site.
//
// Inputs:
// ctx The web server
// context.
//
func postMessage(ctx *web.Context) string {
//
// Get the post information and send the
// email.
//
name := ctx.Params["Name"]
from := ctx.Params["Email"]
p := bluemonday.UGCPolicy()
message := p.Sanitize(ctx.Params["Message"])
to := "<your email address>"
subject := "Message from User:" + name + " of CustomCT.com"
sendEmail(to, from, subject, message)
//
// Get the messagesent page contents and
// process it.
//
pgloc := goPress.SiteData.Sitebase + "pages/messagesent"
return goPress.RenderPageContents(ctx, goPress.GetPageContents(pgloc), pgloc)
}
//
// Function: sendEmail
//
// Description: This function sends an
// email message.
//
// Inputs:
// to The email address
// to send the
// message
// from The email address
// of the person
// sending the
// message
// subject The subject of the
// message
// message The message of the
// email
//
func sendEmail(to string, from string, subject string, message string) {
body := fmt.Sprintf("To: %s\r\nSubject: %s\r\n\r\n%s", to, subject, message)
auth := smtp.PlainAuth("", "<your email address>", "<your password>", "smtp.gmail.com")
err := smtp.SendMail("smtp.gmail.com:587", auth, from, []string{to}, []byte(body))
if err != nil {
//
// Process the error. Currently, assuming there
// isn't a problem.
//
}
}
These two functions make up the handler for processing emails sent from the browser. The /api/message route calls the postMessage() function. It retrieves the information sent from the form filled in by the user, sanitizes the message with the BlueMonday library, and sends an email to the owner of the site using the sendEmail() function. You will have to put your Gmail address in place of the <your email address> holder and the password in the <password> holder.
In the goPress.go file, add this function after the SetGetRoute() function:
//
// Function: SetPostRoute
//
// Description: This function gives an
// easy access to the
// web variable setup in
// this library.
//
// Inputs:
// route Route to setup
// handler Function to run that
// route.
//
func SetPostRoute(route string, handler interface{}) {
web.Post(route, handler)
}
This function is exactly like the SetGetRoute() function. The only difference is using the web.Post() function.
With these changes, your goPress server can now send your emails from the user.
Processing the Form With nodePress
To send emails from node, you will need to first install the nodemailer library and the body-parser library with the following command line:
npm install -save nodemailer npm install -save body-parser
Then you need to load the new libraries and configure the mailer object. At the top of the nodePress.js file, after the last library loaded, add these lines:
var nodemailer = require('nodemailer'); // https://nodemailer.com/
var bodyParser = require('body-parser'); // https://github.com/expressjs/body-parser
//
// create reusable transporter object using the
// default SMTP transport
//
var transporter = nodemailer.createTransport('smtps://<your email name%40<your email domain>:<your password>@smtp.gmail.com');
This will load the nodemailer library and set up the reusable component for sending emails. You have to replace <your email name> with the name of your email address (i.e. before the @ symbol), <your email domain> is the domain for your email address (i.e. gmail.com for normal gmail or your domain name if you have gmail set up on your domain name), and <your password> with the password for your email account.
After the line that initializes the nodePress variable, add this code:
//
// Configure the body parser library.
//
nodePress.use(bodyParser.urlencoded({
extended: true
}));
Now, after the last nodePress.get() function call, add this code:
nodePress.post('/api/message', function(request, response) {
//
// setup e-mail data
//
var mailOptions = {
from: request.body.Email,
to: '<your email address>',
subject: 'Message from ' + request.body.Name + ' on contact form.',
text: request.body.Message,
html: request.body.Message
};
//
// Send the email.
//
transporter.sendMail(mailOptions, function(error, info){
if(error){
return console.log(error);
}
//
// Send the user to the message was sent okay page.
//
response.send(page("messagesent"));
});
});
This is the handler for the /api/message address. This function gets the information sent from the form, creates the proper email message, and sends it to the email address given in <your email address>. After sending the email, it will send the user to the /messagesent page. The body parser middleware has the url parameters saved into the request.body variable and properly sanitized.
This code works for Gmail setup without two-factor authentication. If you have two-factor authentication, you can refer to the Nodemailer documentation to set it up.
Processing the Form With rubyPress
To send emails in Ruby, you will need to install the ruby-gmail library with the following command line:
gem install ruby-gmail
Depending on your Ruby setup, you might need to use sudo in front of the command. Now to load the library, add the following line to the top of the rubyPress.rb file:
require 'gmail' # https://github.com/dcparker/ruby-gmail
After all the get definitions, add the following lines:
post '/api/message' do
#
# Get the parameters from the form.
#
name = params[:Name]
email = params[:Email]
message = params[:Message]
#
# Create and send the email.
#
Gmail.new('<your email address>', '<your password>') do |gmail|
gmail.deliver do
to "<your email address>"
from email
subject "Message from " + name
text_part do
body message
end
end
end
#
# Send the user to the message sent page.
#
page 'messagesent'
end
With these additions, your rubyPress server can process email forms. Once you change <your email address> to your email address and <your password> to the password for your email server, the script is finished.
Processing the Form With phpPress
The last server to modify is the phpPress server. To add email capabilities to the server, I am going to install the phpmailer library. This is the most widely used library in PHP for working with emails. To install the library, you need to run these command-line commands in the phpPress directory:
composer update composer require phpmailer/phpmailer
Unfortunately, the composer update will update the LightnCandy library. This is good because it is much faster and easier to use. But it breaks the server code. In the index.php file, locate the ProcessPage() function and replace it with the following code:
//
// Function: ProcessPage
//
// Description: This function will process
// a page into the template,
// process all Mustache
// macros, and process all
// shortcodes.
//
// Inputs:
// $layout The layout for
// the page
// $page The pages main
// contents
//
function ProcessPage( $layout, $page ) {
global $site, $parts, $helpers;
//
// Get the page contents.
//
$parts['content'] = figurePage($page);
//
// First pass on Handlebars.
//
$phpStr = LightnCandy::compile($layout, $helpers);
$renderer = LightnCandy::prepare($phpStr);
$page = $renderer($parts);
//
// Process the shortcodes.
//
$pageShort = processShortcodes($page);
//
// Second pass Handlebars.
//
$phpStr = LightnCandy::compile($pageShort, $helpers);
$renderer = LightnCandy::prepare($phpStr);
$page = $renderer($parts);
//
// Return the results.
//
return($page);
}
Comparing it with the older code, you no longer have to work with a temporary file. It is all done in memory and is therefore much faster. Now, at the top of the index.php file, add this after the Jade library:
// // PHP Mailer: https://github.com/PHPMailer/PHPMailer // require 'vendor/phpmailer/phpmailer/PHPMailerAutoload.php';
This loads the phpmailer library. Now, after the last $app->get() function, add this code:
//
// This route is for processing the post request from the
// email form on the website.
//
$app->post('/api/message', function(Request $request, Response $response) {
global $_POST;
//
// Get the post variables.
//
$Name = $_POST['Name'];
$Email = $_POST['Email'];
$Message = $_POST['Message'];
//
// Create the email message and send it.
//
$mail = new PHPMailer;
$mail->isSMTP(); // Set mailer to use SMTP
$mail->Host = 'smtp.gmail.com'; // Specify main and backup SMTP servers
$mail->SMTPAuth = true; // Enable SMTP authentication
$mail->Username = '<your email address>'; // SMTP username
$mail->Password = '<your password>'; // SMTP password
$mail->SMTPSecure = 'tls'; // Enable TLS encryption, `ssl` also accepted
$mail->Port = 587; // TCP port to connect to
$mail->setFrom($Email, $Name);
$mail->addAddress('<your email>', '<your name>'); // Add a recipient
$mail->Subject = "Message from $Name";
$mail->Body = $Message;
if(!$mail->send()) {
echo 'Message could not be sent.';
echo 'Mailer Error: ' . $mail->ErrorInfo;
} else {
$newResponse = SetBasicHeader($response);
$newResponse->getBody()->write(page('messagesent'));
return($newResponse);
}
});
This is a post request handler for the /api/message path. It retrieves the form data sent from the browser, creates an email with it, and sends the email. PHP automatically takes any URL parameters and places them in the global array $_POST.
You will have to replace <your email address>, <your password>, and <your name> with the appropriate values for your email. If you are using something other than a Gmail SMTP server, you will need to change the $mail->Host address as well.
Conclusion
I have shown you how to easily add an email form to a pressCMS site. The download for this tutorial has all of these servers with their modifications. You can therefore download it instead of typing. I’ve done a little error handling. I’ll leave the rest up to you as an exercise.
The method I taught here is by posting form data with the data in the URL. Many sites nowadays use a REST API with the data in a JSON string in the body to perform the action. These routines are easily adopted to that methodology, but that is an exercise for you (or maybe a future tutorial). Now that you know how to do it this way, add your own forms to your site. This type of customizing is a lot of fun. The only limit is your imagination.


Comments