With the ever increasing focus on web security, SSL certificates have started to become common practice when setting up websites.
This article will show you how to implement SSL into your WordPress website but won't go into details of how to buy and set up certificates with your web host, as this changes from provider to provider.
That said, most web hosts sell and install SSL certificates for their clients for a relatively small fee. To make any of the changes described in this article you will need to already have an SSL certificate configured on your web server.
What is SSL?
SSL.com describes SSL as:
SSL (Secure Sockets Layer) is the standard security technology for establishing an encrypted link between a web server and a browser. This link ensures that all data passed between the web server and browsers remain private and integral.
Why Use SSL?
Security
There's no such thing as being "too secure". SSL is now easier and more affordable than ever to implement. If you have an e-commerce website or are processing any user data then it's essential. SSL isn't just for e-commerce websites either - absolutely any website can use it.
Trust
Having a valid SSL certificate is a good trust signal to send to visitors of your website. Many users will now look out for https in the address bar of their browser.
SEO
This comes hand-in-hand with trust - Google have now said that they are starting to use SSL as a ranking signal.
A Quick Disclaimer
As always, with any change on a website you should take a full backup first and work on a staging website before making any changes to a live website.
Securing the WordPress Admin
Being able to secure the back-end of WordPress is actually a feature that is built in to the WordPress core. To enable the option, you will need to edit your wp-config.php file which sits at the root of your WordPress install. It's important to always make a backup of this file before editing as it holds crucial data that allows your WordPress install to work.
Once editing this file, the FORCE_SSL_ADMIN constant needs to be set to true. The full code looks like this:
define('FORCE_SSL_ADMIN', true);
Once this line has been added (can be added at the bottom of the wp-config.php file) be sure to save the file. A refresh should show this now being loaded over HTTPS.
SSL Using the WordPress HTTPS Plugin
WordPress HTTPS is a popular choice amongst users that want to use SSL on their WordPress site. The plugin offers an easy way to force SSL from within WordPress admin. It's most useful if you want to secure only certain parts of your website (posts or pages) but can also be used to secure your whole site and it can remove insecure elements automatically.
To install the plugin, from the WordPress dashboard, go to Plugins > Add New - then search for "WordPress HTTPS" and click "Install".
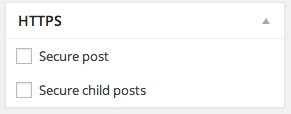
Securing Single Posts/Pages
Once installed each post/page will have a custom metabox that gives you the option to secure the post and (optionally) any child posts. Check which option applies to you and save your post. This post (and child posts if you checked that) will now be served over HTTPS.

Securing Your Entire Site
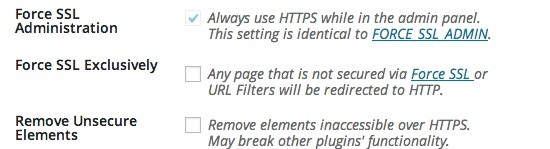
Securing your whole site can be done from the WordPress HTTPS settings page. Clicking on the WordPress HTTPS menu icon from the WordPress dashboard will bring up the settings page - I'm going to run through the most common settings:
- Force SSL Administration: This is a checkbox, if you have already followed the "Securing the WordPress Admin" section of this article then this will be ticked by default. If you haven't, ticking this will secure the WordPress admin.
- Force SSL Exclusively: If you check this, any page that you haven't told to use SSL will redirect to standard HTTP.
- Remove Insecure Elements: If you check this, it will remove any elements from the page that are inaccessible over HTTPS. The downside of this setting is that it may break plugins to rely on external resources - use this with caution.

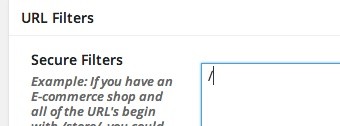
Finally, near the bottom of this page there is a text field called "URL Filters". This part allows you to secure sections of your website based on URL (it also accepts regular expressions). The example that the plugin gives here is if you wanted to secure all URL's that start with /store/.
To do this you would type /store/ in to the text box and click "Save Changes". For each new filter you create you will need to start a new line. The "Secure Filters" setting can also be used to make the plugin secure your whole website. Just add a filter that is a forward slash (/). Now anyone that tries to access using HTTP will be redirected to HTTPS. It's a good idea to change your standard WordPress URL settings too if you are serving your whole website over HTTPS. This is explained in the next section of the article.

Update: Users have reported problems with this plugin and WordPress 4.0 - it's recommended that you do not use this solution until these issues are resolved. Please see below for an alternative plugin solution.
SSL Using the iThemes Security Plugin
iThemes Security is one of the most popular WordPress security plugins available. It has many features out of the box for securing your WordPress site, including the option to use HTTPS.
Warning: This plugin is very powerful and some of the settings may have the ability to block you out of your website. For the basic setup of the plugin I recommend you watch the official iThemes video.
Once you the plugin installed and configured (see above video) - head in to your WordPress dashboard, click the "Security" tab and then the "Settings" link.
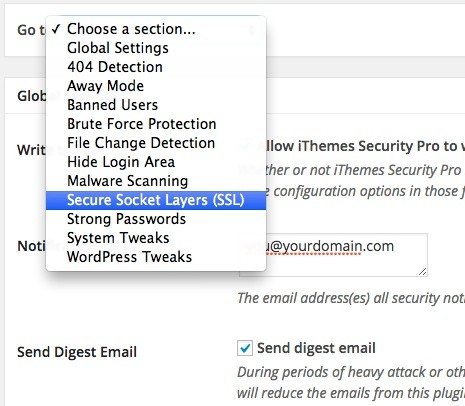
From the "Go to" drop down, click "Secure Socket Layers(SSL)" to be taken to the correct section of the settings.

There's three settings in this section:
- Front End SSL Mode: This drop down has three options:
- Off - no front-end SSL
- Per Content - you can choose specific posts to secure by SSL
- Whole site - All of the front-end is secured
The most useful part of the plugin is the ability to secure specific content on the front-end; if you want to secure the whole website then the .htaccess solution is probably the safer bet.
Once you have made your options here, be sure to click the "Save All Changes" button.
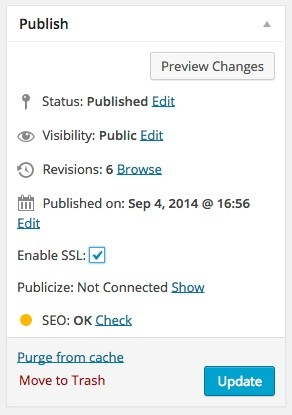
If you have chosen the "per content" option then you will now see a checkbox within the publish metabox on posts. Simply check this and click "Update" to have this page secured.

The limitations of using iThemes security for SSL is that it does not allow wildcards, so you can not create blanket rules.
SSL Using Code
This method is good for anyone that wants to serve their whole site over HTTPS. Essentially, what we need to do here is redirect any traffic from HTTP to HTTPS, using the 301 code (permanently moved). This can be done with PHP but my preferred method is to use .htaccess. For this solution to work, you will need an Apache host with mod_rewrite enabled - most Linux hosts are, but do ask your host before making any changes.
Before doing any .htaccess changes, there's a few WordPress settings that we need to change. From the WordPress dashboard, go to Settings > General. Under "WordPress Address (URL)" and "Site Address (URL)", you need to modify the web address so instead of http://www.yourdomain.com it says https://www.yourdomain.com (note the https). Once this is done, scroll down and click the "Save Changes" button. This tells WordPress to use HTTPS in all of the URLS but doesn't yet stop people accessing your website using HTTP. This is where the .htaccess file comes in.
If you have permalinks enabled, then you will already have an .htaccess file present in the root directory of your WordPress installation. If you don't then you will need to make one - to do this, create a new file with the name .htaccess - this file should have no other name or extension. .htaccess files are dot-files or hidden files so you may need to enable viewing hidden files in your operating system to see them.
Next, open up your .htaccess file with your text editor of choice. If you don't have permalinks enabled then your .htaccess file may be blank. If you do have permalinks enabled then you may already have some code in there which looks like this:
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /secure/
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /secure/index.php [L]
</IfModule>
# END WordPress
We are going to add some more code here. Directly above the standard WordPress code, paste in the following:
# Begin HTTPS
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{SERVER_PORT} 80
RewriteRule ^(.*)$ https://www.yourdomain.com/$1 [R,L]
</IfModule>
# END HTTPS
Remember to replace https://www.yourdomain.com/ with your actual domain name. If you have a blank .htaccess file then just put the code straight in to the file.
The first and last lines of this code with the hash symbol (#) are comments and are there to make the code more human readable. The <IfModule mod_rewrite.c> is checking that the mod_rewrite module is enabled as this code relies on mod_rewrite for redirection. We are then ensuring that the RewriteEngine is set to On as we need the rewrite engine in order to create our redirects. Next, we set a condition for our rewrite which means the rule we create will only run if it is accessed on port 80 (port 80 is the standard HTTP port). Finally, the RewriteRule is redirecting users to the HTTPS version of the domain.
To test that this is working correctly, try visiting your site using a HTTP URL - if it automatically changes to HTTPS then this is working correctly.
Which Solution Should We Use?
There's no right or wrong answer here. It could be argued that relying on a plugin for such an integral part of your website may not be the best idea, as if the plugin is disabled, deleted or has a bad update then it could have some serious consequences for your website.
That said, the WordPress HTTPS plugin has a good reputation with a lot of downloads and is naturally open source. Using the WordPress HTTPS plugin is the easiest way if you want to set only certain areas of your website to be HTTPS.
On the other hand, the code method is nice and simple if you are comfortable making a few simple edits to files and is a reliable method for making your whole website run over HTTPS.
Some Developer Gotchas
In order for your website SSL to be valid, all of your content needs to be sent over SSL, too. This includes, but is not limited to scripts, fonts, stylesheets, embeds and images. Some advertising agencies don't yet send content over HTTPS so if that's the case don't have much choice, although it is possible to have some pages HTTPS and other HTTP as explained earlier in the article.
To avoid this headache, you can use a protocol-relative URL. For example, let's say we're requesting the popular Google web font 'Open Sans':
<link href='//fonts.googleapis.com/css?family=Open+Sans' rel='stylesheet' type='text/css'>
Notice the lack of HTTP or HTTPS at the front of that URL? what this does, is request the asset using the same protocol as the page. So, if you are using HTTPS, it will automatically request the HTTPS version of web font. If the HTTPS version does not exist, then it will use HTTP. There's a few small caveats to this technique as explained in an article by Paul Irish. For the best part, this works great though and will solve some headaches - it also works in CSS.
Debugging HTTPS Errors
HTTPS errors are often caused by the page also serving non HTTPS content. To find out the offending content, Google Chrome can be used to debug.
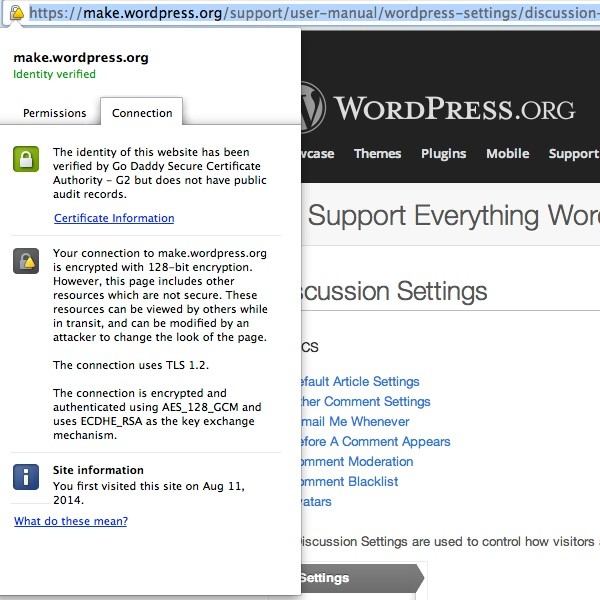
To identify a failing page, in Google Chrome, you will see a yellow triangle over the padlock in the address bar. Clicking this will show the exact error as shown below:

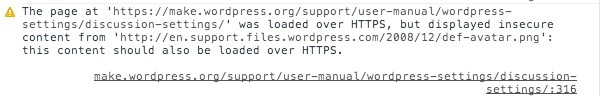
To find out the offending content on this page so it can be fixed, select View >> Developer >> JavaScript console. You should now see some errors such as the ones shown below:

This error shows you the exact file that is causing the problem (in this case http://en.support.files.wordpress.com/2008/12/def-avatar.png) and the line number in which the content appears (316). This content would simply have to be changed to HTTPS (providing the server the content is on supports HTTPS) or use a protocol relative URL as explained earlier in this article.
Conclusion
You will now be able to make a decision on which is the best method for you to use HTTPS on your WordPress website and implement your favored solution.


Comments