
Have you ever wondered how those mysterious links pointing to apps appear in your search results when you search the web with Google? How can app developers make sure their apps are displayed here?
In this tutorial, I will demonstrate how to achieve this effect for your apps.
1. What's App Indexing?
Google App Indexing (now re-branded Firebase App Indexing), enables native apps to be listed in Google search results, as if they were normal webpages. The app entries, which would appear together with normal webpage entries, are displayed when a relevant search query is submitted from an appropriate device's browser. The feature is currently supported on Android and iOS platforms.
Why Do Developers Need It?
App Indexing maximizes a developer's chances of success, because it performs two important tasks simultaneously.
Firstly, it improves and enhances the mobile user experience. If an app relevant to a search query is found, the user is given the option to install the app or directly launch the app (if it is already installed on the device), without even having to leave the browser. Thus, the users will have a positive first impression about such an app, and they will subconsciously appreciate the fact that the app managed to appear within the right context, and that it provided them with several options to consider.
Secondly, it helps developers promote their apps directly via Google's search engine. Developers can harness this mechanism to drive traffic directly to their apps and increase the download count dramatically.
How Is It Technically Possible?
App Indexing works its magic with a fairly simple but clever way of establishing a relationship between an app and its website, aptly named "site association". The workflow consists of several steps:
- Adding an Intent Filter to support URLs and Google Search
- Associating a website with the app
- Adding App Indexing API code
2. Let's Build It
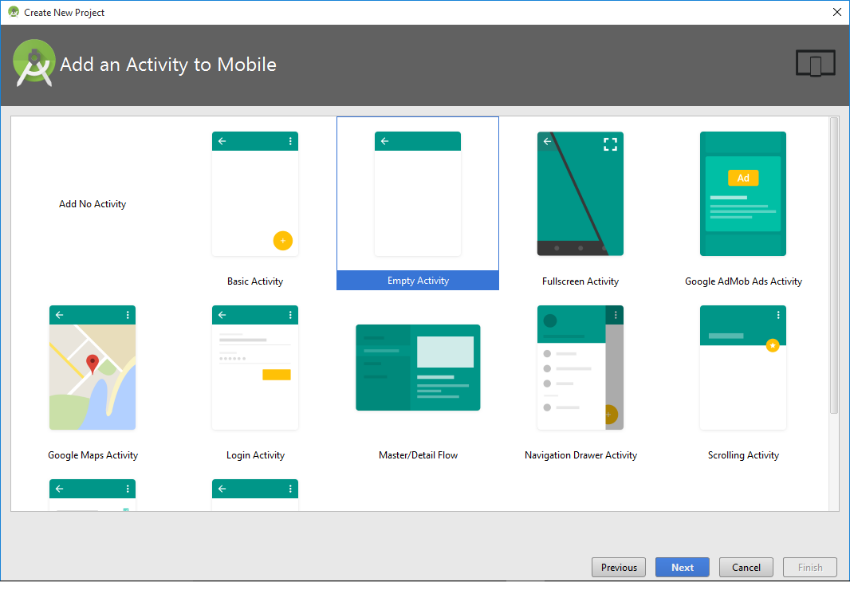
Now that we have an idea of the workflow, we'll proceed with each step, and finally, test our implementation on Android Studio. So, we'll create a new Android Project on Android Studio IDE. You'll need to have Android Studio 2.0 or a higher version installed on your machine. Create a new Android Project with an Empty Activity. I have used MyApp as the name of my new Android Project.

Step 1
We'll start by adding an Intent Filter to support URLs and Google Search. Intents are the communicating agents between Android app components, and using Intent Filters is the standard way of introducing an implicit intent into your app.
An implicit intent in your app enables it to request that the OS evaluate all the matching registered components (possibly within other installed apps) and select one of them, thus making it possible to perform a certain task using some other app installed on the system. An explicit intent, by contrast, directly specifies a target app component, so that only the specified component will be called upon to perform the action. You can read more on Intents and Intent Filters on the Android Developers website.
Now, we'll get started creating an Intent Filter.
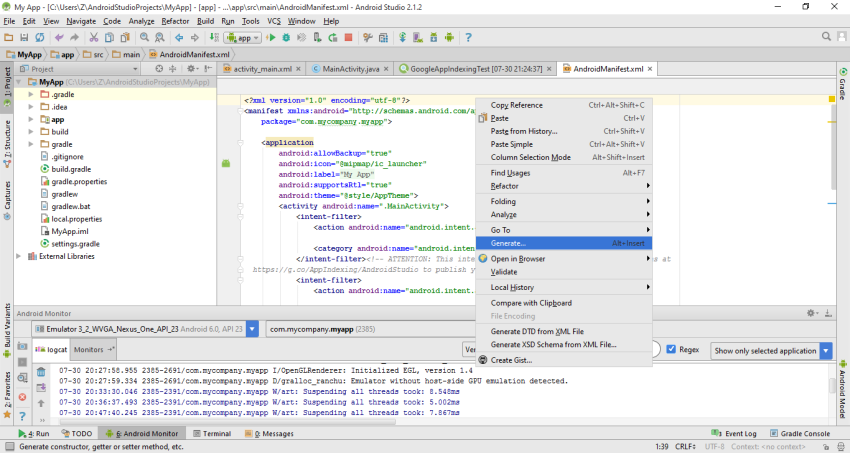
- Open the AndroidManifest.xml file.
- Select an
<activity>element with the cursor. - Right-click while the selection is on, and then select Generate from the pop-up menu.
- Further select URL from the secondary pop-up menu.

You'll see that Android Studio has added some additional code to your AndroidManifest.xml file. You can change the attributes of the <data> element of the generated code to fit your requirements. In my case, I have provided values related to my demo website.
Be sure to provide the necessary values for both http and https schemes.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.mycompany.myapp">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter><!-- ATTENTION: This intent was auto-generated. Follow instructions at
https://g.co/AppIndexing/AndroidStudio to publish your URLs. -->
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<!-- ATTENTION: This data URL was auto-generated. We recommend that you use the HTTP scheme.
TODO: Change the host or pathPrefix as necessary. -->
<data
android:host="sites.google.com"
android:pathPrefix="/site/appindexingex/home/main"
android:scheme="http" />
<data
android:host="sites.google.com"
android:pathPrefix="/site/appindexingex/home/main"
android:scheme="https" />
</intent-filter>
</activity><!-- ATTENTION: This was auto-generated to add Google Play services to your project for
App Indexing. See https://g.co/AppIndexing/AndroidStudio for more information. -->
<meta-data
android:name="com.google.android.gms.version"
android:value="@integer/google_play_services_version" />
</application>
</manifest>
Step 2
Now we need to associate a website with our app.
You will need to have verified the web URL that you wish to associate with your app using the Google Search Console. Just log in to the Search Console
with your Google account and you'll find easy-to-follow instructions for verifying the URL.
You can also find detailed instructions on how to define the structure of the associated website to match that of your app in the Firebase App Indexing Guide. However, since we are only testing the app using Android Studio, we won't need to explore those details in this tutorial.
For our testing purposes, all we need is a live web URL verified by Google. The attributes you provide for the <data> element in Step 1 must correspond to this verified web URL, which must be fully functional.
Step 3
Finally we'll add App Indexing API code. Android Studio provides an automated way of doing this:
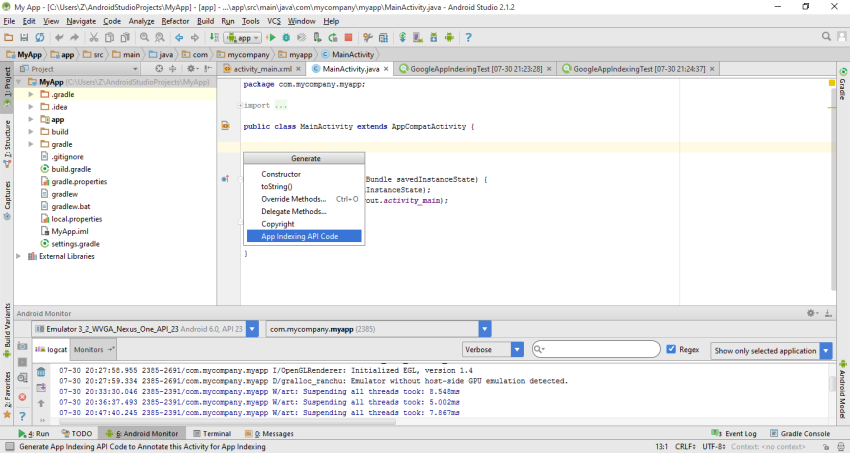
- Open the MainActivity.java file of your Android Project.
- Select the word
onCreatewith the cursor. - Right-click while the selection is on, and select Generate from the pop-up menu.
- Further select the App Indexing API Code from the secondary pop-up menu.

You'll see the auto-generated code added by Android Studio to your MainActivity.java file. Be sure to edit the links of the Uri.parse() function, so that they will correctly point to the URLs associated with your app.
package com.mycompany.myapp;
import android.net.Uri;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import com.google.android.gms.appindexing.Action;
import com.google.android.gms.appindexing.AppIndex;
import com.google.android.gms.common.api.GoogleApiClient;
public class MainActivity extends AppCompatActivity {
/**
* ATTENTION: This was auto-generated to implement the App Indexing API.
* See https://g.co/AppIndexing/AndroidStudio for more information.
*/
private GoogleApiClient client;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// ATTENTION: This was auto-generated to implement the App Indexing API.
// See https://g.co/AppIndexing/AndroidStudio for more information.
client = new GoogleApiClient.Builder(this).addApi(AppIndex.API).build();
}
@Override
public void onStart() {
super.onStart();
// ATTENTION: This was auto-generated to implement the App Indexing API.
// See https://g.co/AppIndexing/AndroidStudio for more information.
client.connect();
Action viewAction = Action.newAction(
Action.TYPE_VIEW, // TODO: choose an action type.
"Main Page", // TODO: Define a title for the content shown.
// TODO: If you have web page content that matches this app activity's content,
// make sure this auto-generated web page URL is correct.
// Otherwise, set the URL to null.
Uri.parse("http://sites.google.com/site/appindexingex/home/main"),
// TODO: Make sure this auto-generated app URL is correct.
Uri.parse("android-app://com.mycompany.myapp/http/sites.google.com/site/appindexingex/home/main")
);
AppIndex.AppIndexApi.start(client, viewAction);
}
@Override
public void onStop() {
super.onStop();
// ATTENTION: This was auto-generated to implement the App Indexing API.
// See https://g.co/AppIndexing/AndroidStudio for more information.
Action viewAction = Action.newAction(
Action.TYPE_VIEW, // TODO: choose an action type.
"Main Page", // TODO: Define a title for the content shown.
// TODO: If you have web page content that matches this app activity's content,
// make sure this auto-generated web page URL is correct.
// Otherwise, set the URL to null.
Uri.parse("http://sites.google.com/site/appindexingex/home/main"),
// TODO: Make sure this auto-generated app URL is correct.
Uri.parse("android-app://com.mycompany.myapp/http/sites.google.com/site/appindexingex/home/main")
);
AppIndex.AppIndexApi.end(client, viewAction);
client.disconnect();
}
}
3. Testing It
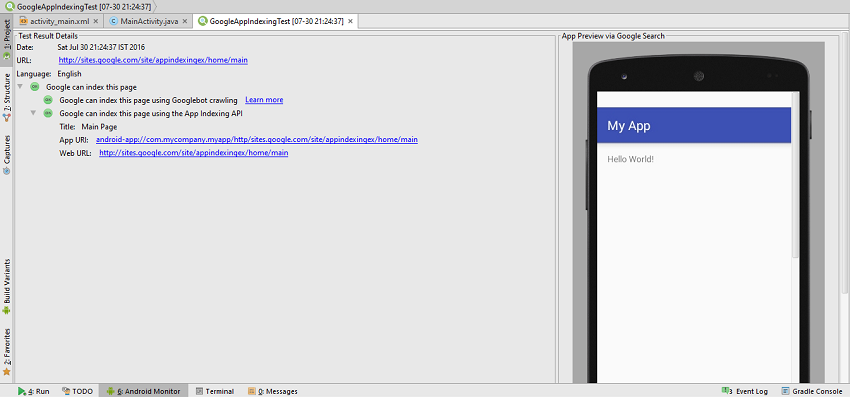
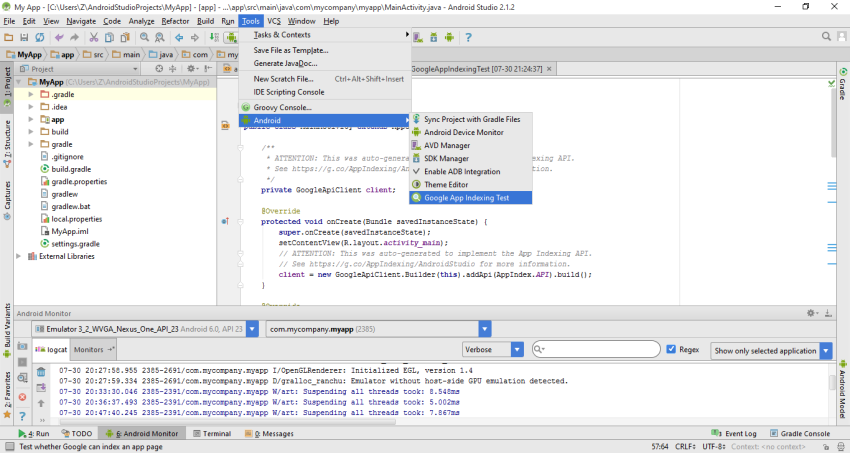
Now, we'll test our work on Android Studio, to make sure that our App Indexing implementation works correctly. First, make sure that you are connected to the Internet. Then, on Android Studio, select Tools > Android > Google App Indexing Test.

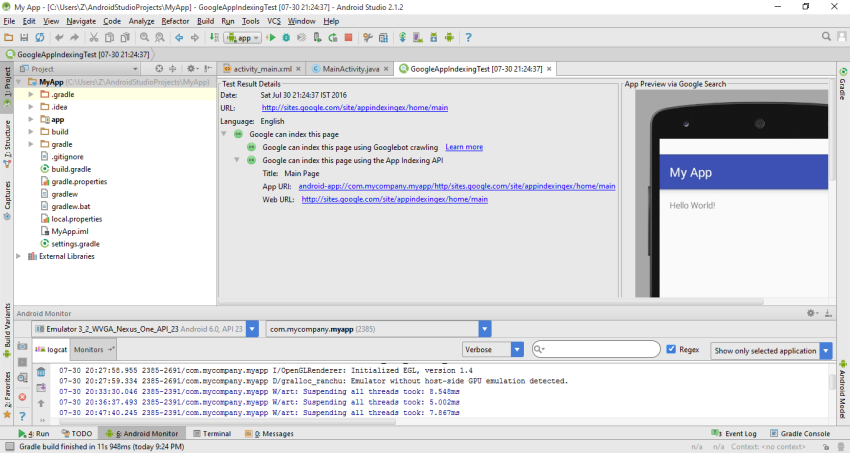
After some time, a screen similar to the one below will appear. The passing test results assure you that App Indexing will work correctly in your app.

Conclusion
App Indexing is a useful feature for your app to attract more downloads, and it will definitely help you target a wider user base as a developer. In this tutorial, we checked only whether our App Indexing implementation works correctly, but not how exactly the user perceives the functionality resulting from the implementation. You can proceed to that next level by finding more information in the Firebase, Google Webmasters, and Android Studio App Indexing Help websites.


Comments