When building your themes you will want to bring in dynamic content from your Mura site to display meta information, titles, body and so on. For Page level variables, you need to access the content scope for that page. This is done by using $.content(‘variableName’). For example, if you want the page’s meta description, it would be accessed like so:
#$.content(‘metaDesc’)#
The full tag in your html_head.cfm would look like this:
<meta name="description" content="#HTMLEditFormat($.content('metaDesc'))#" />
For information about the entire site, such as the site name, you would use the siteConfig scope:
#$.siteConfig(‘variableName’)#
For example, if you want to display your page title as well as the site name in your template’s title tag, you would do the following:
<title>#HTMLEditFormat($.content('HTMLTitle')# - #HTMLEditFormat($.siteConfig('site'))#</title>
Tip: HTMLEditFormat() replaces special characters (<, >, &, ") in a string with their HTML-escaped equivalents. For example, it would replace < with <
Dumping Available Variables
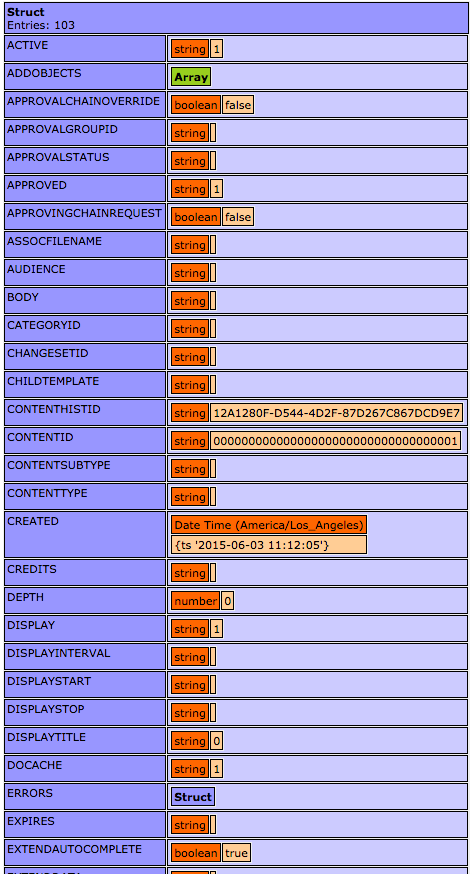
If you want to see all available values for both content and your site, place the following code into any of your page templates and run the page:
Content Variables
<cfdump var=“#$.content().getAllValues()#”>

Site Variables
<cfdump var=“#$.siteConfig().getAllValues()#”>

Each item in the left column can be passed into their respective scope. For example:
#$.content(‘metaKeywords’)#
and
#$.siteConfig(‘domain’)#
Conditionally Displaying Values
Sometimes you might want to output some markup only if a value has been entered into the field. For example, if you wanted to output the page’s author, you might do something like this:
<strong>Written By:</strong> #$.content(‘credits’)#
However, if that particular page did not have an author entered into the “credits” field, your page would just render the Written By:
To avoid this, we can use a little bit of CFML logic:
<cfif len($.content(‘credits’)>
<strong>Written By:</strong> #$.content(‘credits’)#
</cfif>
The len (short for ‘length’) function in CFML determines the length of a variable. If true (i.e. there is actually a value in the field), it will go ahead and output your markup. Otherwise, it will just skip over it altogether and not output anything.
Primary Nav
Mura has a built in function to automatically take all top level pages in your site manager and display them in a navigation list:
#$.dspPrimaryNav()#
The $.dspPrimaryNav() function will display in the order you have setup in your site manager. Items that have the display set to No or the Navigation set to No will not output in your Primary Nav.
You can pass several arguments into this function to control various aspects of your navigation output:
#$.dspPrimaryNav(
viewDepth=1
, id='navPrimary'
, class=''
, displayHome='never'
, closeFolders=false
, showCurrentChildrenOnly=false
, liHasKidsClass=''
, liHasKidsAttributes=''
, liCurrentClass=''
, liCurrentAttributes=''
, liHasKidsNestedClass=''
, aHasKidsClass='
, aHasKidsAttributes=''
, aCurrentClass=''
, aCurrentAttributes=''
, ulNestedClass=''
, ulNestedAttributes=''
, aNotCurrentClass=''
, siteid=$.event('siteid')
)#
A full list of these arguments and their descriptions can be found in the Mura docs.
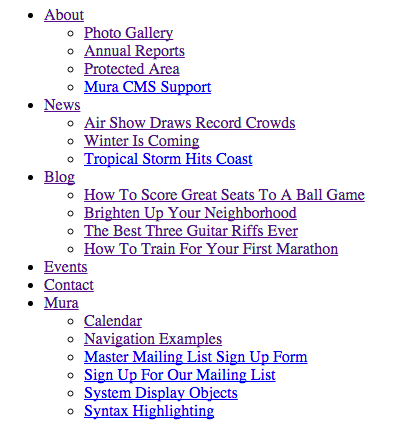
The default output of the Primary Navigation is a simple unordered list (<ul>):

However, by adding some additional markup around the nav and adjusting some of the arguments, you could quickly style this into any CSS theme:

Cacheing & Performance
It is recommended that you wrap your primary navigation code in the <cf_CacheOMatic> tag to increase performance on your site. The cf_CacheOMatic tag can be used to cache less frequently updated items that have greater application server overhead. It is used in conjunction with the Caching option under Site Config > Edit Site. The cf_CacheOMatic tag will not actually cache anything unless the site’s caching is turned on. The "key" attribute's prefix (in this case, dspPrimaryNav) can be used to give context to the unique variable, #$.content('contentid')#, created for the cached item.
Your full Primay Nav would look something like this:
<cf_CacheOMatic key="dspPrimaryNav#$.content('contentid')#">
#$.dspPrimaryNav(
…
)#
</cf_CacheOMatic>
Page Title, Body, and Primary Image
To output the page title, body and associated image, you will want to use the $.dspBody() tag, and specify these elements:
#$.dspBody(
body=$.content('body')
, pageTitle=$.content('title')
, showMetaImage=1
)#
This will automatically output these elements together on the rendered page. If you need to separate the page title, or remove it completely, you can do that as well:
<h2 class="pageTitle">#HTMLEditFormat($.content('title'))#</h2>
#$.dspBody(
body=$.content('body')
, pageTitle=''
, showMetaImage=1
)#
$.dspBody() is a special function in Mura which powers other functionality such as password protected pages, folder output etc. It is recommended that you use $.dspBody() to output the body in your templates to ensure these types of functionalities will continue to work correctly.
Breadcrumbs
Lastly, you can use Mura’s built in function for outputting the page’s breadcrumbs like this:
#$.dspCrumbListLinks()#
As you can see, utilizing template variables is a great way to include dynamic content quickly into your theme templates.


Comments