Now that we have completely customized the first half of the home page, we need to modify the content of the home page next. If we look at our HTML design, the home-page content section has just one heading and a carousel for the latest products. There is a Magento widget we can use to show the latest products on the home page. Actually, if we look at our current home-page section, it already has the latest products widget enabled on it, but we need to modify it to match our design requirements.
If we look at the content of our home page by going to the Admin Panel > CMS > Pages > Madison Island > Content, we’ll see that there is only one line of PHP code (other than some style tags), i.e.:
{{widget type="catalog/product_widget_new" display_type="new_products" products_count="5" template="catalog/product/widget/new/content/new_grid.phtml"}}
So, basically all the home-page content is coming from this
template (which is just a template for showing new products). We’ll copy this
file from the RWD theme to our new theme, in catalog/product/widget/new/content/new_grid.phtml,
and start editing it to make it look like our HTML design. If we look at the
current code of this file, it is:
<?php if (($_products = $this->getProductCollection()) && $_products->getSize()): ?>
<div class="widget widget-new-products">
<div class="widget-title">
<h2><?php echo $this->__('New Products') ?></h2>
</div>
<div class="widget-products">
<?php echo $this->getPagerHtml() ?>
<?php $_columnCount = $this->getColumnCount(); ?>
<?php $i=0; ?>
<ul class="products-grid products-grid--max-<?php echo $_columnCount; ?>-col">
<?php foreach ($_products->getItems() as $_product): ?>
<li class="item<?php if(($i-1)%$_columnCount==0): ?> first<?php elseif($i%$_columnCount==0): ?> last<?php endif; ?>">
<?php $_imgSize = 210; ?>
<a href="<?php echo $_product->getProductUrl() ?>" title="<?php echo $this->stripTags($_product->getName(), null, true) ?>" class="product-image">
<img src="<?php echo $this->helper('catalog/image')->init($_product, 'small_image')->resize(85) ?>" alt="<?php echo $this->stripTags($_product->getName(), null, true) ?>" />
</a>
<div class="product-info">
<h3 class="product-name"><a href="<?php echo $_product->getProductUrl() ?>" title="<?php echo $this->stripTags($_product->getName(), null, true) ?>)"><?php echo $this->helper('catalog/output')->productAttribute($_product, $_product->getName() , 'name') ?></a></h3>
<?php echo $this->getPriceHtml($_product, true, '-widget-new-grid') ?>
<?php echo $this->getReviewsSummaryHtml($_product, 'short') ?>
<div class="actions">
<?php if ($_product->isSaleable()): ?>
<button type="button" title="<?php echo $this->__('Add to Cart') ?>" class="button btn-cart" onclick="setLocation('<?php echo $this->getAddToCartUrl($_product) ?>')"><span><span><?php echo $this->__('Add to Cart') ?></span></span></button>
<?php else: ?>
<p class="availability out-of-stock"><span><?php echo $this->__('Out of stock') ?></span></p>
<?php endif; ?>
<ul class="add-to-links">
<?php if ($this->helper('wishlist')->isAllow()) : ?>
<li><a href="<?php echo $this->getAddToWishlistUrl($_product) ?>" class="link-wishlist"><?php echo $this->__('Add to Wishlist') ?></a></li>
<?php endif; ?>
<?php if($_compareUrl=$this->getAddToCompareUrl($_product)): ?>
<li><span class="separator">|</span> <a href="<?php echo $_compareUrl ?>" class="link-compare"><?php echo $this->__('Add to Compare') ?></a></li>
<?php endif; ?>
</ul>
</div>
</div>
</li>
<?php endforeach; ?>
</ul>
</div>
</div>
<?php endif; ?>
When we look at our HTML code for this section, it looks like this:
<div class="container_fullwidth">
<div class="container">
<h3 class="title"><strong>Hot</strong> Products</h3>
<div class="clearfix"></div>
<div id="owl-demo" class="owl-carousel">
<div class="item">
<div class="products">
<div class="main">
<div class="view view-eighth">
<img src="images/products/small/products-02.jpg" />
<div class="mask">
<a href="#" class="info">Add to Cart</a>
</div>
<div class="productname">Iphone 5s Gold 32 Gb 2013</div>
<h4 class="price">$451.00</h4>
</div>
</div>
</div>
</div>
</div>
So, we’ll start by plugging in the dynamic tags in this HTML. The reason I’ve shown you the current code of this file is so that you can find the required dynamic tags from that code, and put them in the HTML.
We don’t have to make any changes to the div structure, so the first line
which needs to change is the h3 tag:
<h3 class="title"><strong>Hot</strong> Products</h3>
We need to replace the static text of Hot and Products with Magento $this
tags, so that Magento can later translate these according to user preferences.
So, this line will become something like this:
<h3 class="title"><strong><?php echo $this->__('New') ?></strong><?php echo $this->__(' Products') ?></h3>
The next line which needs to change is the image tag, where we need to change the
relevant path of the image source. Currently it looks like this:
<img src="images/products/small/products-02.jpg" />
We’ll change it to this:
<img src="<?php echo $this->helper('catalog/image')->init($_product, 'small_image')->resize(236, 357) ?>"/>
Here this dynamic tag will get the actual small image of the product of
236 x 357 px size. Next, we need to change this Add to Cart link:
<a href="#" class="info">Add to Cart</a>
We’ll change it to this:
<a href="<?php echo $_product->getProductUrl() ?>" class="info">
<?php if ($_product->isSaleable()): ?>
<?php echo $this->__('Add to Cart') ?>
<?php else: ?>
<?php echo $this->__('Out of stock') ?>
<?php endif; ?>
</a>
It has a dynamic URL for the product details page, and only shows ‘Add to Cart’ if the product is available. Otherwise it’ll show ‘Out of Stock’. Lastly, we’ll update the product price and name, by replacing this line:
<div class="productname">Iphone 5s Gold 32 Gb 2013</div> <h4 class="price">$451.00</h4>
With this one:
<div class="productname"><?php echo $this->helper('catalog/output')->productAttribute($_product, $_product->getName() , 'name') ?></div>
<h4 class="price"><?php echo $this->getPriceHtml($_product, true, '-widget-new-grid') ?></h4>
This will have our single product view ready, but to iterate it over all new products, we have to enclose our item div in a loop, so we’ll add this line at the top of it:
<?php foreach ($_products->getItems() as $_product): ?>
And this line at the end of it to terminate the loop:
<?php endforeach; ?>
So the full code for that file will become like this:
<?php if (($_products = $this->getProductCollection()) && $_products->getSize()): ?>
<div class="container_fullwidth">
<div class="container">
<h3 class="title"><strong><?php echo $this->__('New') ?></strong><?php echo $this->__(' Products') ?></h3>
<div class="clearfix"></div>
<div id="owl-demo" class="owl-carousel">
<?php foreach ($_products->getItems() as $_product): ?>
<div class="item">
<div class="products">
<div class="main">
<div class="view view-eighth">
<img
src="<?php echo $this->helper('catalog/image')->init($_product, 'small_image')->resize(236, 357) ?>"/>
<div class="mask">
<a href="<?php echo $_product->getProductUrl() ?>" class="info">
<?php if ($_product->isSaleable()): ?>
<?php echo $this->__('Add to Cart') ?>
<?php else: ?>
<?php echo $this->__('Out of stock') ?>
<?php endif; ?>
</a>
</div>
<div class="productname"><?php echo $this->helper('catalog/output')->productAttribute($_product, $_product->getName() , 'name') ?></div>
<h4 class="price"><?php echo $this->getPriceHtml($_product, true, '-widget-new-grid') ?></h4>
</div>
</div>
</div>
</div>
<?php endforeach; ?>
</div>
</div>
</div>
<?php endif; ?>
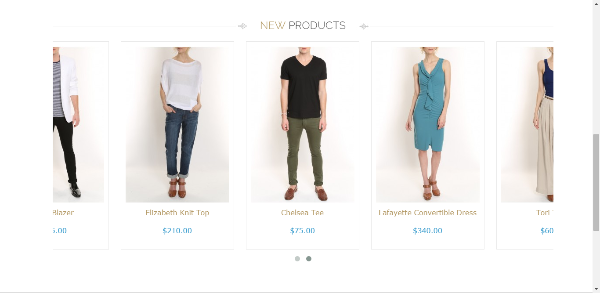
Refresh your home page now. It should have a perfectly working and styled new products section, which would look like this:

Now we need to modify the footer before we are done with the home page. If we look at our HTML design, the footer has four sections. The first one shows ‘Our Brands’, the second one shows a subscribe box and social media links, the third one shows some URLs, and the fourth one just the copyright notice.

The fourth section is already present in our theme, so we just have to modify the content and styles, but the other three components we have to add in our theme.
To add a component, we’ll create a new Static Block from the admin panel and put our content in there. So, we’ll go to Admin Panel > Static Blocks > Add New Block, and add a new block for the Our Brands section. We’ll change the Block title to ‘Our Brands’, set the identifier to ‘our_brands’, select the store view of ‘All Store Views’, and put this in the content section:
<h3 class="title"><strong>Our </strong> Brands</h3>
<div class="control"><a id="prev_brand" class="prev" href="#"><</a><a id="next_brand" class="next" href="#">></a></div>
<ul id="braldLogo">
<li>
<ul class="brand_item">
<li><a href="#">
<div class="brand-logo"><img src="{{media url="wysiwyg/myuploads/envato.png"}}" alt="" /></div>
</a></li>
<li><a href="#">
<div class="brand-logo"><img src="{{media url="wysiwyg/myuploads/themeforest.png"}}" alt="" /></div>
</a></li>
<li><a href="#">
<div class="brand-logo"><img src="{{media url="wysiwyg/myuploads/photodune.png"}}" alt="" /></div>
</a></li>
<li><a href="#">
<div class="brand-logo"><img src="{{media url="wysiwyg/myuploads/activeden.png"}}" alt="" /></div>
</a></li>
<li><a href="#">
<div class="brand-logo"><img src="{{media url="wysiwyg/myuploads/envato.png"}}" alt="" /></div>
</a></li>
</ul>
</li>
<li>
<ul class="brand_item">
<li><a href="#">
<div class="brand-logo"><img src="{{media url="wysiwyg/myuploads/envato.png"}}" alt="" /></div>
</a></li>
<li><a href="#">
<div class="brand-logo"><img src="{{media url="wysiwyg/myuploads/themeforest.png"}}" alt="" /></div>
</a></li>
<li><a href="#">
<div class="brand-logo"><img src="{{media url="wysiwyg/myuploads/photodune.png"}}" alt="" /></div>
</a></li>
<li><a href="#">
<div class="brand-logo"><img src="{{media url="wysiwyg/myuploads/activeden.png"}}" alt="" /></div>
</a></li>
<li><a href="#">
<div class="brand-logo"><img src="{{media url="wysiwyg/myuploads/envato.png"}}" alt="" /></div>
</a></li>
</ul>
</li>
</ul>
If you look closely, it is the same code as we have in our HTML for this section—we have just changed the relative paths of the images, while manually uploading the new images from within the WYSIWYG editor. Save the block, and start creating another block for the signup section.
For this second block, we’ll use the block title of ‘Above Footer’. For the identifier we’ll use ‘above_footer’, and for the content we’ll enter this code:
<div class="col-md-5">
<form class="newsletter">
<input type="text" name="" placeholder="Type your email....">
<input type="submit" value="SignUp" class="button">
</form>
</div>
<div class="col-md-6">
<ul class="social-icon">
<li><a href="#" class="linkedin"></a></li>
<li><a href="#" class="google-plus"></a></li>
<li><a href="#" class="twitter"></a></li>
<li><a href="#" class="facebook"></a></li>
</ul>
</div>
Now we have to create the links block in a similar way. We’ll create a new block with the Block title of ‘Footer Links’, with the identifier as ‘footer_links’, and put this code in there:
<div class="col-md-3 col-sm-6">
<h4 class="title">Customer<strong> Support</strong></h4>
<ul class="support">
<li><a href="#">FAQ</a></li>
<li><a href="#">Payment Option</a></li>
<li><a href="#">Booking Tips</a></li>
<li><a href="#">Infomation</a></li>
</ul>
</div>
<div class="col-md-3 col-sm-6">
<h4 class="title">Customer<strong> Support</strong></h4>
<ul class="support">
<li><a href="#">FAQ</a></li>
<li><a href="#">Payment Option</a></li>
<li><a href="#">Booking Tips</a></li>
<li><a href="#">Infomation</a></li>
</ul>
</div>
<div class="col-md-3 col-sm-6">
<h4 class="title">Customer<strong> Support</strong></h4>
<ul class="support">
<li><a href="#">FAQ</a></li>
<li><a href="#">Payment Option</a></li>
<li><a href="#">Booking Tips</a></li>
<li><a href="#">Infomation</a></li>
</ul>
</div>
<div class="col-md-3 col-sm-6">
<h4 class="title">Contact <strong>Info</strong></h4>
<p><span><img src="{{media url="wysiwyg/myuploads/placeIcon.jpg"}}" alt="" /></span>Anwar ul Haq , California</p>
<p><span><img src="{{media url="wysiwyg/myuploads/phoneIcon.jpg"}}" alt="" /></span>Call Us : (123) 398 5063</p>
<p><span><img src="{{media url="wysiwyg/myuploads/mobileIcon.jpg"}}" alt="" /></span>Call Us : (123) 398 5063</p>
<p><span><img src="{{media url="wysiwyg/myuploads/mailIcon.jpg"}}" alt="" /></span>Email : abs@tutsplus</p>
</div>
All these links are linking nowhere now, but you can later modify them. The image links are again dynamically generated using the upload feature of the WYSIWYG editor. All the rest of the code is just copied and pasted from the HTML.
Save this block too, and check the home page, but still you won’t see these
three blocks showing up. This is because you have to tell Magento explicitly
where to show these new blocks, and that we can do from the layout section. For
this, go to the layout/local.xml file, and add these lines, just before the closing of the default tag.
<reference name="footer">
<block type="cms/block" name="footer_links ">
<action method="setBlockId"><block_id>footer_links</block_id></action>
</block>
<block type="cms/block" name="above_footer">
<action method="setBlockId"><block_id>above_footer</block_id></action>
</block>
<block type="cms/block" name="our_brands">
<action method="setBlockId"><block_id>our_brands</block_id></action>
</block>
</reference>
This
XML code is basically telling Magento to add these two new blocks into the Magento
footer section. Lastly, we need to call these blocks from the footer phtml
file. For that we’ll create a new footer.phtml file at this location: template/page/html/footer.phtml.
Add this code in this footer.phtml file:
<div class="container_fullwidth">
<div class="container">
<div class="our-brand">
<?php echo $this->getChildHtml("our_brands") ?>
</div>
</div>
<div class="clearfix"></div>
<div class="footer">
<div class="copyright-info">
<div class="container">
<div class="row">
<?php echo $this->getChildHtml("above_footer") ?>
</div>
</div>
</div>
<div class="footer-info">
<div class="container">
<div class="row">
<?php echo $this->getChildHtml("footer_links_sm") ?>
<?php // echo $this->getChildHtml() ?>
</div>
</div>
</div>
<div class="copyright-info">
<div class="container">
<div class="row">
<div class="col-md-12">
<p><?php echo $this->getCopyright() ?></p>
</div>
</div>
</div>
</div>
</div>
</div>
This is again just HTML code taken, where all the section codes are replaced with relevant links to Static Blocks. And the copyright section is replaced with a copyright dynamic tag.
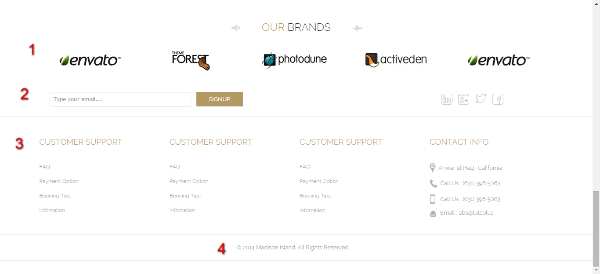
Check the home page now, and it should now show these newly created Static Blocks, and should look like this:

Our home page is now complete. The only thing left is some style fixing, and we’ll do that in the next article.


Comments