In this second article of our Magento theme development series, we’ll set up the basis of our new theme. We’ll set up the basic directory structure of our new theme, inherit it from Magento's default Responsive theme, place the CSS, JS, and images in the appropriate locations, and create a new local.xml file for our new theme to include these CSS and JS files into our website’s header. So, let’s get started.
Creating a New Theme Folder Structure
The first step in creating our new Magento theme is setting up the folder structure, where we can place our new theme files. We need to place our theme files in two locations:
- in the
app/design/frontendfolder, where we’ll add our phtml and xml files - in the
skin/frontendfolder, where we’ll add our CSS, JS and theme related image files
Before we start creating new directories inside the directories mentioned above, it is best to decide two names we are going to use continuously. The first will be the name of our package—it could be your company name, theme author's name or anything—and the second will be the name of the theme. For this tutorial, we’ll use ‘tutsplus’ as the package name, and ‘vstyle’ as the theme name. Once these two names are decided, let’s start creating the folders.
First, let’s create these paths in our app and skin folder:[Magento Directory]/app/design/frontend/{package_name}/{theme_name}/
[Magento Directory]/skin/frontend/{package_name}/{theme_name}/

Which in our case will become: [Magento Directory]/app/design/frontend/tutsplus/vstyle/
[Magento Directory]/skin/frontend/tutsplus/vstyle/
Once these folders are created, let’s add these four folders
in the app/design/frontend/tutsplus/vstyle directory:
- layout
- template
- locale
- etc
And these four folders in the skin/frontend/tutsplus/vstyle
folder:
- css
- images
- js
- fonts
Activating the Theme
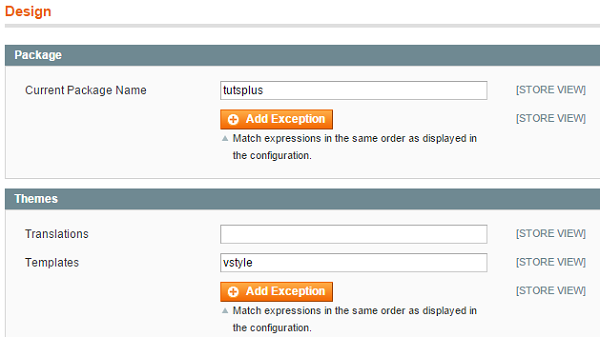
Let’s activate the theme now, to see how things look. For that, go to System > Settings > Design, enter ‘tutsplus’ in the Current Package Name field and ‘vstyle’ in the Template field, and save. Now, refresh the front page of our store, and you’ll see that the whole page is messed up. That’s okay; we’ll make it work by inheriting it from Magento's default responsive theme in the next step.

Inheritance
Prior to Magento 1.9, Magento didn’t have a child theme feature in it. We used to rely on Magento's fallback model to use Magento's default theme to take care of many features. But thankfully, now in Magento version 1.9, we can make a child theme of any theme, and extend its looks and functionality without a problem.
In this tutorial, we are going to make our new theme a child
theme of Magento's RWD theme. For that we simply have to create a new theme.xml
file in this folder location: app/design/frontend/tutsplus/vstyle/etc.
Put this code in this XML file:
<?xml version="1.0"?>
<theme>
<parent>rwd/default</parent>
</theme>
Now, refresh the front page of your Magento store, and you’ll see a fully working site.

The reason the site is now working perfectly fine is that we have now inherited our new theme from the RWD theme. That means that while rendering our new theme, if Magento doesn’t find any file in this new theme, it’ll go and look in the Magento RWD theme, and if found there, Magento will then use it.
As our new theme doesn’t have any files yet, all files are retrieved from Magento's RWD theme, so the current look of our site is identical to the RWD theme. But now we have the flexibility to edit these looks by creating our own theme files wherever needed, and all the rest of the files will be inherited from the RWD theme.
Another advantage of using this approach is that with the update of Magento versions, the Magento RWD theme is also often updated. That way our theme will always have a fallback on the latest Magento theme to provide support for the latest features and bug fixes.
Placing CSS, JavaScript, and Image Files
Now, we’ll start modifying this new child theme we have just created. For that, let’s start by copying the CSS, JS, and image files from our HTML site to this location in our Magento store:
skin/frontend/tutsplus/vstyle/
As mentioned above, we have created three folders in this location, namely js, images, fonts, and css. Place the CSS, JS and images files in their respective folders.
Creating a New local.xml File
Just placing these CSS and JS files there will not include them in your Magento site. For that we have to manually add them to the header block of our Magento HTML.
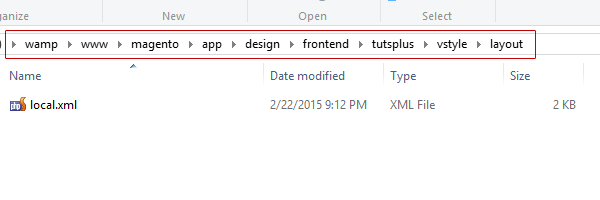
For the purpose of this tutorial, we’ll only create one XML file, and will place all our changes into that one file. We’ll name that XML file local.xml, as this file is rendered at the end of all other XML files, and it also overrides the functionality of other XML files. We’ll create this file in this folder location:
app/design/frontend/tutsplus/vstyle/layout

Once this file is created, we’ll add the following code in this file, to include the CSS and JS files into our website’s header.
<layout version="0.1.0">
<default>
<reference name="head">
<!--Adding JS Files Styles-->
<action method="addItem"><type>skin_js</type><name>js/bootstrap.min.js</name><params/></action>
<action method="addItem"><type>skin_js</type><name>js/jquery.carouFredSel-6.2.1-packed.js</name><params/></action>
<action method="addItem"><type>skin_js</type><name>js/jquery.easing.1.3.js</name><params/></action>
<action method="addItem"><type>skin_js</type><name>js/jquery.elevatezoom.js</name><params/></action>
<action method="addItem"><type>skin_js</type><name>js/jquery.flexslider.js</name><params/></action>
<action method="addItem"><type>skin_js</type><name>js/owl.carousel.js</name><params/></action>
<action method="addItem"><type>skin_js</type><name>js/jquery.sequence-min.js</name><params/></action>
<action method="addItem"><type>skin_js</type><name>js/script.min.js</name><params/></action>
<!--Adding CSS Files Styles-->
<action method="addCss"><stylesheet>css/bootstrap.css</stylesheet><params/></action>
<action method="addCss"><stylesheet>css/bootstrapTheme.css</stylesheet><params/></action>
<action method="addCss"><stylesheet>css/font-awesome.min.css</stylesheet><params/></action>
<action method="addCss"><stylesheet>css/flexslider.css</stylesheet><params/></action>
<action method="addCss"><stylesheet>css/owl.carousel.css</stylesheet><params/></action>
<action method="addCss"><stylesheet>css/owl.theme.css</stylesheet><params/></action>
<action method="addCss"><stylesheet>css/sequence-looptheme.css</stylesheet><params/></action>
<action method="addCss"><stylesheet>css/style.css</stylesheet><params/></action>
<action method="addCss"><stylesheet>css/style8.css</stylesheet><params/></action>
</reference>
</default>
</layout>
Let me explain the above code step by step. Under layout (implying
this handle is related to layout) and default handle (as this will be used for
all default cases), we created a new block and referenced it to ‘head’—that
means that these changes will take effect only in the ‘head’ block. Next we have used
two action methods to add CSS and JS files separately. For adding JS files, we
have used this XML code:<action
method="addItem"><type>skin_js</type><name>js/{javascript_file_name}.js</name><params/></action>
And to include CSS files, we have used this XML code:<action method="addCss"><stylesheet>css/{css_file_name}.css</stylesheet><params/></action>
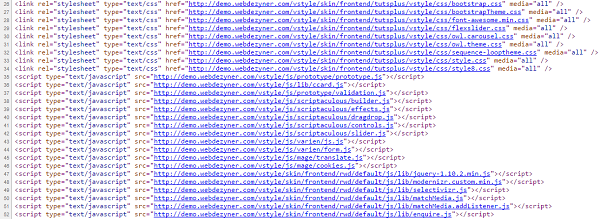
To ensure that these CSS and JS files are actually included in our new theme, refresh the store’s front page, and press Control-U to check the page’s source code. Here in the head section, where you should see your newly added CSS and JS files. Click on each of those links, to make sure that they are linking to proper files, and there are no broken links.

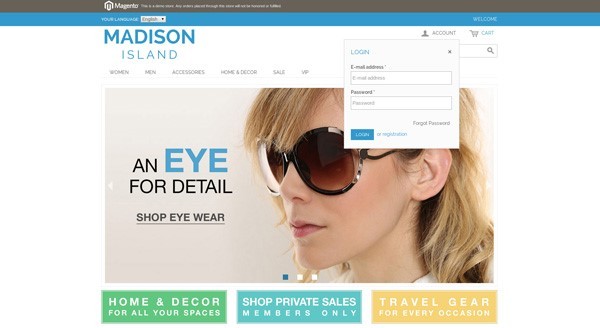
By now, hopefully, you’ll already start seeing some changes in your website’s appearance. We have just got started in editing this theme. In the next article of this course, we’ll start editing the phtml files of the header, footer and some other template pages. This is how our theme looks at this stage.

In the comments section below, let us know if you are able to follow the instructions so far. Also, let me know if you liked the article. We’d love to hear your opinions.


Comments