When I wrote about JSBin awhile back, it definitely stirred up a lot of conversation and debate about which online code snippet editor was the best. A couple of alternatives were thrown out, especially CodePen.
With so many readers feeling so passionate and committed to their specific choices, I wanted to do a writeup that highlighted some of the coolness of CodePen. I will say that this isn't a comparison article, mainly because I really hate doing those types of articles. Each one of these tools is unique and offers its own value which I find boils down to user preference, in many cases.
Common Ground
There's definitely similarities between the tools, both in user interface and functionality. If we look at both tools, you'll see that the multi-pane UI is fairly common and for good reason; it's very intuitive.
JSBin:

CodePen:

The multi-pane approach makes it incredibly easy to visualize all of the facets of your sample code, allowing you to quickly update markup or JavaScript and get immediate results. And that's what these tools are generally for; quick prototyping and testing of code snippets.
In addition to the UI similarities, both editors allow users to:
- Reference third party libraries
- Save code snippets for future use
- Share snippets via custom links
- Collaborate with other developers on the same code
- Embed the code snippets into other pages
- JavaScript linting
From my perspective, these are all critical features to any code bin tool, allowing a user to not only prototype front-end code using the assets they commonly use but also allowing them to share it across most mediums used by developers. As a technical writer, the ability to embed a live snippet is incredibly important since it provides real-time feedback to demo the code that I create, reinforcing the concepts I'm writing about, while also giving real feedback and code to the reader.
In some cases, the feature parity boils down to cost, as to whether these features are available or not. For example, if you want collaboration features, JSBin offers that for free while it's a feature only available to CodePen's Pro level offering. And to be clear (and I've said this before), I think it's perfectly fine to charge for great features. So whether the feature is free or subscription-based is irrelevant in my opinion, as long as it brings value to the user.
CodePen
Of all the code bin tools I've used, I can certainly say that CodePen is by far the most aesthetically pleasing and quite honestly, it makes sense. CodePen's front-end design was built by the extremely talented developer, Chris Coyier who has an amazing eye for user interface design. And it certainly shows in the polished look and feel of the tool.

A lot of thought has been put into providing easy access to the multitude of important features while ensuring that the editor isn't cluttered and features aren't intrusive. This is important since viewport real estate, in this type of UI, is tight. Trying to balance everything, provide a decent coding experience across multiple languages, while providing immediate results; That's tricky indeed and forces some thinking in terms of layout.
This is clearly evident in the use of well-placed icons within the headers of each script pane.
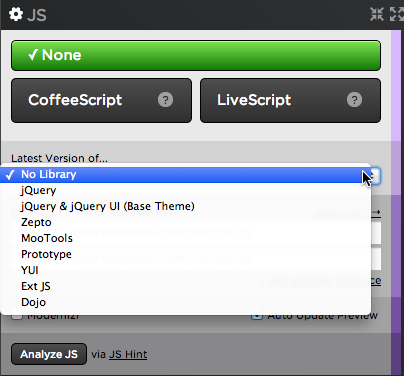
Leveraging a commonly used UI icon for settings (a gear), you can see how the CodePen team has nicely consolidated quite a bit of important, complementary functionality that enhances the prototyping experience. This is what I mean by the UI not being intrusive: offering intuitive shortcuts to extra features. But it's more than just throwing in extra features. These are real-world tools that web developers are using everyday and are important to getting a legitimate sense of whether their prototype will work or not.
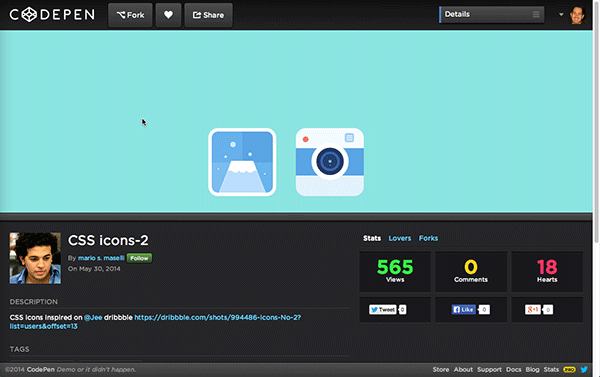
Features such as the "Details" view demonstrate CodePen's focus on providing not only a solid editing experience but a strong social angle that allows users to get better visibility into the usefulness of the code snippets they're sharing:

Now, while both tools offer extensive complementary features, in my opinion CodePen demonstrates a clear slant towards providing better tools for designers via its rich support for Sass, LESS, and Stylus including add-ons such as Compass, Bourbon and Nib.
But while it shines in CSS and markup, CodePen doesn't offer as much as JSBin when it comes to JavaScript library support. It's not to say that it doesn't include a lot of the major players, but with the plethora of new libraries and frameworks in use today, there's a clear difference in terms of built-in support:
CodePen:

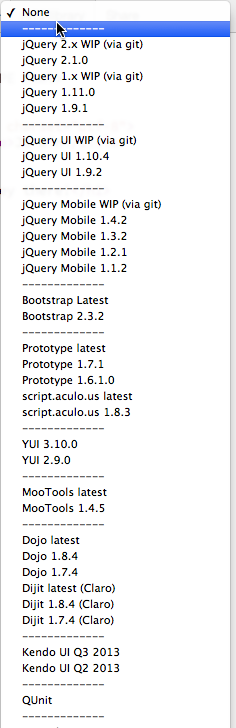
JSBin:

It's clear from these screenshots (which are only partial captures) that the breadth of JavaScript framework support is far more extensive than CodePen both in numbers and supported versions. CodePen does offer the ability to include an external JavaScript resource into your code snippet but the convenience of being able to click on a dropdown and choose from an array of JS frameworks is pretty useful.
There is one feature, though, that is a total stand out for me and that's this:

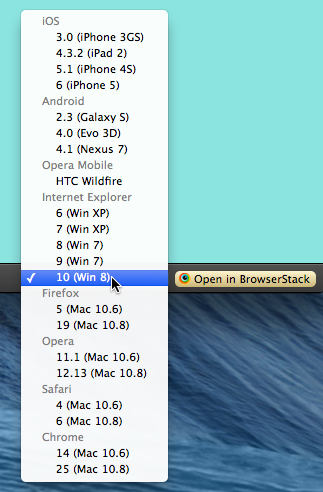
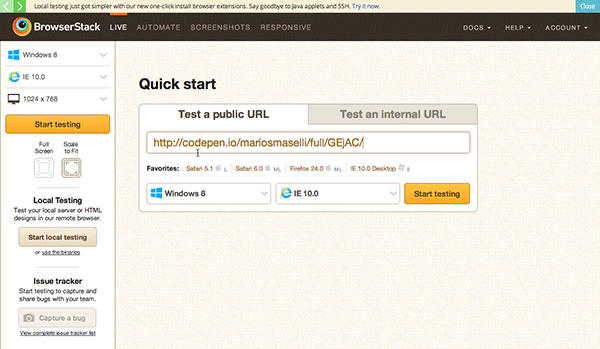
That's right. CodePen includes integration with one of my favorite browser testing tools, BrowserStack.com. I've written about the service before and absolutely love it for its simplicity for testing and breadth of browser coverage, so seeing CodePen offering integration with it is a big plus. But it's more than that one button that makes it awesome. It's the dropdown next to it that allows you to decide which browser you'd like to target:

... which then directs you to BrowserStack with that same information:

In terms of convenience, this is a definite win for developers. It's important to note that you will be redirected away from CodePen when you click on the BrowserStack button and you will need to have a BrowserStack account in order to use it.
Going for CodePen Pro
CodePen comes in a free edition and a more feature-rich Pro version. This includes features for live previewing of code across multiple devices, collaboration with other developers, theming of embedded code pens and intuitive "Professor Mode" which is very useful for online training and classes.
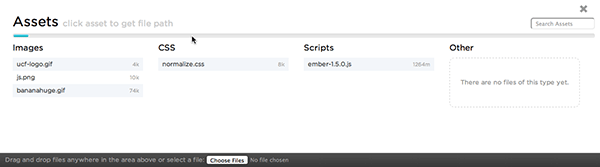
Of the Pro features available, the two I find most useful are the Live View and Asset Hosting with the latter allowing developers to upload assets like images and script files which can be used directly in the code pen.

You might be wondering why this is useful? Well, the alternative is to find an external hosting option like a CDN or your own server. Being able to directly upload your own custom JavaScript file, images or stylesheet solves that problem and makes those assets readily available to use in your code pens. Once uploaded, it's a simple matter of clicking on the asset, grabbing its URL and dropping it into your code:

This alone merits the $9 per month to use the service and it seems unique to CodePen.
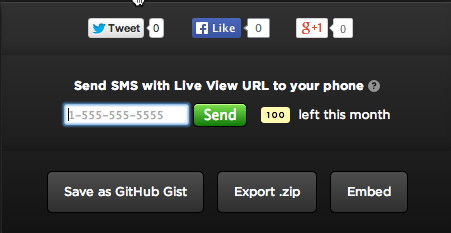
The reason I really like the Live View feature is because testing across different form factors is incredibly important nowadays. This is done by sending the pen's link to the device you want to test with. That can be done by directly typing it into the mobile browser's URL bar or using CodePen's share dialog to send a text message to a mobile device:

When the pen is updated on your computer, it almost instantaneously reflects the changes across any number of devices.
CodePen is Well Built
CodePen is a great tool. It's very polished and feature-rich with fantastic support for markup and CSS tooling. The fact that some features are subscription-based only, doesn't phase me a bit since I don't mind supporting good software. I will say that some features seem like they should be a standard part of the service, specifically creating private pens and live preview, especially when other services already offer that for free.
In my opinion, having used both JSBin and CodePen, it's clear that they share very similar capabilities and the choice of which service to use, will ultimately come down to personal preference. Some may like the professional UI of CodePen while others may appreciate the extensive breadth of JavaScript framework support in JSBin. It may just boil down to using both to accomplish different tasks but I can say CodePen is certainly a worthwhile service to leverage and I'll be adding it to my tools of the trade.


Comments