
Tablesorter is a straightforward jQuery plugin that provides dynamic column sorting and pagination in your HTML tables. It's a nice way to provide sortable, scripted tables that don't require the user to refresh the page. You can also use it when you're using Ajax in your application.
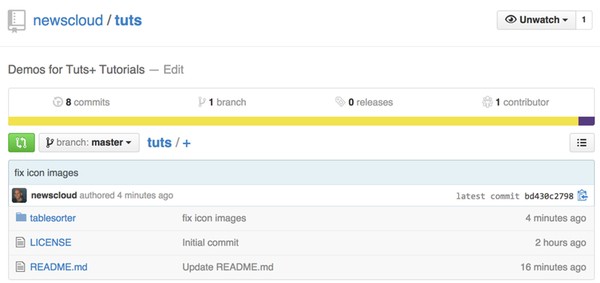
This tutorial will showcase actual code and three examples of using Tablesorter. You can download the code at GitHub. Note that the Tablesorter download is actually missing a few graphic images for its pagers, so you may want to use my GitHub files.

Example 1: Basic Tablesorter
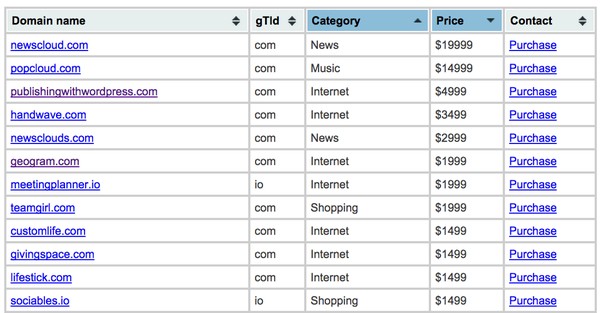
My first example shows you how to use Tablesorter to provide a sortable list of Internet domains for sale. You can see the demo here and the code here.
There are a few components that we need to set up for Tablesorter. First, we have to load jQuery and the tablesorter plugin. I'll also load its blue CSS theme:
<script type="text/javascript" src="./js/jquery-latest.js"></script>
<script type="text/javascript" src="./js/jquery.tablesorter.min.js"></script>
<link rel="stylesheet" href="./themes/blue/style.css" type="text/css" media="print, projection, screen" />
Then, we'll build the table HTML:
<table id="domainsTable" class="tablesorter">
<thead>
<tr>
<th>Domain name</th>
<th>gTld</th>
<th>Category</th>
<th>Price</th>
<th>Contact</th>
</tr>
</thead>
<tbody>
<tr><td><a href="http://geogram.co">geogram.co</a></td><td>co</td><td>Internet</td><td>$49</td><td><a href="mailto:[email protected]?subject=Offer for domain name: geogram.co">Purchase</a></td></tr>
<tr><td><a href="http://newscloud.com">newscloud.com</a></td><td>com</td><td>News</td><td>$19999</td><td><a href="mailto:[email protected]?subject=Offer for domain name: newscloud.com">Purchase</a></td></tr>
<tr><td><a href="http://popcloud.com">popcloud.com</a></td><td>com</td><td>Music</td><td>$14999</td><td><a href="mailto:[email protected]?subject=Offer for domain name: popcloud.com">Purchase</a></td></tr>
<!-- ... -->
</tbody>
</table>
After that, we need to initialize Tablesorter when the page loads:
<script>
$(document).ready(function()
{
$("#domainsTable").tablesorter({sortList: [[3,1],[2,0]]});
}
);
</script>
</body>
In the example above, I'm setting the fourth column, which is the price column, to sort in descending order, and I'm setting the third column, which is the category column, to sort in ascending order.
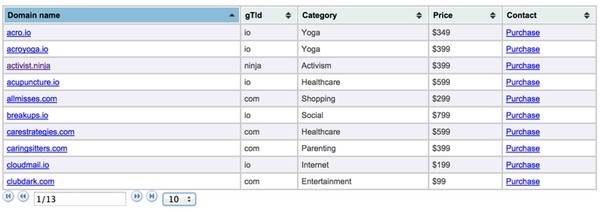
Once done, you should see something like this:

If you're not loading your tables dynamically from a database, you might be wondering if there's an easier way to generate HTML table code from long lists. There is! I describe it in How to Park, List and Sell Your Domains.
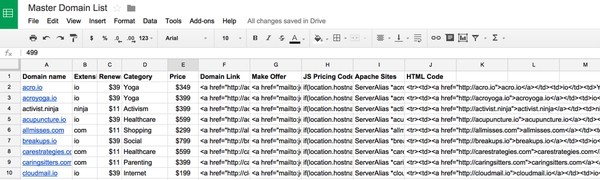
Basically, I'm using a Google Drive spreadsheet which lists my domains, categories, and prices, and I use concatenate functions to generate Apache server aliases, JavaScript pricing code, and the Tablesorter table row HTML:

Here's what a concatenate function looks like in Google Drive:
=CONCATENATE("<tr>","<td>",F2,"</td>","<td>",B2,"</td>","<td>",D2,"</td>","<td>$", TO_DOLLARS(E2),"</td>","<td>",G2,"</td>","</tr>")
I use the Domena theme available at Envato Market as landing pages for each domain:

I've customized JavaScript in the theme to change the price based on the domain that's loaded. I think the newer versions of Domena handle multiple domains more elegantly.
Example 2: Paging With Tablesorter
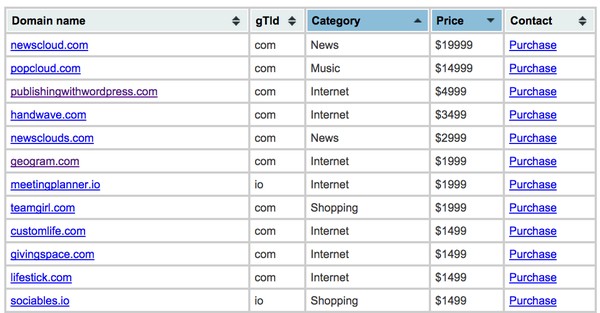
Now, we'll show you how to implement paging with Tablesorter. You can see the demo here and get the code here. It should look something like this:

This time, we'll initialize Tablesorter in the <head> tag. We'll also add the Tablesorter plugin script:
<script type="text/javascript" src="./js/jquery.tablesorter.pager.js"></script>
<script type="text/javascript">
$(function() {
$("table")
.tablesorter({widthFixed: true, widgets: ['zebra']})
.tablesorterPager({container: $("#pager")});
});
</script>
We'll place the HTML div for the pager below the table:
</table>
<div id="pager" class="pager">
<form>
<img src="./addons/pager/icons/first.png" class="first"/>
<img src="./addons/pager/icons/prev.png" class="prev"/>
<input type="text" class="pagedisplay"/>
<img src="./addons/pager/icons/next.png" class="next"/>
<img src="./addons/pager/icons/last.png" class="last"/>
<select class="pagesize">
<option selected="selected" value="10">10</option>
<option value="20">20</option>
<option value="30">30</option>
<option value="40">40</option>
</select>
</form>
</div>
</body>
That's it.
Note that I found the pager icons had been deleted from the Tablesorter GitHub site, so I downloaded them manually from the demo. It may be easiest for you to get them from the forked version of the Tuts+ repository.
Example 3: Ajax Loading
Now we'll look at how to use jQuery to populate a Tablesorter table dynamically. To start with, we'll initialize a Tablesorter table with just .IO domains. It'll look something like this:

When you click the Add .COM Domains link, you'll see the table expand with .COM domains.
You can see the demo here and the code here. The HTML for the Ajax request with the .COM domains is here.
Here's the code that responds to the click event, loading additional rows via Ajax:
p><a id="add-com-domains" href="#">Add .COM Domains via AJAX</p>
<script>
$(document).ready(function()
{
$("#domainsTable").tablesorter({sortList: [[3,1],[2,0]]});
$("#add-com-domains").click(function() {
$.get("./com-domains.html", function(html) {
// append the "ajax'd" data to the table body
$("table tbody").append(html);
// let the plugin know that we made a update
$("table").trigger("update");
// set sorting column and direction, this will sort on the third and second column
var sorting = [[3,1],[2,0]];
$("table").trigger("sorton",[sorting]);
});
$(this).hide();
return false;
});
}
);
</script>
Tablesorter can definitely improve the user experience if used well.
I hope you've found this tutorial useful. Please feel free to post corrections, questions or comments below. You can also reach me on Twitter @reifman or email me directly.


Comments