Introduction
Sympli is a service which simplifies the conversion of a professionally designed user interface into an actual app-compatible format (e.g. storyboard for iOS or XML for Android). It works from design handoff in Sketch and Photoshop to implementation for Android, iOS, or web. If you have not worked with Sympli and want to find out more about how it facilitates design handoff to developers, please read our article here on Envato Tuts+ which introduces Sympli from a designer's perspective. We'll also have another piece on Sympli coming out shortly which will cover broader aspects of how developers can use Sympli for faster implementation across Android Studio and Xcode.
In this article, I will show you how, as a developer, to take interface designs created with Sympli and easily import them into Xcode for your iOS applications.
1. Setting Up the Project and Design
When using Sympli for free, you can have a single project which can contain many designs within it. If you want to follow along, there is a PSD (Photoshop document) included with the completed project files on GitHub for this tutorial, which we will use as our design. Otherwise, if you don't have Photoshop and you work with a designer, have them import their PSD or Sketch design to a Sympli iOS project to share with you and join in on the Xcode portion of the tutorial.
To create a project, go to Sympli's website and sign in (or sign up and verify a new account if you haven't got one already). Once you have signed in, you should be brought to your Projects screen with the following message in the middle:

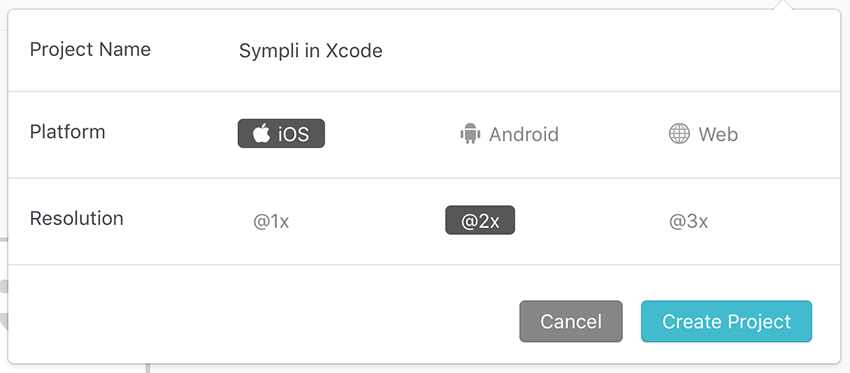
Click on Create New Project and set your new project's details to the following:

You can call your new project whatever you want but, because of the PSD provided, you must ensure that you set the Platform to iOS and Resolution to @2x.
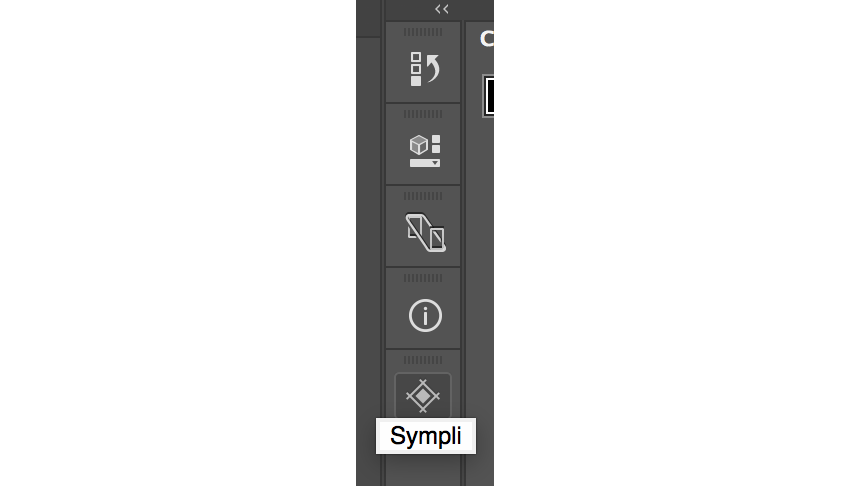
Firstly, to add the PSD to your Sympli project, download the Sympli Photoshop plugin and install it. Once the plugin has been installed, open up the downloaded PSD file and click on the Sympli button in Photoshop's right-hand toolbar:

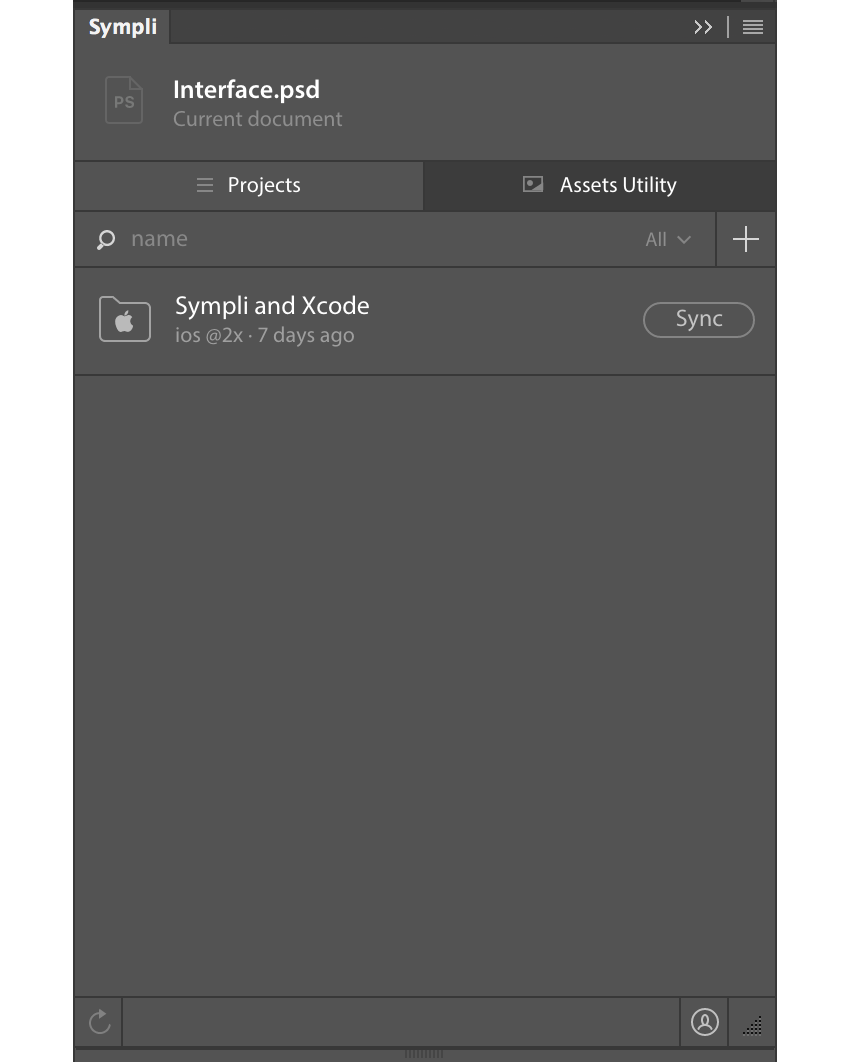
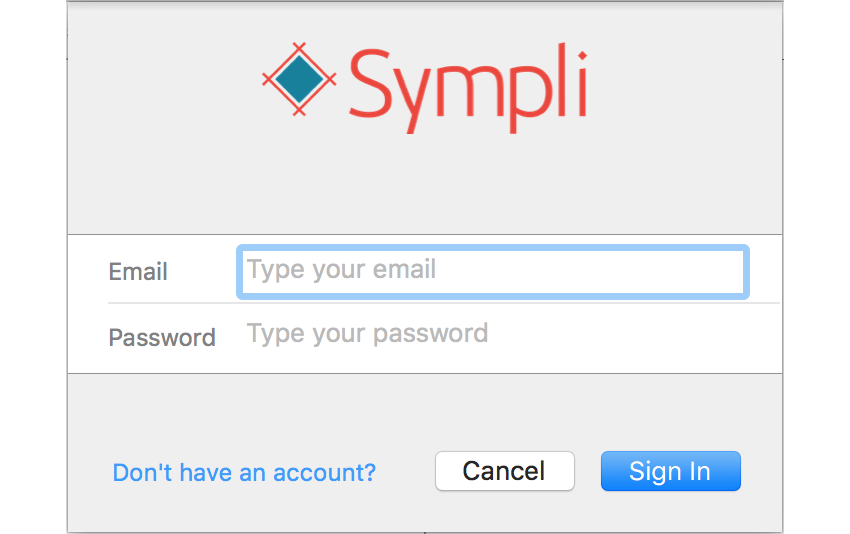
If you can't find this button then the plugin can also be opened by navigating to Window > Extensions > Sympli in the menu bar. You will initially need to sign in to Sympli, and once you have, the following screen should appear:

With the Interface.psd file open (as shown at the top of the Sympli plugin window), all you need to do is click on the Sync button to upload your interface to your project.
Now with our project and design all set up, we are ready to begin working in Xcode.
2. Setting Up Sympli With Xcode
Firstly, you will need to download the Sympli plugin for Xcode. Once it has downloaded, open up the .dmg file and run the installer.
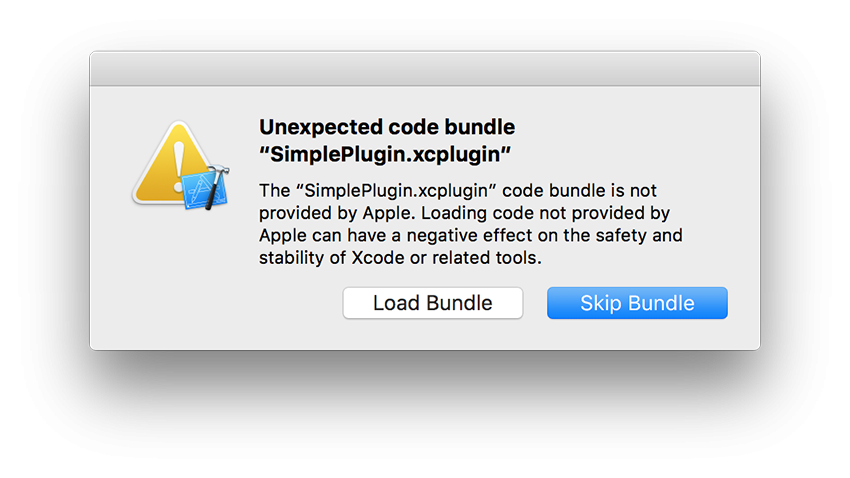
Now you can run Xcode as normal. This first time you open Xcode after installing Sympli, you will see the following alert:

Make sure that you press Load Bundle to enable Sympli's features in Xcode.
After this very simple setup, you are now ready to start using Sympli!
3. Using Sympli in Storyboards
Sympli can be used straight away with any existing project, but for this tutorial I am going to start fresh from the iOS > Application > Single View Application template. If you are following along then you can create your own project from this template.
First, you will see that there is a new button in the top-right corner of your Xcode window:

Click on this button and the following prompt will appear to let you sign in to your Sympli account:

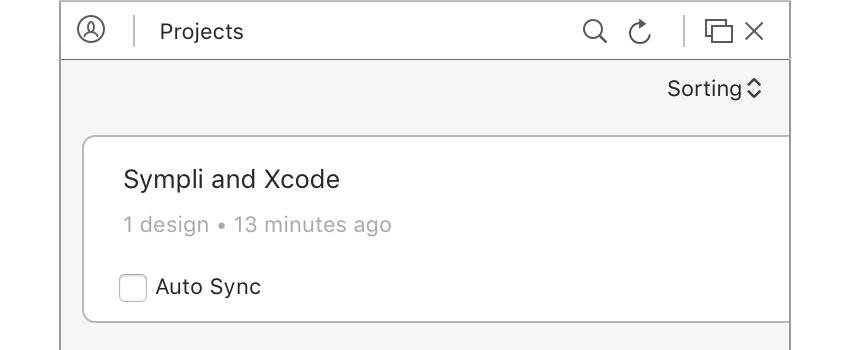
Once you have successfully signed in, you should then see all of your projects listed in the Sympli pane of your Xcode window:

Click on whichever project you want to load your interface from, and then click again on the design you want to use on the following screen:

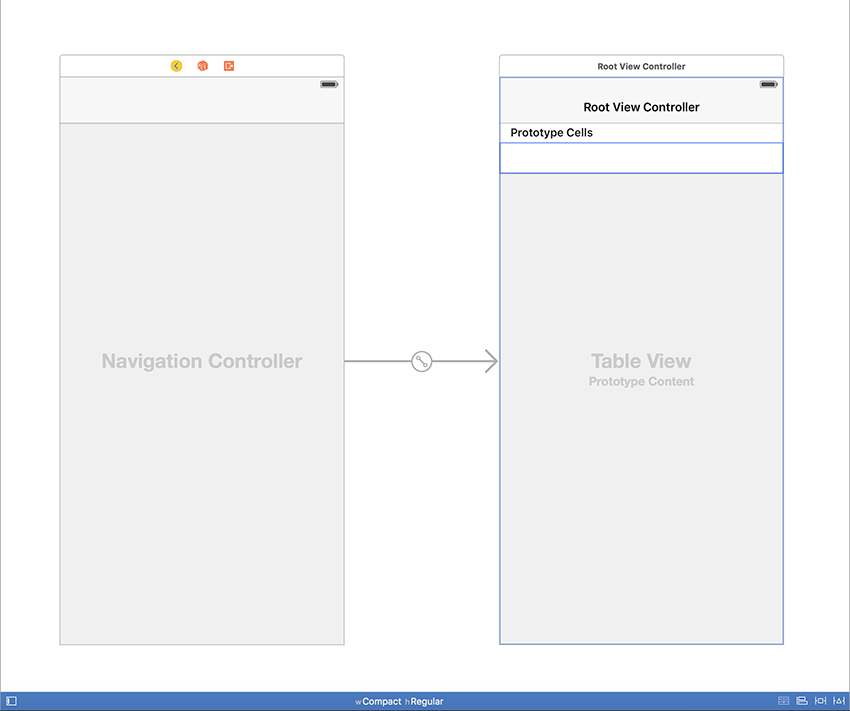
Before we begin creating our interface with Sympli, open your project's Main.storyboard file, delete the existing view controller, and drag in a navigation controller from the Object library. To make your interface easier to work with, also change the size class to Compact Width and Regular Height. Your storyboard should now look like the following:

Before we begin dragging in interface items, click on the button in the top-right corner of the Sympli pane and select the Import Assets option:

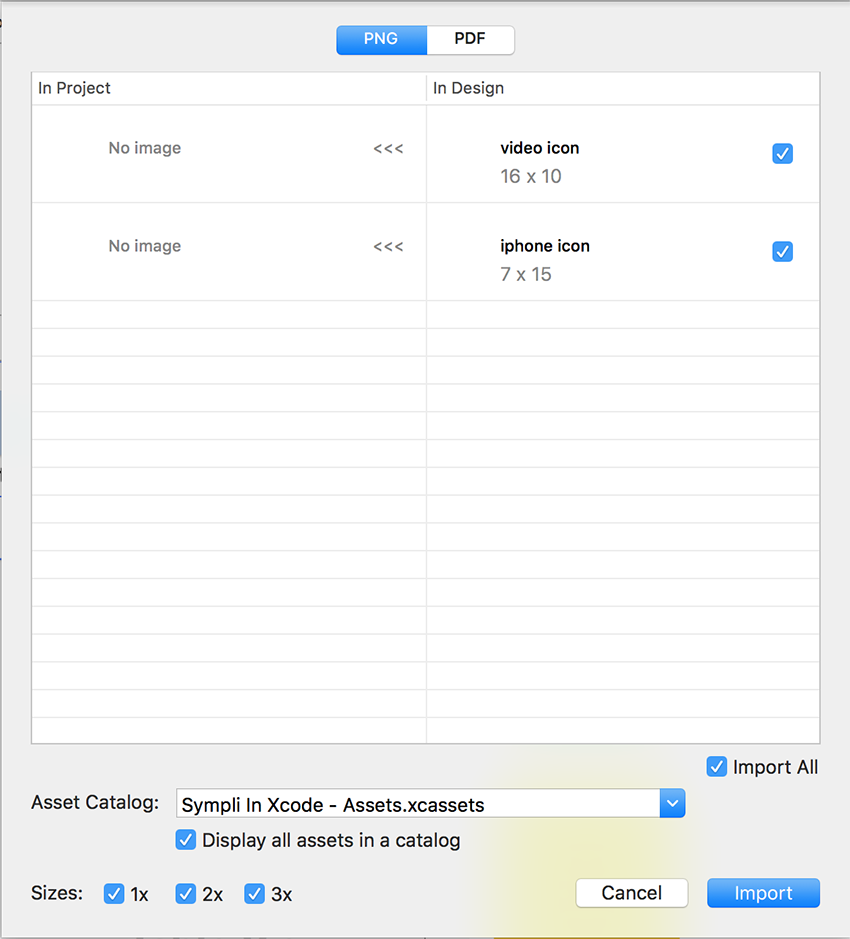
You will then be shown the following prompt:

This prompt allows you to pick and choose which assets you want to import into your project. By default, Sympli will import all of your assets at all required sizes into your project's main Assets.xcassests catalog.
Now it's time for us to start creating our interface! One important thing to note is that, while your PSDs can look identical to an iOS interface, Sympli can only create basic interface elements such as UIView, UIImageView, and UIButton. For platform-specific and system-generated views such as UINavigationBar and UITableView, you will still have to manually create and configure these in your storyboard.
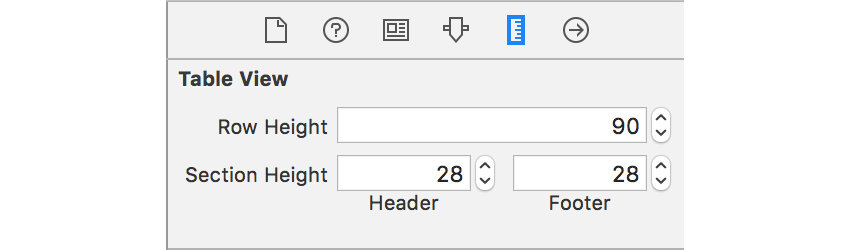
Firstly, we are going to configure our table view. Click on your table view in your storyboard and in the Size inspector, set the Row Height to 90:

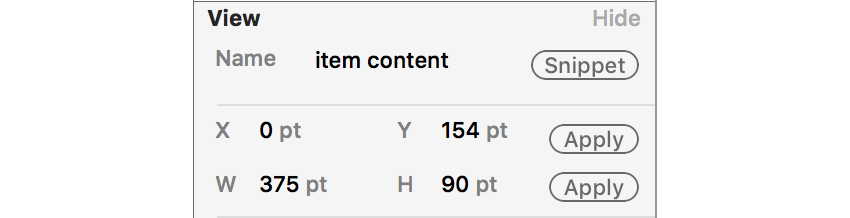
You can see the dimensions specified by the design by clicking on any one of your interface items in the Sympli pane. In this case, if you click on any one of the table view items, you will see a row height of 90 pt:

Since we are just going to create one cell and then reuse, we need to create the initial one with all of the required interface elements. To do this, we are going to copy the interface items from the last Screenshots table view item.
Views from a Sympli design can simply be dragged and dropped right into your storyboard. By default, when placed in your storyboard, Sympli positions your item to have the same position as it does in the original PSD. For most interfaces this works fine, but for tableview cells this can be troublesome as they are most often placed out of the bounds of the cell you are editing.
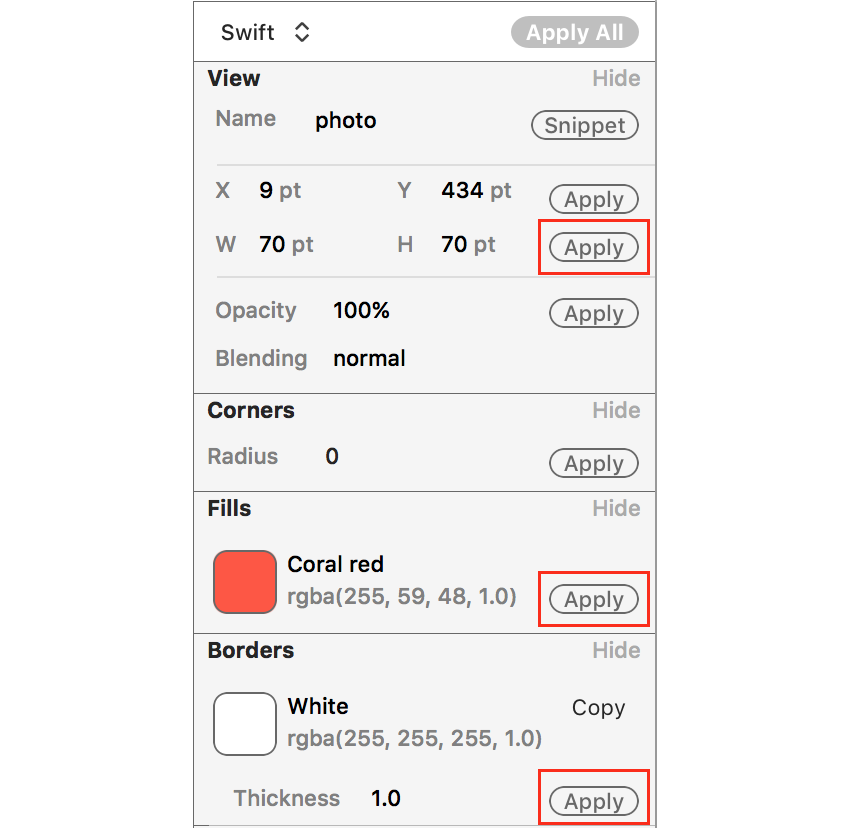
Because of this, it can be easier to use the Sympli interface to apply specific parts of your design to a view. This can be done by selecting an item in the Sympli pane and clicking the Apply button on many attributes of the view such as background colour, size, and borders. When you click Apply, the attributes are immediately assigned to your currently selected view. Try this out by dragging a view into your table view cell, selecting the red preview square in Sympli, and then applying the size, background colour, and layout attributes:

Please note that when you go to apply the fill colour you can choose between either the Text or Background. Select Text when you are using a label, text view, or something similar.
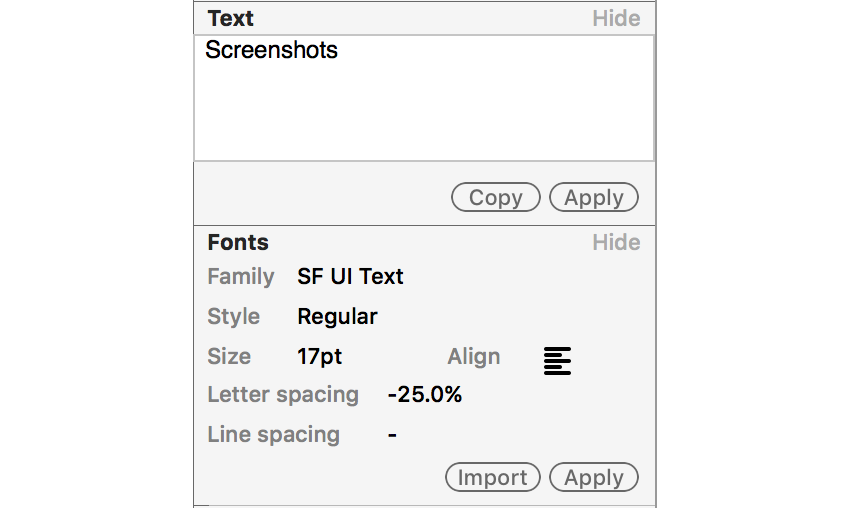
Similarly for labels, Sympli extracts the text and font details from Photoshop or Sketch for you to easily drag and drop or apply to other labels in your interface:

Using Sympli's intuitive interface, it really is that easy to create an app interface in a storyboard from a Sketch or PSD file. Once you have added all of your interface items, however, it is still up to you to implement auto-layout and create constraints for all of your views. Sympli just simplifies the process of transitioning from the designing stage to the full development stage.
4. Using Sympli in Code
While Sympli is primarily intended to be used in Xcode with storyboard files, it also offers a very small but very useful programming related feature.
If you are editing a code file with Sympli open, when you hover your mouse over a colour attribute, a small copy button will show up. When you click this, Sympli will copy the code required to create a UIColor object representing that colour to your clipboard. You can then paste this straight into your code, which is much faster than looking up the RGB values for a colour and then typing them in manually.
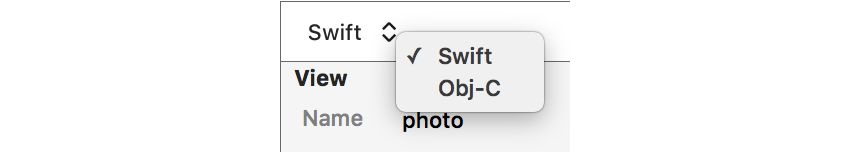
It is also important to note that at the top of Sympli's sidebar, you can select the programming language you are using so that the correct code can be created:

Conclusion
Overall, Sympli makes it much easier for you, as a developer, to copy and implement a designer's user interface. While some manual, platform-specific work still needs to be done in terms of auto-layout and specialised interface items, Sympli eliminates a lot of the tedious manual processes required, such as matching colours and sizes exactly.
As always, please be sure to leave your comments and feedback in the comments below. Remember to check out our other tutorial on Sympli, and stay tuned for more!



Comments