UberGallery is a simple PHP script that creates a nice web image gallery by generating thumbnails of the original images on the fly. You just need to upload images to a specific directory, and they’ll be picked up to generate the photo gallery.
Our goal is to make a module that uses the UberGallery script to generate the gallery, but in an OpenCart way. In the back-end, you should be able to configure parameters like thumbnail width, thumbnail height and the like. Based on that, it’ll create an image gallery block in the front-end pages.
Today, we’ll go through the back-end setup in which we’ll create the files required to create a custom configuration form in the back-end module part. I assume that you’re familiar with the basic module development process in OpenCart, as we’ll skip through the basics of module creation steps. Here’s a nice article explaining the basics of OpenCart modules if you want to explore it.
I assume that you’re using the latest version of OpenCart, so make sure you have it so that you can follow the code samples.
File Setup—in a Nutshell
Let’s quickly go through the file setup required for the back-end.
-
admin/controller/module/uber_gallery.php:It's a controller file that provides the application logic of the usual controller in OpenCart. -
admin/language/english/module/uber_gallery.php:It's a language file that helps set up language labels. -
admin/view/template/module/uber_gallery.tpl:It's a view template file that holds the XHTML of the configuration form. -
system/library/uberGallery:It’s the UberGallery component itself.
So that’s a list of the files we’re going to implement today. It’ll create a custom configuration form for our UberGallery module so that you can configure the different parameters from the back-end.
Without wasting any time, I’ll straight away dive into the geeky stuff.
Set Up the Back-End Module Files
Before we go ahead and create our custom module files, download UberGallery from the official website and copy the resource directory in such a way that it looks like system/library/uberGallery/resources.
Now, create a file system/library/uberGallery/resources/oc.galleryConfig.ini with the following contents.
; This is the default UberGallery config file. Copy this file to galleryConfig.php
; and change the following values to customize your gallery.
[basic_settings]
cache_expiration = [cache_expiration] ; Cache expiration time in minutes
; Set to -1 for permanent caching
enable_pagination = true ; Set to 'true' to enable pagination
paginator_threshold = 10 ; Maximum number of pages to display
; in the paginator before truncating
thumbnail_width = [thumbnail_width] ; Thumbnail width (in pixels)
thumbnail_height = [thumbnail_height] ; Thumbnail height (in pixels)
thumbnail_quality = [thumbnail_quality] ; Thumbnail quality from 1 - 100
; Higher = better quality / slower
theme_name = uber-responsive ; Theme used to style the gallery
[advanced_settings]
images_per_page = [thumbnail_count] ; Images displayed per page, requires
; enable_pagination be set to 'true'
images_sort_by = natcasesort ; Method used to sort image array
; Available sorting options include:
; asort, arsort, ksort, krsort,
; natcasesort, natsort, shuffle
reverse_sort = false ; Set to 'true' to reverse sort order
enable_debugging = false ; Output debug messages
It’s a file similar to the UberGallery configuration file galleryConfig.ini, but with placeholders. It’ll be used to create an actual configuration file on the fly when admin saves the configuration form from the back-end.
Finally, as per the UberGallery requirements, you need to copy system/library/uberGallery/resources/sample.galleryConfig.ini to system/library/uberGallery/resources/galleryConfig.ini. Also, make sure that system/library/uberGallery/resources/galleryConfig.ini and system/library/uberGallery/resources/cache are writable by the web server.
Next, go ahead and create a file admin/controller/module/uber_gallery.php with the following contents.
<?php
class ControllerModuleUberGallery extends Controller {
private $error = array();
public function index() {
$this->load->language('module/uber_gallery');
$this->load->model('extension/module');
$this->document->setTitle($this->language->get('heading_title'));
if (($this->request->server['REQUEST_METHOD'] == 'POST') && $this->validate()) {
if (!isset($this->request->get['module_id'])) {
$this->model_extension_module->addModule('uber_gallery', $this->request->post);
} else {
$this->model_extension_module->editModule($this->request->get['module_id'], $this->request->post);
}
// update uber config file
$config_file = implode("\n",file(DIR_SYSTEM.'library/uberGallery/resources/oc.galleryConfig.ini'));
$tokens = array("[cache_expiration]", "[thumbnail_width]", "[thumbnail_height]", "[thumbnail_quality]", "[thumbnail_count]");
$replacements = array(
$this->request->post['thumb_caching'],
$this->request->post['thumb_width'],
$this->request->post['thumb_height'],
$this->request->post['thumb_quality'],
$this->request->post['thumb_count']
);
$save_config_file = str_replace($tokens, $replacements, $config_file);
$fp = fopen(DIR_SYSTEM.'library/uberGallery/resources/galleryConfig.ini', 'w');
@fwrite($fp, $save_config_file, strlen($save_config_file));
$this->session->data['success'] = $this->language->get('text_success');
$this->response->redirect($this->url->link('extension/module', 'token=' . $this->session->data['token'], 'SSL'));
}
$data['heading_title'] = $this->language->get('heading_title');
$data['text_edit'] = $this->language->get('text_edit');
$data['text_enabled'] = $this->language->get('text_enabled');
$data['text_disabled'] = $this->language->get('text_disabled');
$data['entry_name'] = $this->language->get('entry_name');
$data['entry_status'] = $this->language->get('entry_status');
$data['entry_thumb_caching'] = $this->language->get('entry_thumb_caching');
$data['entry_thumb_quality'] = $this->language->get('entry_thumb_quality');
$data['entry_thumb_width'] = $this->language->get('entry_thumb_width');
$data['entry_thumb_height'] = $this->language->get('entry_thumb_height');
$data['entry_thumb_count'] = $this->language->get('entry_thumb_count');
$data['entry_enable_module_paging'] = $this->language->get('entry_enable_module_paging');
$data['button_save'] = $this->language->get('button_save');
$data['button_cancel'] = $this->language->get('button_cancel');
if (isset($this->error['warning'])) {
$data['error_warning'] = $this->error['warning'];
} else {
$data['error_warning'] = '';
}
if (isset($this->error['error_name'])) {
$data['error_name'] = $this->error['error_name'];
} else {
$data['error_name'] = '';
}
if (isset($this->error['error_thumb_width'])) {
$data['error_thumb_width'] = $this->error['error_thumb_width'];
} else {
$data['error_thumb_width'] = '';
}
if (isset($this->error['error_thumb_height'])) {
$data['error_thumb_height'] = $this->error['error_thumb_height'];
} else {
$data['error_thumb_height'] = '';
}
if (isset($this->error['error_thumb_quality'])) {
$data['error_thumb_quality'] = $this->error['error_thumb_quality'];
} else {
$data['error_thumb_quality'] = '';
}
if (isset($this->error['error_thumb_count'])) {
$data['error_thumb_count'] = $this->error['error_thumb_count'];
} else {
$data['error_thumb_count'] = '';
}
$data['breadcrumbs'] = array();
$data['breadcrumbs'][] = array(
'text' => $this->language->get('text_home'),
'href' => $this->url->link('common/dashboard', 'token=' . $this->session->data['token'], 'SSL')
);
$data['breadcrumbs'][] = array(
'text' => $this->language->get('text_module'),
'href' => $this->url->link('extension/module', 'token=' . $this->session->data['token'], 'SSL')
);
if (!isset($this->request->get['module_id'])) {
$data['breadcrumbs'][] = array(
'text' => $this->language->get('heading_title'),
'href' => $this->url->link('module/uber_gallery', 'token=' . $this->session->data['token'], 'SSL')
);
} else {
$data['breadcrumbs'][] = array(
'text' => $this->language->get('heading_title'),
'href' => $this->url->link('module/uber_gallery', 'token=' . $this->session->data['token'] . '&module_id=' . $this->request->get['module_id'], 'SSL')
);
}
if (!isset($this->request->get['module_id'])) {
$data['action'] = $this->url->link('module/uber_gallery', 'token=' . $this->session->data['token'], 'SSL');
} else {
$data['action'] = $this->url->link('module/uber_gallery', 'token=' . $this->session->data['token'] . '&module_id=' . $this->request->get['module_id'], 'SSL');
}
$data['cancel'] = $this->url->link('extension/module', 'token=' . $this->session->data['token'], 'SSL');
if (isset($this->request->get['module_id']) && ($this->request->server['REQUEST_METHOD'] != 'POST')) {
$module_info = $this->model_extension_module->getModule($this->request->get['module_id']);
}
if (isset($this->request->post['name'])) {
$data['name'] = $this->request->post['name'];
} elseif (!empty($module_info)) {
$data['name'] = $module_info['name'];
} else {
$data['name'] = '';
}
if (isset($this->request->post['thumb_width'])) {
$data['thumb_width'] = $this->request->post['thumb_width'];
} elseif (!empty($module_info)) {
$data['thumb_width'] = $module_info['thumb_width'];
} else {
$data['thumb_width'] = '';
}
if (isset($this->request->post['thumb_height'])) {
$data['thumb_height'] = $this->request->post['thumb_height'];
} elseif (!empty($module_info)) {
$data['thumb_height'] = $module_info['thumb_height'];
} else {
$data['thumb_height'] = '';
}
if (isset($this->request->post['thumb_quality'])) {
$data['thumb_quality'] = $this->request->post['thumb_quality'];
} elseif (!empty($module_info)) {
$data['thumb_quality'] = $module_info['thumb_quality'];
} else {
$data['thumb_quality'] = '';
}
if (isset($this->request->post['thumb_count'])) {
$data['thumb_count'] = $this->request->post['thumb_count'];
} elseif (!empty($module_info)) {
$data['thumb_count'] = $module_info['thumb_count'];
} else {
$data['thumb_count'] = '';
}
if (isset($this->request->post['thumb_caching'])) {
$data['thumb_caching'] = $this->request->post['thumb_caching'];
} elseif (!empty($module_info)) {
$data['thumb_caching'] = $module_info['thumb_caching'];
} else {
$data['thumb_caching'] = '';
}
if (isset($this->request->post['enable_module_paging'])) {
$data['enable_module_paging'] = $this->request->post['enable_module_paging'];
} elseif (!empty($module_info)) {
$data['enable_module_paging'] = $module_info['enable_module_paging'];
} else {
$data['enable_module_paging'] = '';
}
if (isset($this->request->post['status'])) {
$data['status'] = $this->request->post['status'];
} elseif (!empty($module_info)) {
$data['status'] = $module_info['status'];
} else {
$data['status'] = '';
}
$data['header'] = $this->load->controller('common/header');
$data['column_left'] = $this->load->controller('common/column_left');
$data['footer'] = $this->load->controller('common/footer');
$this->response->setOutput($this->load->view('module/uber_gallery.tpl', $data));
}
protected function validate() {
if (!$this->user->hasPermission('modify', 'module/uber_gallery')) {
$this->error['warning'] = $this->language->get('error_permission');
}
if (!$this->request->post['name']) {
$this->error['error_name'] = $this->language->get('error_name');
}
if (!$this->request->post['thumb_width']) {
$this->error['error_thumb_width'] = $this->language->get('error_thumb_width');
}
if (!$this->request->post['thumb_height']) {
$this->error['error_thumb_height'] = $this->language->get('error_thumb_height');
}
if (!$this->request->post['thumb_quality']) {
$this->error['error_thumb_quality'] = $this->language->get('error_thumb_quality');
}
if (!$this->request->post['thumb_count']) {
$this->error['error_thumb_count'] = $this->language->get('error_thumb_count');
}
return !$this->error;
}
}
As usual, you’ll see two standard methods in any back-end controller file—the index method, which is used to provide standard logic that deals with storing configuration form values, and the validate method, which is used to validate the configuration form.
As I’ve already mentioned in the beginning of the article that you should be familiar with basic module development in OpenCart, we’ll discuss the code specific to the UberGallery part.
Other than doing the usual index method stuff, loading appropriate languages and models and setting up variables for the view template file, there’s an interesting piece of code in our index method. Let’s look at it closely.
// update uber config file
$config_file = implode("\n",file(DIR_SYSTEM.'library/uberGallery/resources/oc.galleryConfig.ini'));
$tokens = array("[cache_expiration]", "[thumbnail_width]", "[thumbnail_height]", "[thumbnail_quality]", "[thumbnail_count]");
$replacements = array(
$this->request->post['thumb_caching'],
$this->request->post['thumb_width'],
$this->request->post['thumb_height'],
$this->request->post['thumb_quality'],
$this->request->post['thumb_count']
);
$save_config_file = str_replace($tokens, $replacements, $config_file);
$fp = fopen(DIR_SYSTEM.'library/uberGallery/resources/galleryConfig.ini', 'w');
@fwrite($fp, $save_config_file, strlen($save_config_file));
What we’re trying to achieve here is that whenever admin saves the UberGallery configuration form in the back-end, galleryConfig.ini should be created on the fly. Recall that oc.galleryConfig.ini we created at the beginning of this section, and you should now understand the trick behind that.
We’re fetching the contents of system/library/uberGallery/resources/oc.galleryConfig.ini, replacing placeholders with actual values, and finally saving it as a galleryConfig.ini which overwrites the existing default file.
Moving ahead, create a file admin/language/english/module/uber_gallery.php with the following contents.
<?php // Heading $_['heading_title'] = 'uberGallery'; // Text $_['text_module'] = 'Modules'; $_['text_success'] = 'Success: You have modified module uberGallery!'; $_['text_edit'] = 'Edit uberGallery Module'; // Entry $_['entry_status'] = 'Status'; $_['entry_name'] = 'Module Name'; $_['entry_thumb_caching'] = 'Thumbnail Caching'; $_['entry_thumb_width'] = 'Thumbnail Width'; $_['entry_thumb_height'] = 'Thumbnail Height'; $_['entry_thumb_quality'] = 'Thumbnail Quality'; $_['entry_theme_name'] = 'Theme Name'; $_['entry_thumb_count'] = 'Thumbnail Count'; $_['entry_enable_module_paging'] = 'Module Paging'; // Error $_['error_permission'] = 'Warning: You do not have permission to modify specials module!'; $_['error_name'] = 'Module Name must be between 3 and 64 characters!'; $_['error_thumb_width'] = 'Please enter thumbnail width!'; $_['error_thumb_height'] = 'Please enter thumbnail height!'; $_['error_thumb_quality'] = 'Please enter thumbnail quality!'; $_['error_thumb_count'] = 'Please enter thumbnail count!';
Nothing extraordinary—we’re just declaring language variables in this file.
Finally, we’ll create a view template file that contains the XHTML for our custom configuration form. Go ahead and create a file admin/view/template/module/uber_gallery.tpl with the following contents.
<?php echo $header; ?><?php echo $column_left; ?>
<div id="content">
<div class="page-header">
<div class="container-fluid">
<div class="pull-right">
<button type="submit" form="form-uber-gallery" data-toggle="tooltip" title="<?php echo $button_save; ?>" class="btn btn-primary"><i class="fa fa-save"></i></button>
<a href="<?php echo $cancel; ?>" data-toggle="tooltip" title="<?php echo $button_cancel; ?>" class="btn btn-default"><i class="fa fa-reply"></i></a></div>
<h1><?php echo $heading_title; ?></h1>
<ul class="breadcrumb">
<?php foreach ($breadcrumbs as $breadcrumb) { ?>
<li><a href="<?php echo $breadcrumb['href']; ?>"><?php echo $breadcrumb['text']; ?></a></li>
<?php } ?>
</ul>
</div>
</div>
<div class="container-fluid">
<?php if ($error_warning) { ?>
<div class="alert alert-danger"><i class="fa fa-exclamation-circle"></i> <?php echo $error_warning; ?>
<button type="button" class="close" data-dismiss="alert">×</button>
</div>
<?php } ?>
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title"><i class="fa fa-pencil"></i> <?php echo $text_edit; ?></h3>
</div>
<div class="panel-body">
<form action="<?php echo $action; ?>" method="post" enctype="multipart/form-data" id="form-special" class="form-horizontal">
<div class="form-group">
<label class="col-sm-2 control-label" for="input-name"><?php echo $entry_name; ?></label>
<div class="col-sm-10">
<input type="text" name="name" value="<?php echo $name; ?>" placeholder="<?php echo $entry_name; ?>" id="input-name" class="form-control" />
<?php if ($error_name) { ?>
<div class="text-danger"><?php echo $error_name; ?></div>
<?php } ?>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label" for="input-thumb-caching"><?php echo $entry_thumb_caching; ?></label>
<div class="col-sm-10">
<select name="thumb_caching" id="input-thumb-caching" class="form-control">
<?php if ($thumb_caching) { ?>
<option value="-1" selected="selected"><?php echo $text_enabled; ?></option>
<option value="0"><?php echo $text_disabled; ?></option>
<?php } else { ?>
<option value="-1"><?php echo $text_enabled; ?></option>
<option value="0" selected="selected"><?php echo $text_disabled; ?></option>
<?php } ?>
</select>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label" for="input-thumb-width"><?php echo $entry_thumb_width; ?></label>
<div class="col-sm-10">
<input type="text" name="thumb_width" value="<?php echo $thumb_width; ?>" placeholder="<?php echo $entry_thumb_width; ?>" id="input-thumb-width" class="form-control" />
<?php if ($error_thumb_width) { ?>
<div class="text-danger"><?php echo $error_thumb_width; ?></div>
<?php } ?>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label" for="input-thumb-height"><?php echo $entry_thumb_height; ?></label>
<div class="col-sm-10">
<input type="text" name="thumb_height" value="<?php echo $thumb_height; ?>" placeholder="<?php echo $entry_thumb_height; ?>" id="input-thumb-height" class="form-control" />
<?php if ($error_thumb_height) { ?>
<div class="text-danger"><?php echo $error_thumb_height; ?></div>
<?php } ?>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label" for="input-thumb-quality"><?php echo $entry_thumb_quality; ?></label>
<div class="col-sm-10">
<input type="text" name="thumb_quality" value="<?php echo $thumb_quality; ?>" placeholder="<?php echo $entry_thumb_quality; ?>" id="input-thumb-quality" class="form-control" /> (between 1-100)
<?php if ($error_thumb_quality) { ?>
<div class="text-danger"><?php echo $error_thumb_quality; ?></div>
<?php } ?>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label" for="input-thumb-count"><?php echo $entry_thumb_count; ?></label>
<div class="col-sm-10">
<input type="text" name="thumb_count" value="<?php echo $thumb_count; ?>" placeholder="<?php echo $entry_thumb_count; ?>" id="input-thumb-count" class="form-control" />
<?php if ($error_thumb_count) { ?>
<div class="text-danger"><?php echo $error_thumb_count; ?></div>
<?php } ?>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label" for="input-enable-module-paging"><?php echo $entry_enable_module_paging; ?></label>
<div class="col-sm-10">
<select name="enable_module_paging" id="input-enable-module-paging" class="form-control">
<?php if ($enable_module_paging) { ?>
<option value="1" selected="selected"><?php echo $text_enabled; ?></option>
<option value="0"><?php echo $text_disabled; ?></option>
<?php } else { ?>
<option value="1"><?php echo $text_enabled; ?></option>
<option value="0" selected="selected"><?php echo $text_disabled; ?></option>
<?php } ?>
</select>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label" for="input-status"><?php echo $entry_status; ?></label>
<div class="col-sm-10">
<select name="status" id="input-status" class="form-control">
<?php if ($status) { ?>
<option value="1" selected="selected"><?php echo $text_enabled; ?></option>
<option value="0"><?php echo $text_disabled; ?></option>
<?php } else { ?>
<option value="1"><?php echo $text_enabled; ?></option>
<option value="0" selected="selected"><?php echo $text_disabled; ?></option>
<?php } ?>
</select>
</div>
</form>
</div>
</div>
</div>
</div>
<?php echo $footer; ?>
So, that’s it as far as the back-end file setup is concerned.
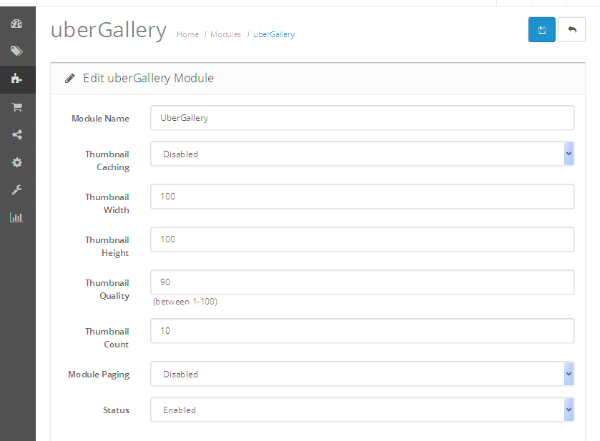
Test the Configuration Form
Head over to the back-end and navigate to Extensions > Modules. Install our newly created uberGallery module and edit it to open the configuration form.

Fill in the values as required, and save the form! Of course, it’ll save the module settings in the database, but in addition to that it’ll generate a new galleryConfig.ini as well! Go ahead and open system/library/uberGallery/resources/galleryConfig.ini, and it should reflect the parameter values with the configuration form fields.
So, we’ve just built a mechanism to generate galleryConfig.ini on the fly using a configuration form! It’ll be used in the front-end when we enable the module to display the gallery.
So, that's it for today's article. I'll be back soon with the next part of this series.
Conclusion
In this first part, we have gone through the back-end file setup for the UberGallery module. In the next part, we'll explore the front-end counterpart of it. For any queries, use the comments feed below!


Comments