So far in this series, we have made most of the required steps for on-site optimization. Now, in the third part of this series, you'll learn how to optimize your Magento installation to reduce page load time, and how to integrate rich snippets to make your search results look more professional.
Increasing Speed
Reducing page load time is a concern for all web developers. Magento, being a giant of a CMS, is not very fast, but making some small modifications can increase its performance.
Reducing page load time is necessary not only to improve user experience and reduce bounce rate, but also to help you rank well in search engines. Since 2010, Google gives special importance to a website's page load time in determining its page ranking. Here we’ll briefly discuss some quick and feasible ways to reduce the page load time of your Magento store.
The fastest and easiest way to make your Magento site fast is by making some small changes in the Magento admin panel. First of all, we’ll enable the Magento cache. This small step alone will reduce page load time by 30% to 40%.
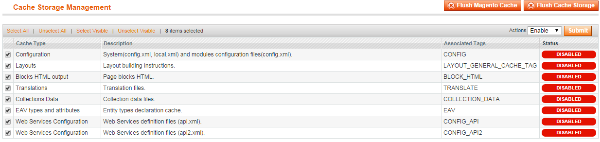
When the Magento cache is enabled, Magento does not have to load all of the page resources from the servers at each page request. To enable Magento cache, go to System > Cache Management. Select all cache types and from the top-right corner drop down select Enable and submit.

Secondly, we need to merge our CSS and JS files prior to page rendering. We’ll go to System > Configuration > Developer. Here you’ll see Merge JavaScript Files and Merge CSS Files. Set both these fields to Yes, and hit Save.

This merging of CSS and JS files will reduce the number of requests to the server while the page is loading. This will again substantially reduce page load time.
Next, we’ll run the Magento compilation process.
The compilation feature of Magento will compile all Magento files to
create a single include path for increased performance. This reduces page load
time by 25% to 50%.
In order to use this tool, the directory includes and the
file includes/config.php must both be writable. To initiate the compilation
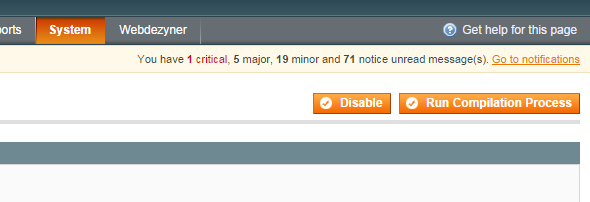
process, go to System > Tools > Compilation. In the top-right corner, you’ll see the Run
Compilation Process button. Click on it, and you’ll be done.

Next, we have a few advanced steps for reducing page load time that require changing content in the .htaccess file. There could be many .htaccess files in a
Magento directory, but here we’ll edit the one located in the root
directory.
Through the .htaccess file, we’ll first do the content encoding, which will compress the file before sending it to the requesting agent. This will
reduce file download time. Secondly, we’ll add expiration duration to
headers. This means that while downloading resources, the browser will check whether the headers have expired. If they have not, then the cached versions will be used.
To enable compression, uncomment this line of code in your
default .htaccess file, i.e. remove the # before php_flag
zlib.output_compression on:
############################################
# enable resulting html compression
php_flag zlib.output_compression on
############################################
Next, to set gzip compression
into action, we’ll add these lines into the .htaccess file:
############################################
# Inserting filter on all content
SetOutputFilter DEFLATE
# Inserting filter only on selected content types
AddOutputFilterByType DEFLATE text/html text/plain text/xml text/css text/javascript application/javascript
# Tackling some Netscape 4.x problems
BrowserMatch ^Mozilla/4 gzip-only-text/html
# Tackling some Netscape 4.06-4.08 problems
BrowserMatch ^Mozilla/4\.0[678] no-gzip
# Scenario: MSIE masquerades as Netscape
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
# Command for not compressing images
SetEnvIfNoCase Request_URI \.(?:gif|jpe?g|png)$ no-gzip dont-vary
# Handling Proxies correctly
Header append Vary User-Agent env=!dont-vary
############################################
Lastly, let us place an expiration
limit on the headers, by adding this code into the .htaccess file:
############################################
<IfModule mod_expires.c>
# First of all enable expirations
ExpiresActive On
# Default expiration
ExpiresDefault "access plus 1 month"
# For favicon
ExpiresByType image/x-icon "access plus 1 year”
# Set Images Expiry
ExpiresByType image/gif "access plus 1 month"
ExpiresByType image/png "access plus 1 month"
ExpiresByType image/jpg "access plus 1 month"
ExpiresByType image/jpeg "access plus 1 month"
# Set CSS Expiry
ExpiresByType text/css "access 1 month”
# For Javascript Expiry
ExpiresByType application/javascript "access plus 1 year"
</IfModule>
############################################
One very important thing to consider for improving the speed of your Magento store is the choice of server. This Tuts+ article does a great job of explaining the factors you should consider to ensure your server choice is a good fit for Magento.
Implementing Rich Snippets
Now it's time to devise a way to implement schemas—or rich snippets—into our Magento store. They will not only make your search results look more professional and help them stand out, but they're also likely to increase the click-through rate on search pages.
The rich snippets we’ll integrate in this tutorial are product, offer, and aggregate rating, and in the end I'll give you some resources on implementing breadcrumbs and organization schemas.
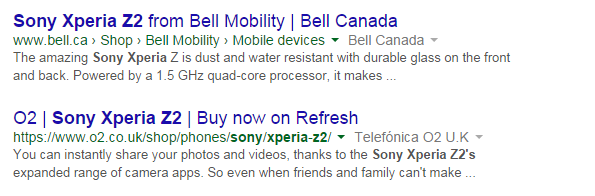
By default, the results in search engine result pages look like this:

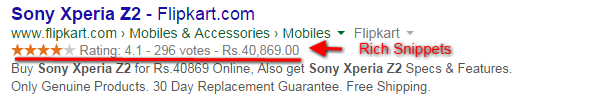
Through implementation of rich snippets, they can stand out and look like this:

Please be aware that implementing these snippets will require editing template files. You will need to have some basic understanding of HTML and PHP to implement them. Also, do make sure that you keep a backup of each file before editing it.
app/design/frontend/[package]/[theme]/template/catalog/product/view.phtml
and add the highlighted code into the product-view class.<div class="product-view" itemscope itemtype="http://schema.org/Product" itemid="#product_base">
Now let’s tag the product name, description, and image. To tag a product name, find the h1 tag containing the product name, and add the following code in it:
<h1 itemprop="name">
<?php echo $_helper->productAttribute($_product,$_product->getName(), 'name') ?>
</h1>
Now to tag the description, find the product description div and make sure it includes the attributes in the following code:
<div class="std" itemprop="description">
<?php echo $_helper->productAttribute($_product, nl2br($_product->getShortDescription()), 'short_description') ?>
</div>
Next, in app/design/frontend/[package]/[theme]/template/catalog/product/view/media.phtml, find the image tags (you’ll find two instances of them on lines 40 and 62 if you
are using the default theme), and make sure that they include the following:
$_img = '<img itemprop="image" id="image" src="'.$this->helper('catalog/image')->init($_product, 'image').'" alt="'.$this->escapeHtml($this->getImageLabel()).'" title="'.$this->escapeHtml($this->getImageLabel()).'" />';
$_img = '<img itemprop="image" src="'.$this->helper('catalog/image')->init($_product, 'image').'" alt="'.$this->escapeHtml($this->getImageLabel()).'" title="'.$this->escapeHtml($this->getImageLabel()).'" />';
Now, we’ll add product aggregate rating information. For that, open up this file:
app/design/frontend/[package]/[theme]/template/review/helper/summary.phtml
Replace the complete code of this file with the code given below:
<?php if ($this->getReviewsCount()): ?>
<div class="product-view" itemprop="aggregateRating" itemscope itemtype="http://schema.org/AggregateRating"
<?php if ($this->getRatingSummary()):?>
<div class="rating-box">
<div class="rating" style="width:<?php echo $this->getRatingSummary() ?>%"></div>
</div>
<?php endif;?>
<p class="rating-links">
<a href="<?php echo $this->getReviewsUrl() ?>"><?php echo $this->__('%d Review(s)', $this->getReviewsCount()) ?></a>
<span class="separator">|</span>
<a href="<?php echo $this->getReviewsUrl() ?>#review-form"><?php echo $this->__('Add Your Review') ?></a>
</p>
<meta content="<?php echo $this->getReviewsCount();?>" itemprop="ratingCount">
<meta content="5" itemprop="bestRating">
<meta content="<?php echo <?php echo $this->getRatingSummary()*5/100 ?>" itemprop="ratingValue">
</div>
<?php elseif ($this->getDisplayIfEmpty()): ?>
<p class="no-rating">
<a href="<?php echo $this->getReviewsUrl() ?>#review-form">
<?php echo $this->__('Be the first to review this product') ?>
</a>
</p>
<?php endif; ?>
Now to display product offer scope, open the following file:
app/design/frontend/[package/[theme]/template/catalog/product/view/type/default.phtml
Add this code at the start of the code, after the initial comments (which should be around line 28):
<div itemprop="offers" itemscope itemtype="http://schema.org/Offer">
<meta itemprop="priceCurrency" content="<?php echo Mage::app()->getStore()->getCurrentCurrencyCode();?>" />
<?php if ($_product->isAvailable()): ?>
<p class="availability in-stock">
<link itemprop="availability" href="http://schema.org/InStock">
<?php echo $this->__('Availability:') ?>
<span><?php echo $this->__('In stock') ?></span>
</p>
<?php else: ?>
<p class="availability out-of-stock">
<link itemprop="availability" href="http://schema.org/OutOfStock">
<?php echo $this->__('Availability:') ?>
<span><?php echo $this->__('Out of stock') ?></span>
</p>
<?php endif; ?>
And at the end of the file, add this code:
</div><!—Offer Div ends -->
To add the price, open this file:
app/design/frontend/[package]/[theme]/template/catalog/product/price.phtml
Make sure you add the proper attributes for the code in each instance of the classes price and regular-price. For each instance of span with the class price we’ll
add the highlighted itemprop tag in it:
<span itemprop="price" class="price" id="price-excluding-tax-<?php echo $_id ?><?php echo $this->getIdSuffix() ?>">...</span>
Likewise, for each span with class regular-price, we’ll
add the highlighted code in it:
<span class="regular-price" id="product-price-<?php echo $_id ?><?php echo $this->getIdSuffix() ?>"> <?php echo str_replace('class="price"', 'class="price" itemprop="price"', $_coreHelper->currency($_price + $_weeeTaxAmount, true, true)); ?>
Using techniques like this, you can also add breadcrumbs to your rich snippets. An excellent tutorial on this is Google Rich Snippets in Magento. Don't forget to test simultaneously while implementing these schemas. You can use the free testing tools of Google and Bing for testing purposes.
Once you have implemented all these rich sinppets into your Magento store, you’ll notice a significant rise in your website traffic if you are already ranking well in search engines.
Conclusion
So far, we should have a fully SEO-optimized Magento website with very good page load time and professional looking search results.
In the next article in this series, I’ll explain some SEO considerations for creating a multi-store setup for Magento, and give a quick overview of some useful Magento extensions for SEO purposes.


Comments