
If you're asking, "What's Yii?" check out my earlier tutorial: Introduction to the Yii Framework, which reviews the benefits of Yii and includes an overview of what's new in Yii 2.0, released in October 2014.
In this Programming With Yii2 series, I'm guiding readers in use of the newly upgraded Yii2 Framework for PHP. In this tutorial, I'll show you how to add custom JavaScript and CSS scripts and libraries to your Yii application. Yii uses a concept it calls Asset Bundles to make it easier to manage these resources.
For these examples, we'll continue to build on the simple status application from previous tutorials.
Just a reminder, I do participate in the comment threads below. I'm especially interested if you have different approaches, additional ideas, or want to suggest topics for future tutorials.
What Is an Asset Bundle?
Yii's Asset Bundles represent groups of JavaScript and CSS files that need to be included together on specific pages or across the site. Asset Bundles make it easy to group together specific groups of scripts and styles for specific areas of your site. For example, on my Meeting Planner application, I can easily include Google Places APIs only on the pages where they are needed.
Here's a quick example of that. We create a \frontend\assets\LocateAsset.php file:
<?php
namespace frontend\assets;
use yii\web\AssetBundle;
class LocateAsset extends AssetBundle
{
public $basePath = '@webroot';
public $baseUrl = '@web';
public $css = [
];
public $js = [
'js/locate.js',
'js/geoPosition.js',
'http://maps.google.com/maps/api/js?sensor=false',
];
public $depends = [
];
}
Then we load it in our view file—it's quite simple, really:
<?php use yii\helpers\Html; use yii\helpers\BaseHtml; use yii\widgets\ActiveForm; use frontend\assets\LocateAsset; LocateAsset::register($this); ...
When you view the source of our page, you'll see the scripts generated along with other Yii2 standard assets for forms, Bootstrap, etc.:
<script src="/mp/js/locate.js"></script> <script src="/mp/js/geoPosition.js"></script> <script src="http://maps.google.com/maps/api/js?sensor=false"></script> <script src="/mp/assets/d9b337d3/jquery.js"></script> <script src="/mp/assets/ed797b77/yii.js"></script> <script src="/mp/assets/ed797b77/yii.validation.js"></script> <script src="/mp/assets/ed797b77/yii.activeForm.js"></script> <script src="/mp/assets/8c5c0263/js/bootstrap.js"></script>
In this tutorial, I'm going to guide you through using Asset Bundles to integrate character counting into our Status form. We'll use this to enforce a character limit similar to Twitter's 140 character maximum.
If you're interested in seeing this in action in Yii1.x, I implemented this feature in Building With the Twitter API: OAuth, Reading and Posting (Tuts+).
Building an Asset Bundle
Create the Asset Bundle
In the \assets directory, we create StatusAsset.php:
<?php /** * @link http://www.yiiframework.com/ * @copyright Copyright (c) 2008 Yii Software LLC * @license http://www.yiiframework.com/license/ */ namespace app\assets; use yii\web\AssetBundle; /** * @author Qiang Xue <[email protected]> * @since 2.0 */ class StatusAsset extends AssetBundle { public $basePath = '@webroot'; public $baseUrl = '@web'; public $css = []; public $js = [ '/js/jquery.simplyCountable.js', '/js/twitter-text.js', '/js/twitter_count.js', '/js/status-counter.js', ]; public $depends = [ 'yii\web\YiiAsset', 'yii\bootstrap\BootstrapAsset', ]; }
I used a combination of the jQuery simplyCountable plugin, twitter-text.js (a JavaScript-based Twitter text-processing script) and a script that did the heavy lifting of URL adjustments: twitter_count.js; in Twitter, URLs count as 20 characters. These files are all in \web\js.
I also created a document ready function to call them in \web\js\status-counter.js. Including yii\web\YiiAsset in our $depends array will ensure that JQuery is loaded whenever we instantiate this asset.
$(document).ready(function()
{
$('#status-message').simplyCountable({
counter: '#counter2',
maxCount: 140,
countDirection: 'down'
});
});
Loading the Asset Bundle
Instantiating the Asset Bundle is easy, as shown in \views\status\_form.php below:
<?php
use yii\helpers\Html;
use yii\widgets\ActiveForm;
use app\assets\StatusAsset;
StatusAsset::register($this);
/* @var $this yii\web\View */
/* @var $model app\models\Status */
/* @var $form yii\widgets\ActiveForm */
?>
<div class="status-form">
<?php $form = ActiveForm::begin(); ?>
<div class="row">
<div class="col-md-8">
<?= $form->field($model, 'message')->textarea(['rows' => 6]) ?>
</div>
<div class="col-md-4">
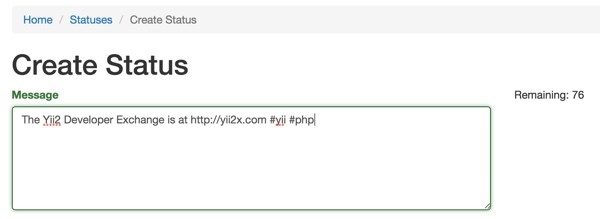
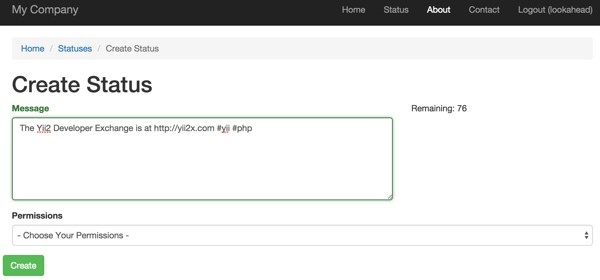
<p>Remaining: <span id="counter2">0</span></p>
</div>
</div>
That's all it takes to activate our Twitter-style character counter:

I've found Yii Asset Bundles to be straightforward and easy to manage. They help me re-use portions of JavaScript and CSS in just certain areas of my application in an organized fashion.
What's Next?
The Definitive Guide to Yii2 describes a number of advanced features of Asset Bundles. You can control the positioning of the script loading for each bundle, e.g. POS_HEAD, POS_END. You can set Asset Maps to load specific compatible versions of libraries. You can set JavaScript and CSS options for further conditional loading of your bundles. You can also use Asset Converters to compile LESS code into CSS or TypeScript into JavaScript.
Watch for upcoming tutorials in my Programming With Yii2 series as we continue diving into different aspects of the framework. You may also want to check out my Building Your Startup With PHP series, which is using Yii2's advanced template as I build a real world application.
I welcome feature and topic requests. You can post them in the comments below or email me at my Lookahead Consulting website.
If you'd like to know when the next Yii2 tutorial arrives, follow me @reifman on Twitter or check my instructor page. My instructor page will include all the articles from this series as soon as they are published.
Related Links
- The Definitive Guide on Yii2: Assets
- Yii2 AssetBundle Class Documentation
- Yii2 Developer Exchange, the author's Yii2 resource site


Comments