In a recent course, I took you through the process of learning PHP from scratch. In this short video from the course, you’ll learn to write your first line of PHP code. I’ll show you how to mix HTML and PHP in a .php file. I’ll also teach you about HTTP server default documents.
Write Your First Line of PHP Code
Make Sure the Servers Are Running
In the previous lesson of the course, we installed a utility called MAMP which makes it easier to get started with PHP development on Windows and macOS. So the first thing we want to do is ensure that MAMP is running, and you also want to make sure that the servers are running.
Now we don't care about MySQL Server, but Apache server is vital because that is how we are going to access our files through HTTP. To ensure that it's running, there is an indicator there to show you that it is running.

Add Your First File
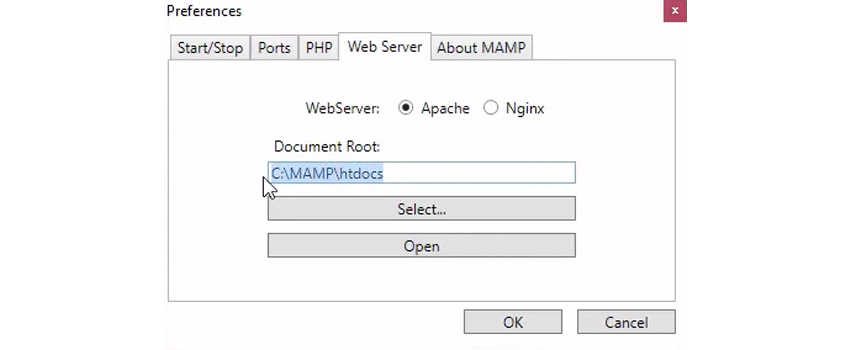
From that same MAMP screen, go to the Preferences > Web Server tab and make note of the path you see there.

This is the document root. This is where we put all of our documents so that we can access them through HTTP. Now minimize this screen, and then let's go to that path and we will see what's there.
You should find that there's nothing there. So we are going to add the first file. Fire up your code editor—I'm going to use Visual Studio Code, and I've already pointed it to that folder. Add a new file and call it index.php.
The Default Document
The default document is the document that the web server is going to serve if you don't specify one. For example, if you open up the browser and go to local host without an index.php file listed, you'll just see "Index of" and then a slash. This means that we are at the root of our website, and right now we don't have any default document.
So when you go ahead and add index.php, you can type anything in there and it will display in the browser. You can just type text, for example, or HTML. But, of course, we're interested in PHP, so let's see how you add your first line of PHP code.
How to Build a Line of PHP Code
Whenever we want to switch into PHP code, we have to have a delimiter—something that says that this block of text is special and we want to treat it as PHP. We do that with an opening angle bracket followed by a question mark. And really that's good enough but the best practice is to add php:
<?php
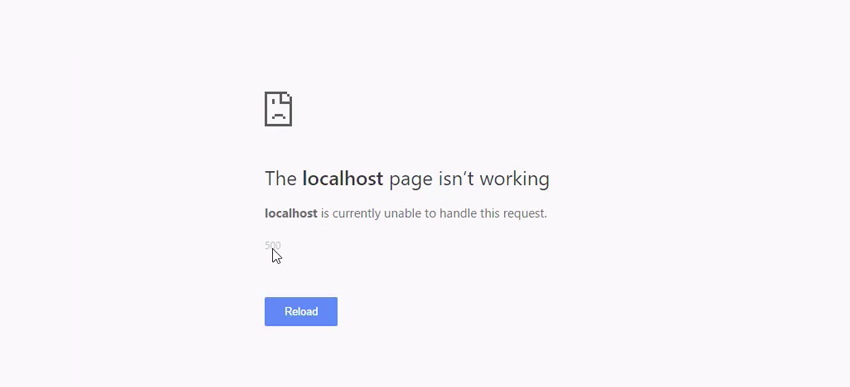
This says that anything after this delimiter is going to be PHP. So if we just type some dummy text here and go back to the browser and refresh, then you'll see an error message with a response code of 500.

That means that something on the server went wrong, and that's because what we typed was just dummy text, not valid PHP code.
To create valid PHP code, first we need to end our code block with ?>. Then we can go back to the browser and refresh, and we're not going to get that error 500 any more. (Note that some scripts that will be included in other scripts omit this closing ?> tag. See this discussion on Stack Overflow.)
Now let's write some PHP. Our first line of PHP code is going to use something called echo. This is a function that we can execute that writes whatever it is that we want to write to the browser.
Actually, that's not technically correct. We are actually outputting data to the response stream but, practically, it's being written to the browser. So here we say echo, this is a function that we are calling, and then we want to echo some text. So we begin with a string. Strings in PHP can start and end with a pair of double quotes, but the standard practice is to use single quotes.
So we will have echo, and then a single quote. This is inside PHP that we have the closing single quotes. And then we type some text, and end the line with a semi-colon. The whole thing should look like this:
<?php echo 'this is inside php'; ?>
So let's save that and go back to the browser, and you should see the text displayed.
Note that whenever you echo something, you can also include HTML. So let's put this text inside an opening and closing p tag:
<?php echo '<p>this is inside php</p>'; ?>
When you go back to the browser and refresh, you'll see that HTML was rendered.
And so now you've written your first line of PHP code. It was very simple, but we all have to start somewhere.
Watch the Full Course
Web development can be confusing at first. There are a number of basic languages and technologies to learn: CSS, HTML, HTTP, and so on. Moreover, applications and sites are often split into two parts: the front-end and the back-end. The front-end is the user's browser, where content is displayed and where styling and interaction happen. However, the back-end is where user data is saved and processed and where web pages are served.
In the full course, How to Become a Web Developer: Learn PHP, I'll teach you one of the fundamental languages for back-end web development: PHP. You'll learn how to set up a server on your own computer for development, and how to create a simple PHP application to render a web page. By the end, your app will be able to receive data from the user and respond to it.


Comments