Creating an attractive user interface for Android apps is almost always a time-consuming task, what with supporting dozens of Android versions, screen sizes, and pixel densities. These days, with more and more users expecting apps to adhere to the guidelines of Material Design, the task has arguably become even harder. Fortunately, CodeCanyon has several Android app templates you can use to jump-start the development of your next app.
In this tutorial, I'll help you get started with one such template, called Material Design UI Android Template App, which was developed by CreativeForm.
Prerequisites
To be able to follow this tutorial, you will need the latest version of Android Studio and an Android device or emulator that runs Android 2.3 or higher.
1. Get the Template
Start by signing in to your Envato Market account and purchasing the Material Design UI Android Template App on CodeCanyon.

You will now be able to find the source code of the template—in the form of a ZIP file—in the Downloads section.
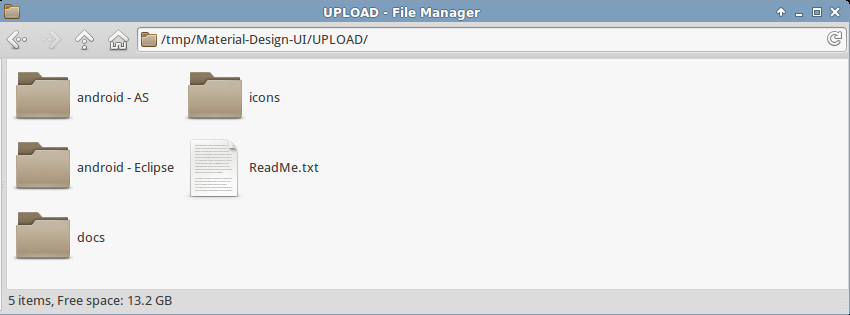
After downloading the ZIP file and extracting it to a folder of your choice, you should have the following files and folders:

2. Open the Template
The template can be used with both Eclipse and Android Studio. In this tutorial, however, let's focus only on the latter.
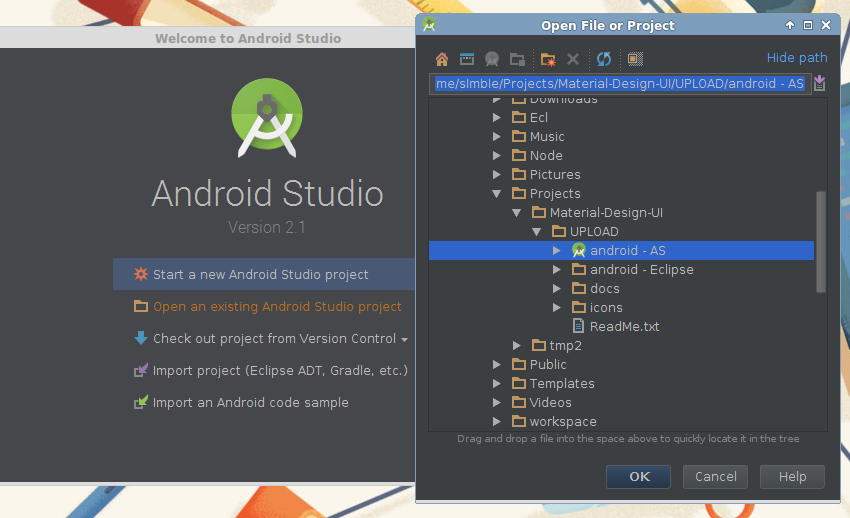
Fire up Android Studio and select the Open an existing Android Studio project option in the welcome menu. Navigate to the folder in which you extracted the template, select android - AS, and press OK.

3. Configure the Template
Material Design UI Android Template App depends on several open-source libraries. The compileSdkVersion of some of those libraries is API Level 19, which is slightly older than that of the template itself. Therefore, to avoid build errors, you must update the libraries.
The following are the libraries that need to be changed:
Open the build.gradle file of each library and change the value of compileSdkVersion to 21 so that it matches the compileSdkVersion of the template.
compileSdkVersion 21
Don't forget to press the Sync Now button after making the changes.
4. Run the Template
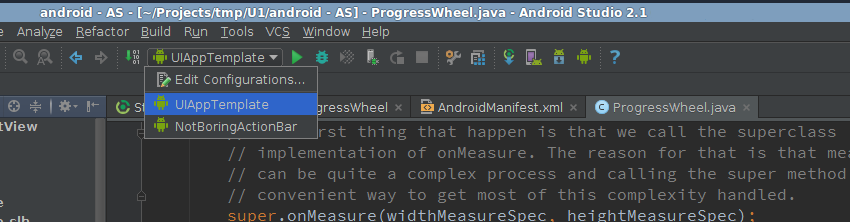
At this point, you can go ahead and run the app template on your Android device or emulator. However, before you press the Run button, make sure that the UIAppTemplate run configuration is selected.

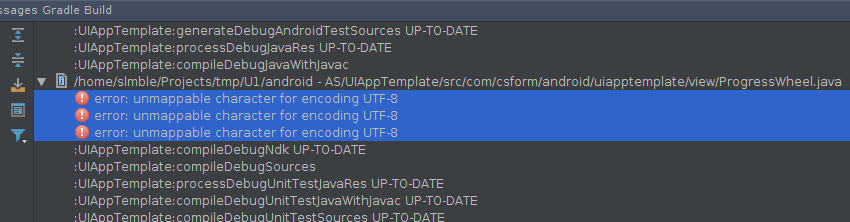
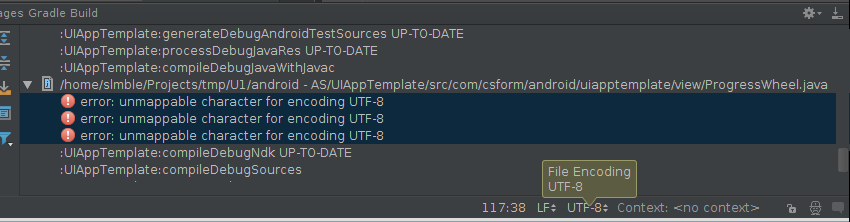
Note that the first time you try to run the app, you might encounter a few errors that are related to character encoding. The errors are present in a file called ProgressWheel.java, which belongs to the Progress Wheel library.

The easiest way to fix the errors is to open the file, make sure that its encoding is set to UTF-8, and save it.

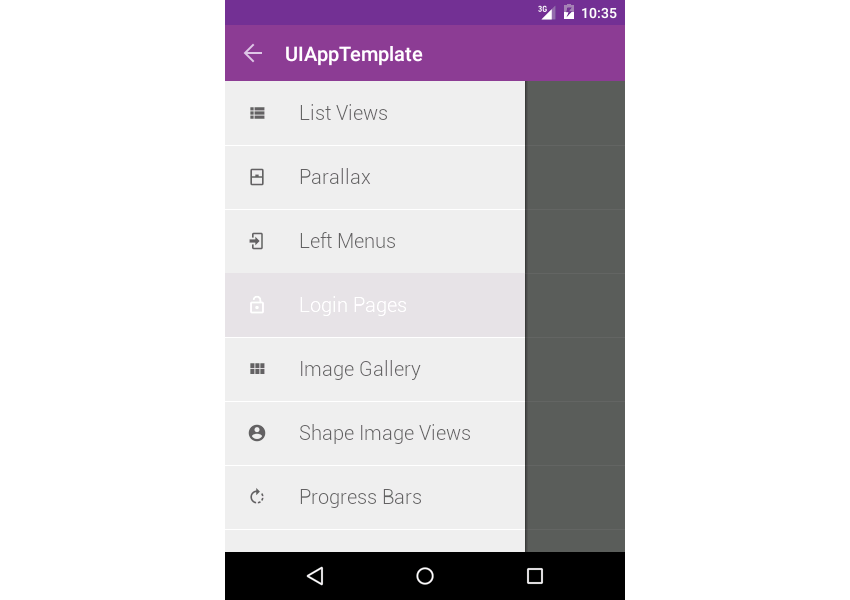
Once the build completes, you should be able to see the home screen of the app template.

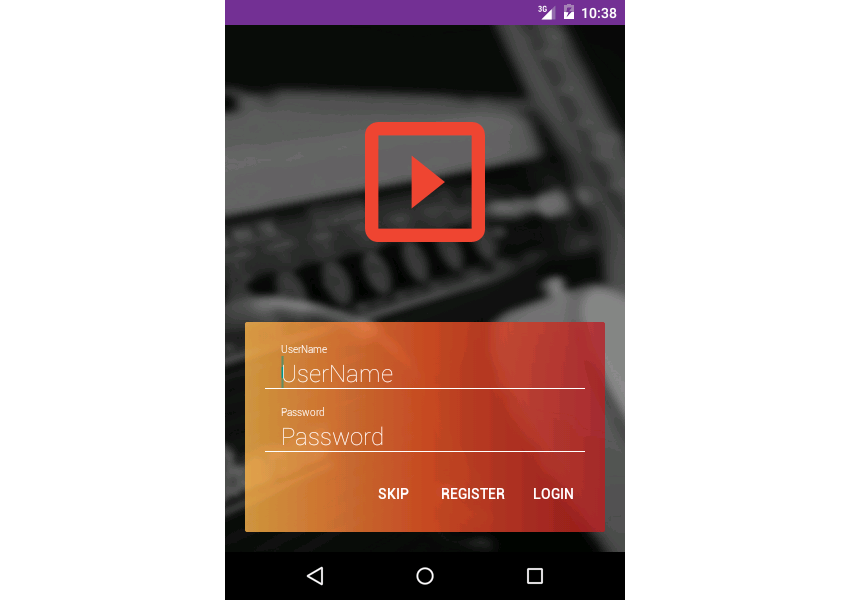
Feel free to use the navigation drawer to view all the layouts, animations, and custom views that are available in the template. For example, choosing Login Pages > Media shows you the following screen.

Conclusion
You can now start customizing Material Design UI Android Template App to match your requirements. It has over 50 different activities, five themes, and well over 100 layout XML files. That means you can build your next app by simply picking a subset of those UI elements and associating your data and business logic with it.
To learn more about the template, do refer to the comprehensive documentation that's available in its docs folder.
Envato Market has hundreds of other Android app templates that you can choose from. There are templates for games and complete applications, as well as comprehensive starter templates like the one we used in this post. So take a look, and you just might save yourself a lot of work on your next Android app.


Comments