As a developer, you’ll often have to face a scenario that forces you to alter the core behaviour of a framework. If that’s something that is already provided by the admin UI or something similar, you’re good to go! But you’ll need more than that in the case of complex customizations—you'll have to alter the framework code.
While doing so, you don’t want to modify the framework files directly, as it’s considered a bad habit, and it also makes the framework upgrade a nightmare if you’ve made plenty of changes in different files. So you have to look for different possible approaches to achieve it without modifying the core itself. Most of the frameworks nowadays provide some sort of system that allows you to do that as a part of extensibility.
Today, we’ll discuss a similar scenario in the context of OpenCart. If you’re actively involved in OpenCart development, you probably know that you can filter the payment methods based on the minimum cart checkout amount. For example, you can opt not to list the COD method if the checkout total is less than a certain amount. It’s built in, and you can set it while configuring the payment method from the back-end.
In this tutorial, we’ll extend it and try to limit payment methods based on total cart weight. We’ll discuss how to filter the COD method during checkout if the cart weight is less than a certain predefined value. To achieve this functionality, it requires changes in the code as it’s not something configurable from the back-end itself.
As mentioned earlier, you must not change any core files of the framework, and that leaves us with the option of OCMOD. Don’t worry if you’re not familiar with it, as I’ll introduce it in the very next section.
I assume that you’re using the latest version of OpenCart, and as of writing this it’s OpenCart 2.2.0.0. Also, the OCMOD system only works with OpenCart 2.x.x.x onwards, so that gives you another reason to install the latest version.
So that sets up things nicely for us to move ahead. Let’s go!
What Is OCMOD?
OCMOD is an XML-based search and replace system that allows you to alter the core files of the OpenCart framework. You define the XML file as per the conventions of OCMOD, and it'll do the rest. If you’ve heard of the vQmod system in OpenCart 1.5.x, it’s a successor of that system.
Let's list a few examples to understand what it's capable of:
- Insert a certain piece of code before any particular line in the file.
- Replace a block of code with your custom code block.
- Find a string in the file using regex and replace it with another string.
- Alter the schema of the OpenCart database.
- Many more...
Although the next couple of sections should help you understand how it works, you can also have a look at this in-depth explanation of OCMOD.
If you’re not familiar with either vQmod or OCMOD, I would recommend that you go through the aforementioned article as this tutorial skids through OCMOD usage.
Having made yourself familiar with OCMOD, we’ll move to the next section that builds an OCMOD module to achieve the aforementioned customization.
How Does It Look Without OCMOD?
Let’s have a quick look at the file that needs to be changed in our case. Go ahead and open the catalog/controller/checkout/payment_method.php file in your favorite text editor, and look for the following snippet in the index method.
$results = $this->model_extension_extension->getExtensions('payment');
It’s fetching all the active payment methods from the database. Following that line, we could insert our code so that it filters the COD method if the total cart weight is less than a certain value. It should look like this if we’re to modify this file directly.
$results = $this->model_extension_extension->getExtensions('payment');
/*** our custom code ***/
$totalCartWeight = $this->cart->getWeight();
$minCodWeight = 100;
if ($totalCartWeight < $minCodWeight) {
$updated_results = array();
foreach ($results as $result) {
if ($result['code'] != 'cod') {
$updated_results[] = $result;
}
}
$results = $updated_results;
}
/*** our custom code ***/
As you can see, our custom code is wrapped by the comments.
First, we fetch the total weight of the cart using the getWeight method of the Cart object. To keep things simple, we’ve hard-coded the minimum required weight for the COD method to 100. Of course, you could make a back-end configuration module so that you could configure it from the admin side itself.
Next, there’s an if condition that checks the total cart weight with the minimum COD weight, and based on that it filters the COD method from the $results array.
So, that’s it as far as the code modification is concerned. In the next section, we’ll achieve it by using OCMOD, and that’s what I promised you in the beginning of the article!
Build and Install the OCMOD Module
Build the Module
Create a filter_payment_method.ocmod.xml file with the following contents.
<?xml version="1.0" encoding="utf-8"?>
<modification>
<name>Filtering payment methods based on cart weight</name>
<code>Code_Tutsplus_Filter_Payment_Methods</code>
<version>1.0</version>
<author>Code Tutsplus</author>
<link>http://code.tutsplus.com</link>
<file path="catalog/controller/checkout/payment_method.php">
<operation>
<search><![CDATA[
$results = $this->model_extension_extension->getExtensions('payment');
]]></search>
<add position="replace"><![CDATA[
$results = $this->model_extension_extension->getExtensions('payment');
/*** our custom code ***/
$totalCartWeight = $this->cart->getWeight();
$minCodWeight = 100;
if ($totalCartWeight < $minCodWeight) {
$updated_results = array();
foreach ($results as $result) {
if ($result['code'] != 'cod') {
$updated_results[] = $result;
}
}
$results = $updated_results;
}
/*** our custom code ***/
]]></add>
</operation>
</file>
</modification>
As you can see, most of the tags are self-explanatory. The most important tag is <file>, which defines the file name on which the operation will be performed. The <search> tag is used to search the code which we're looking for, and finally we've used the <add> tag to inject our code.
Install the Module
Head over to the back-end and navigate to Extensions > Extension Installer. Click on the upload button and select the file which we created in the previous section. If everything goes fine, you should see a success message.
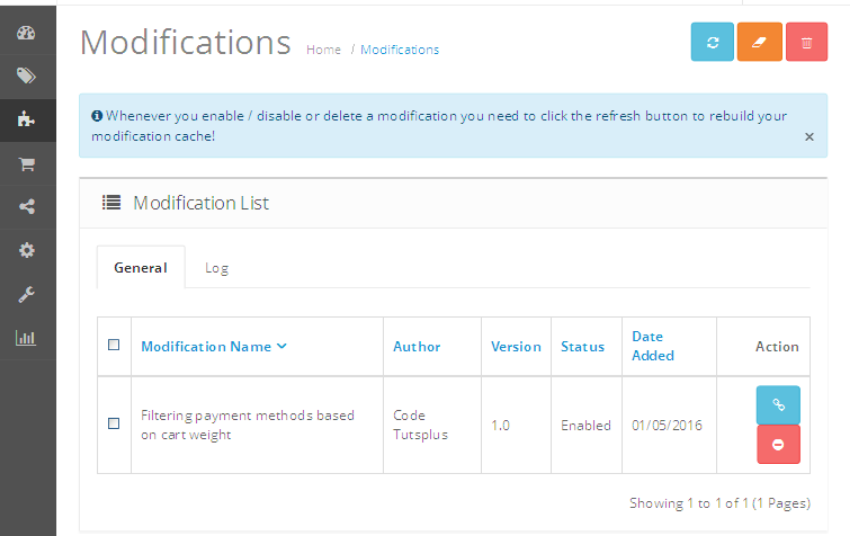
Navigate to Extensions > Modifications, and you should see your OCMOD extension listed on that page.

You've installed the extension successfully!
Head over to the front-end and add a couple of products to the cart so that the total cart weight remains under 100. Now, start the checkout flow and in the Payment methods tab you should notice that there’s no COD available. Of course, you should have at least one more payment method enabled, otherwise OpenCart will complain that No Payment options are available.
So, that’s it for today! In this way, you could go ahead and use the OCMOD system for any customization that requires you to alter the core files.
Conclusion
In this article, we’ve learned how to use the OCMOD system to filter the payment methods in checkout based on the total cart weight. I hope you’ve enjoyed it and learned something new in OpenCart.
Don’t forget to share your thoughts and queries using the comment feed below.


Comments