These days, many WordPress themes have a number of widget areas in the footer, meaning you can create a "fat footer" with multiple widget areas side by side. It's something I use on all of my themes.
But what if your theme has four widget areas but you only want three widgets? If you're not careful, you'll end up with an ugly gap on the right-hand side where the empty fourth widget area is.
In this tutorial I'll show you how to avoid this using a combination of conditional tags in PHP and some Object-Oriented CSS (OOCSS), which will check how many widget areas you've populated and automatically resize them so they each take up the right proportion of the page's width.
What You'll Need
To follow this tutorial, you'll need:
- a development installation of WordPress
- your own theme to which you'll add the code
- a code editor
Registering the Widget Areas
The first step is to register the four widget areas for your footer. If you don't already have any widget areas registered, you'll need to add this code to your functions.php file:
function tutsplus_widgets_init() {
// First footer widget area, located in the footer. Empty by default.
register_sidebar( array(
'name' => __( 'First Footer Widget Area', 'tutsplus' ),
'id' => 'first-footer-widget-area',
'description' => __( 'The first footer widget area', 'tutsplus' ),
'before_widget' => '<div id="%1$s" class="widget-container %2$s">',
'after_widget' => '</div>',
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
) );
// Second Footer Widget Area, located in the footer. Empty by default.
register_sidebar( array(
'name' => __( 'Second Footer Widget Area', 'tutsplus' ),
'id' => 'second-footer-widget-area',
'description' => __( 'The second footer widget area', 'tutsplus' ),
'before_widget' => '<div id="%1$s" class="widget-container %2$s">',
'after_widget' => '</div>',
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
) );
// Third Footer Widget Area, located in the footer. Empty by default.
register_sidebar( array(
'name' => __( 'Third Footer Widget Area', 'tutsplus' ),
'id' => 'third-footer-widget-area',
'description' => __( 'The third footer widget area', 'tutsplus' ),
'before_widget' => '<div id="%1$s" class="widget-container %2$s">',
'after_widget' => '</div>',
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
) );
// Fourth Footer Widget Area, located in the footer. Empty by default.
register_sidebar( array(
'name' => __( 'Fourth Footer Widget Area', 'tutsplus' ),
'id' => 'fourth-footer-widget-area',
'description' => __( 'The fourth footer widget area', 'tutsplus' ),
'before_widget' => '<div id="%1$s" class="widget-container %2$s">',
'after_widget' => '</div>',
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
) );
}
// Register sidebars by running tutsplus_widgets_init() on the widgets_init hook.
add_action( 'widgets_init', 'tutsplus_widgets_init' );
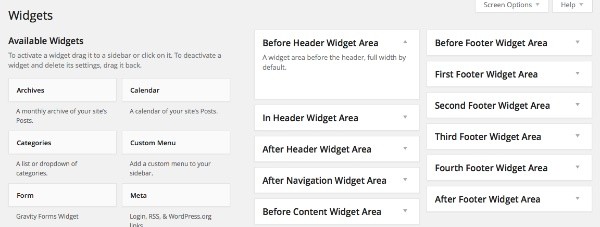
This will add four footer widget areas to your theme. If you view the Widgets screen you'll see them all there, along with any others you've already registered:

Adding the Widget Areas to Your Theme
If you add widgets to those widget areas now, nothing will happen. You need to add them to your theme's footer. I'll work through the code you need to add to your footer file in stages, adding more checks for different numbers of populated widget areas as we go along.
Note that you may need to alter some of the classes and elements containing the widget area code in line with your theme's structure and layout.
1. Checking if No Widget Areas Are Populated
The first step is to check if no widget areas are populated, in which case nothing should be output. Open your theme's footer.php file and add the code below.
<footer>
<?php
/* The footer widget area is triggered if any of the areas
* have widgets. So let's check that first.
*
* If none of the sidebars have widgets, then let's bail early.
*/
if ( ! is_active_sidebar( 'first-footer-widget-area' )
&& ! is_active_sidebar( 'second-footer-widget-area' )
&& ! is_active_sidebar( 'third-footer-widget-area' )
&& ! is_active_sidebar( 'fourth-footer-widget-area' )
)
return;
//end of all sidebar checks.
endif;?>
</footer>
2. Checking if All Widget Areas Are Populated
Next, I'll check if all of the widget areas are populated. If this is the case, the theme will output the contents of all four, with each of them floated next to each other and taking up a quarter of the width of the screen. I'll add the classes for this here, but add the CSS to my stylesheet later.
After the line reading return; but before the endif; statement in the code you just added, add this:
if ( is_active_sidebar( 'first-footer-widget-area' )
&& is_active_sidebar( 'second-footer-widget-area' )
&& is_active_sidebar( 'third-footer-widget-area' )
&& is_active_sidebar( 'fourth-footer-widget-area' )
) : ?>
<aside class="fatfooter" role="complementary">
<div class="first quarter left widget-area">
<?php dynamic_sidebar( 'first-footer-widget-area' ); ?>
</div><!-- .first .widget-area -->
<div class="second quarter widget-area">
<?php dynamic_sidebar( 'second-footer-widget-area' ); ?>
</div><!-- .second .widget-area -->
<div class="third quarter widget-area">
<?php dynamic_sidebar( 'third-footer-widget-area' ); ?>
</div><!-- .third .widget-area -->
<div class="fourth quarter right widget-area">
<?php dynamic_sidebar( 'fourth-footer-widget-area' ); ?>
</div><!-- .fourth .widget-area -->
</aside><!-- #fatfooter -->
This does the following:
- Checks that all footer widget areas are populated using
iftags. - If so, opens a new element called
<aside class = "fatfooter">. This extra element containing the widget areas allows the whole footer to be centred on the page even if the footer itself isn't (for example if the whole footer has a wide background). - Outputs all four widget areas using the
dynamic_sidebar()function, giving each of these classes for layout.
The classes are .left.quarter for most of the widget areas, except for the last one which has .right.quarter.
3. Checking if Just Three Widget Areas Are Populated
The next step is to add the code to output the widget areas if just three of them are populated. Below the code you just added, insert the following:
<?php
elseif ( is_active_sidebar( 'first-footer-widget-area' )
&& is_active_sidebar( 'second-footer-widget-area' )
&& is_active_sidebar( 'third-footer-widget-area' )
&& ! is_active_sidebar( 'fourth-footer-widget-area' )
) : ?>
<aside class="fatfooter" role="complementary">
<div class="first one-third left widget-area">
<?php dynamic_sidebar( 'first-footer-widget-area' ); ?>
</div><!-- .first .widget-area -->
<div class="second one-third widget-area">
<?php dynamic_sidebar( 'second-footer-widget-area' ); ?>
</div><!-- .second .widget-area -->
<div class="third one-third right widget-area">
<?php dynamic_sidebar( 'third-footer-widget-area' ); ?>
</div><!-- .third .widget-area -->
</aside><!-- #fatfooter -->
This checks if the first three widget areas are populated and the fourth isn't, and then outputs the first three using appropriate classes—replacing .quarter with .one-third.
Note that when you're populating your widget areas, you always need to miss out the last one(s) if you don't want to use them all, or this check won't work. Don't leave the first one empty and populate the later ones.
4. Checking if Just Two Widget Areas Are Populated
To output just two widget areas if they've been populated and the third and fourth ones haven't, add this code below the code you just added:
<?php
elseif ( is_active_sidebar( 'first-footer-widget-area' )
&& is_active_sidebar( 'second-footer-widget-area' )
&& ! is_active_sidebar( 'third-footer-widget-area' )
&& ! is_active_sidebar( 'fourth-footer-widget-area' )
) : ?>
<aside class="fatfooter" role="complementary">
<div class="first half left widget-area">
<?php dynamic_sidebar( 'first-footer-widget-area' ); ?>
</div><!-- .first .widget-area -->
<div class="second half right widget-area">
<?php dynamic_sidebar( 'second-footer-widget-area' ); ?>
</div><!-- .second .widget-area -->
</aside><!-- #fatfooter -->
This works in a similar way to the previous two code snippets, using the .half class for layout.
5. Checking if Just One Widget Area is Populated
The final check is for just the first widget area being populated. Add this below the code you just added:
<?php
elseif ( is_active_sidebar( 'first-footer-widget-area' )
&& ! is_active_sidebar( 'second-footer-widget-area' )
&& ! is_active_sidebar( 'third-footer-widget-area' )
&& ! is_active_sidebar( 'fourth-footer-widget-area' )
) :
?>
<aside class="fatfooter" role="complementary">
<div class="first full-width widget-area">
<?php dynamic_sidebar( 'first-footer-widget-area' ); ?>
</div><!-- .first .widget-area -->
</aside><!-- #fatfooter -->
This will output the one widget area's contents in a full-width element.
Now save your footer.php file.
Adding the CSS
Right now your widget areas won't work correctly—in fact, if you populate them all they'll appear one below the other at full width. So you need to add some OOCSS to make those layout classes work. The OOCSS I'm adding is responsive, so I've included media queries to resize the footer widget areas on small screens.
1. Adding Floats
First let's make sure the widget areas float alongside each other.
Open your theme's style.css file and add this code:
/* floats */
.quarter,
.one-third,
.two-thirds,
.half {
float: left;
}
2. Adding Widths
The widths will ensure that all of the widget areas take up the correct proportion of the screen. I'm using percentages as it makes the code more flexible and responsive. Add this to your stylesheet:
/* widths */
.one-third {
width: 32%;
}
.two-thirds {
width: 65.5%;
}
.quarter {
width: 23.5%;
}
.three-quarters {
width: 74.5%;
}
.half {
width: 48%;
}
Note that the widths don't add up to 100% because space needs to be allowed for margins.
3. Adding Margins
Now add the styling for margins to your stylesheet:
/* margins */
.one-third {
margin: 0 0.5%;
}
.quarter,
.two-thirds {
margin: 0 0.5%;
}
.left,
.quarter.left,
.one-third.left {
margin: 0 1% 0 0;
float: left;
}
.right,
.quarter.right,
.one-third.right {
margin: 0 0 0 1%;
float: right;
}
.half.left {
width: 48%;
margin: 0 2% 0 0;
}
.half.right {
width: 48%;
margin: 0 0 0 2%;
}
.two-thirds.left {
margin: 0 1% 0 0;
}
.two-thirds.right {
margin: 0 0 0 1%;
float: right;
}
Note that the margins are different for elements which also have the .right or .left classes applied to them, so that they sit flush at the edge of their containing element.
4. Adding Media Queries
The media queries will do two things:
- On small screens such as tablets, four elements will appear in a two by two grid, meaning that elements with the
.quarterclass will have half width and margins will be adjusted accordingly. - On very small screens such as smartphones, all elements will be full width.
Add the media queries at the bottom of your stylesheet along with any other media queries you may have:
/* media queries for larger screens such as small tablets in landscape or large tablets in portrait */
@media screen and ( max-width: 780px ) {
/* only the .quarter layout class is relevant here - all other classes will have full width */
.quarter {
width: 48%;
}
.quarter.left {
margin-right: 2%;
}
.quarter.right {
margin-left: 2%;
}
footer .third.quarter.widget-area {
clear: both;
}
}
/* media queries for small screens in landscape mode (or similar) */
@media screen and ( max-width: 600px ) {
/* width sizing all full width in small screens */
.quarter,
.one-third,
.half,
.two-thirds,
.three-quarters,
.full-width {
width: 100%;
margin: 0;
}
/* padding adjustments */
.widget-area {
padding: 0 0 10px 0;
}
}
Now save your stylesheet.
Testing Your Code
Now it's time to see what happens when you populate your widget areas.
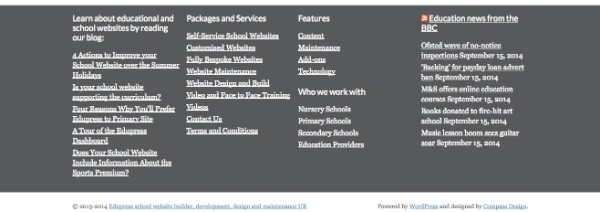
Below is a screenshot of a site I manage which makes use of this code. Normally the footer has four widget areas:

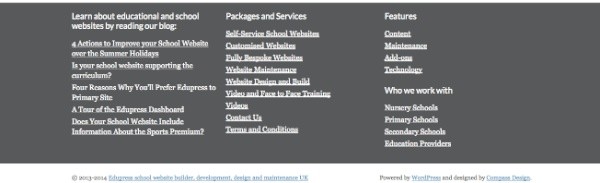
If I remove the widget from the fourth widget area, just three are displayed, with equal widths:

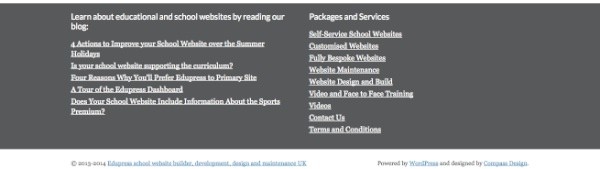
And if I remove widgets from the third widget area, visitors will see two widget areas each taking up half of the width:

Summary
This technique is useful if you want your theme to allow for the population of multiple footer widget areas but you don't know how many of those widget areas will actually be used.
If you're creating a framework, a starter theme, or a theme which other people will use for their sites, it can help make the footer layout tidier and save extra work down the line adding layout CSS.


Comments