Have you recently started using WordPress for your client's project and want to further impress your client with better packaging? This article will focus on packaging WordPress so that, in just few minutes after completion of a project, it will feel more unique to the client and not have the generic feel.
A great product comes with great packaging. When you develop a website for your client, packing it well adds the additional feel good factor. Most clients don't understand the efforts that you have put into creating a dynamic website, or the 1000 lines of code that you have written to create a custom plugin. All they care about is what they see.
WordPress out of the box is well designed & looks as good as any commercial product. Few extra touches would further make it more personal to the client instead of looking general. This article will focus on packaging WordPress better in just few minutes after completion of a project to make it feel more unique to the client and not have the generic feel. Without going into the detailed explanation of WordPress core functions, we will only focus on quick customization.
3 ways to perfectly end a WordPress project before handing over to your client
"All they care about is what they see."
- Remove and replace generic elements like WordPress Logo, Footer signature
- Remove unwanted sections from WordPress Dashboard
- Install plugins to optimize website & make it more fast & secure
Step 1.1 Customize Login Page Logo

When a client wants to access the WordPress admin, the first thing they will notice is the login page with a WordPress logo. Wouldn’t it be better if this page had the logo of your client’s company or maybe yours? There are many simpler ways to do this using plugins that allow other customization options too. But I personally prefer setting this using the powerful WordPress functions.php file.
If you have a functions.php in your custom theme, open it and if not, create a file named funtions.php and place it inside the theme folder.
Add below lines in the functions.php file:
// CUSTOM ADMIN LOGIN HEADER LOGO
function my_custom_login_logo()
{
echo '<style type="text/css"> h1 a { background-image:url(' . get_bloginfo('template_directory') . '/images/logo_admin.png) !important; } </style>';
}
add_action('login_head', 'my_custom_login_logo');
Note
The path "images/logo_admin.png" is relative to the main theme folder and needs to be changed based on the location of your logo image. Make sure to have additional white space in the image below the logo, otherwise the warning message might touch the logo. Now as you can see with just a few lines, we are able to customize the logo of the login page without the need of a plugin. WordPress is very modular software with thousands of functions if not more. We can hook into any function and modify the default settings through the use if a functions.php file or through plugins. Using the above code we have simply used the hook login_head() and added our own function to it. Similarly you can even further and add your own stylesheet to the login page.

Step 1.2 Customize Login Page Logo link & ALT text.
If you click on the logo on the login page, it will take you to www.wordpress.org. The alt text of this link is “Powered by WordPress”. Using the same functions.php file we can now modify the link and the alt text to anything we want.
// CUSTOM ADMIN LOGIN LOGO LINK
function change_wp_login_url()
{
echo bloginfo('url'); // OR ECHO YOUR OWN URL
}
add_filter('login_headerurl', 'change_wp_login_url');
// CUSTOM ADMIN LOGIN LOGO & ALT TEXT
function change_wp_login_title()
{
echo get_option('blogname'); // OR ECHO YOUR OWN ALT TEXT
}
add_filter('login_headertitle', 'change_wp_login_title');
In earlier example, we used add_action and in above example we used add_filter. What’s the difference? Well both are WordPress hooks, only difference is that we used add_action for large functions and add_filter to modify text before its sent to the database or the browser.
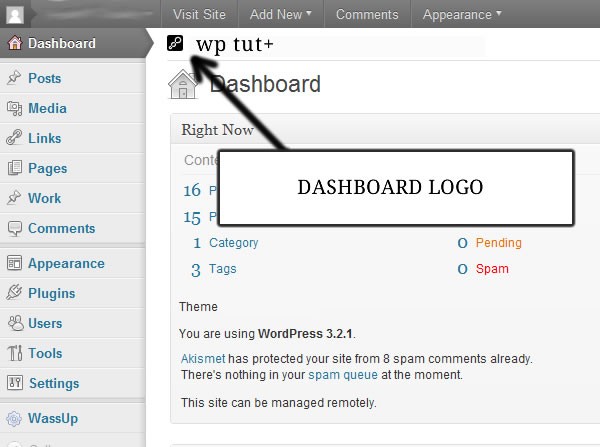
Step 1.3 Customize Dashboard Logo

Once we login and are in the backend of WordPress, there is another small logo of WordPress displayed on top. It’s small but if you wish to change it, then add below code to the same functions.php file we created in above step.
// CUSTOM ADMIN DASHBOARD HEADER LOGO
function custom_admin_logo()
{
echo '<style type="text/css">#header-logo { background-image: url(' . get_bloginfo('template_directory') . '/images/logo_admin_dashboard.png) !important; }</style>';
}
add_action('admin_head', 'custom_admin_logo');
As you can see, the format is almost same as we used to change login page logo. Only thing that changes is the hook. In this case we are adding our function in the admin_head() hook.
Step 1.4 Customize WordPress footer
In the footer of WordPress backend, you would notice this link “Thank you for creating with WordPress. • Documentation • Freedoms • Feedback • Credits”. WordPress deserves all the credit we can ever give for making such a wonderful piece of application. However for those of you who want to one step further and modify this we have another WordPress hook to our rescue.
// Admin footer modification
function remove_footer_admin ()
{
echo '<span id="footer-thankyou">Developed by <a href="http://www.designerswebsite.com" target="_blank">Your Name</a></span>';
}
add_filter('admin_footer_text', 'remove_footer_admin');
You can add your own website link and name and also any other links you wish such as link to support website, or your email address.
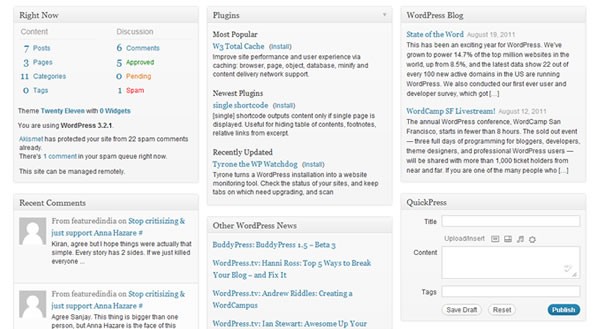
Step 2 Removing the sections from dashboard which your client's do not require
In the WordPress dashboard, you will notice many sections such as, Plugins, WordPress news, etc.

Do your clients really need to see details of new plugins, WordPress News & Blog Updates? Am sure hey are better off without seeing all these things.
The sections are added using the wp_dashboard_setup() hook and same can be used to remove them. Simply copy paste the below code in your functions.php file to get rid everything except the most required sections.
// REMOVE META BOXES FROM WORDPRESS DASHBOARD FOR ALL USERS
function example_remove_dashboard_widgets()
{
// Globalize the metaboxes array, this holds all the widgets for wp-admin
global $wp_meta_boxes;
unset($wp_meta_boxes['dashboard']['side']['core']['dashboard_primary']);
unset($wp_meta_boxes['dashboard']['side']['core']['dashboard_secondary']);
unset($wp_meta_boxes['dashboard']['normal']['core']['dashboard_plugins']);
}
add_action('wp_dashboard_setup', 'example_remove_dashboard_widgets' );
This function can also be extended to add new boxes or to remove the boxes such as “Incoming Links”, “Quick Press” and others.
Step 3 Further optimizing & securing using plugins.
WordPress has more than 15,000 plugins. Now if you wish to experiment, you would be better off doing it on your own website and not that of your clients. Below are list of plugins organized in different categories that I have used for almost every single project I have made in last 12 months.
General Security & Backup
- Login LockDown - A decent plugin that improves the security of your WordPress site by limiting the number of failed login attempts from a given IP range.
- WP-DBManager - Useful for Database optimization and backup. It also can email a copy of database after each backups.
- IDrive - The best & cheapest backup plugin. This plugin is offered for free by the folks of IDrive. The plugin backs up your WordPress core files, uploads & database daily to IDrive servers.
General Purpose
- Delete-Revision - Very useful and allows easy deletion of multiple revisions.
- 404 Notifier - Easy way to get a list of 404 errors from your WordPress admin. You probably would not need this plugin forever, but its useful to install it when launching a new project.
- WordPress Import - Always better to install and activate this plugin. This is a required plugin when you want to import WordPress data.
- Velvet Blues Update URLs - A really handy plugin useful when we move WordPress site to different server. Without using PHP MyAdmin, users can change reference of all URL’s in the database to the new URL.
Optimization & Caching
- WP Super Cache - Simplest Cache plugin. Has more options for advanced user, but the plugin requires no custom setup and can be used by even beginners to optimize the speed of their website
- WP Minify - This plugin in combination with above plugin can have a huge impact on your website. If you use tools like Google’s PageSpeed and Yahoo’s YSlow, you will see considerable impact on the performance of your website
- WordPress Gzip Compression - This also helps in compressing your website, but make sure your server is compatible as the plugin causes issues on some hosting accounts.
Analytics & SEO
- All in one SEO - This is the most used SEO plugins. If you do not wish to develop your own SEO features for your client, this plugin can be very helpful to add Meta tags to your website dynamically.
- Simple Google Sitemap - Basic plugin that creates XML sitemap and submits to Yahoo, Google & Bing search engines.
- Google Analyticator - Allows us to see Google Analytics data directly in the WordPress admin. Very useful for client projects, as Analytics does help & inspire anyone to make their websites better.
- PostRank - Free plugin from the company “PostRank” which was recently bought by Google. The plugin allows you to see a rating for your post based on how its shared over social sites like Twitter, Facebook, etc.
Other Advanced plugins to further customize WordPress
- Adminimize - Allows us to remove unwanted links & content from the dashboard. Perfect for websites developed for clients.
- Admin Menu Editor - Same as above but focused on Menus. I have developed websites using WordPress that does not have a blog, and this plugin has come in handy to hide the “Posts” menu.
Conclusion
At the end, if the project cost permits, try generating a report of your clients website using http://gtmetrix.com/. This website allows us to generate report using Google PageSpeed & Yahoo’s YSlow tools. Hard to get a score of 100, but if your website is properly developed and does not use lot of external scripts such as 3rd party live chat plugins, then getting a score about 80, would not be difficult.
In this article we just briefly covered the customization options. Just like any other software the more you dig in, you would love WordPress.
Do you have any other ways to further customize WordPress? Share with us.


Comments