In the previous part of the series, we designed and implemented an interface to create a blog post with a title and post. In this part, we'll see how to fetch the blog posts saved in Firebase and render them on our welcome page.
Getting Started
Let's start by cloning the previous part of the tutorial from GitHub.
git clone https://github.com/jay3dec/AngularJS_Firebase_Part4.git
After cloning the source code, navigate to the project directory and install the required dependencies.
cd AngularJS_Firebase_Part4 npm install
Once the dependencies are installed, start the server
npm start
Point your browser to http://localhost:8000/app/#/home and you should have the application running.
Structuring the Data in Firebase
Earlier when we inserted data into Firebase, we simply pushed the data to the Firebase URL and it was listed randomly in Firebase. But when data grows and everything gets pushed to Firebase it gets difficult to maintain the data. So we'll try to organize our data, which will make querying from Firebase easier.
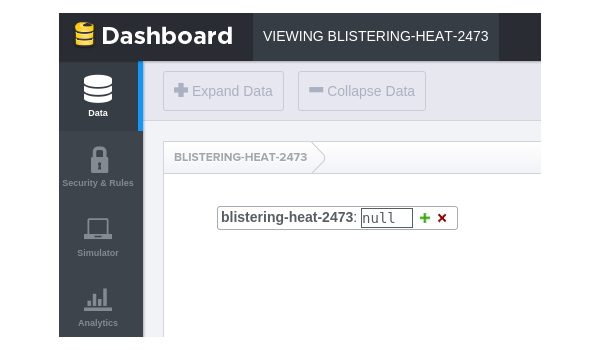
Log in to Firebase and go to Manage App. You should see the Firebase URL on the dashboard screen as shown below:

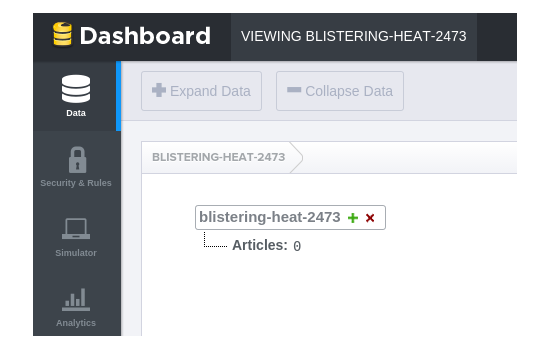
Click on the plus icon next to the URL and create a sub node called Articles with a value 0 and click Add. Once a sub node is added, you should have something like:

As you can see, we have categorized the Articles data separately, so that it will be easy to query and fetch data.
Now, navigate to addPost.js and modify the Firebase URL to https://blistering-heat-2473.firebaseio.com/Articles. Let's also add the email ID of the user related to the blog post. We can get the email ID from the CommonProp service that we wrote earlier. Simply inject the CommonProp service in the AddPostCtrl controller.
.controller('AddPostCtrl', ['$scope','$firebase','CommonProp',function($scope,$firebase,CommonProp) {
While pushing the data, include the email ID parameter also. Here is the modified AddPost function:
$scope.AddPost = function() {
var title = $scope.article.title;
var post = $scope.article.post;
var firebaseObj = new Firebase("https://blistering-heat-2473.firebaseio.com/Articles");
var fb = $firebase(firebaseObj);
fb.$push({
title: title,
post: post,
emailId: CommonProp.getUser()
}).then(function(ref) {
console.log(ref);
}, function(error) {
console.log("Error:", error);
});
}
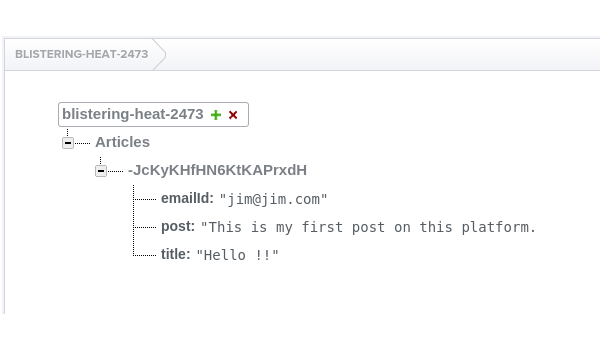
Save all the changes and restart the server. Try to sign in using a valid email address and password and create a blog post. Now if you have a look at the Firebase dashboard you should see the post details in the Articles sub node as shown:

Render Posts on the Welcome Page
Next, let's add a Bootstrap list group component to show posts created by a user. Navigate to app/welcome/welcome.html and inside the div with class container, after the welcome message, add the list group component as shown:
<div class="list-group">
<a href="#" class="list-group-item active">
<h4 class="list-group-item-heading">Title Heading</h4>
<p class="list-group-item-text">Blog post content </p>
</a>
</div>
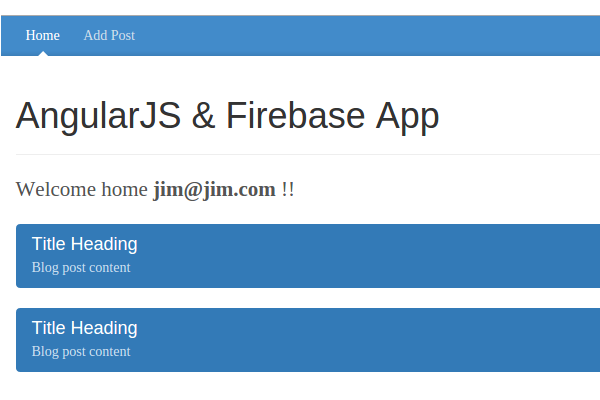
Save the changes and restart the server. Try to sign in with a valid email address and password. When on the welcome page you should see something like:

Querying Data From Firebase
Next, let's query data from Firebase using the URL https://blistering-heat-2473.firebaseio.com/Articles.
Open welcome.js, and inside the WelcomeCtrl controller create a Firebase object using the above URL.
var firebaseObj = new Firebase("https://blistering-heat-2473.firebaseio.com/Articles");
We'll be using $firebase to get data from Firebase. As per the official docs:
The $firebase wrapper is used for synchronizing Firebase data with Angular apps. It contains some helper methods for writing data to Firebase, as well as tools for reading data into synchronized collections or objects.
var sync = $firebase(firebaseObj);
In order to get data from the Firebase URL as a synchronized array, AngularFire provides a method called $asArray. Let's call the $asArray method on sync object and assign it to another $scope variable.
$scope.articles = sync.$asArray();
Also add a paragraph element on the welcome page as shown:
<p>{{articles}}</p>
Save all the changes and restart the server. Sign in with a valid email address and password. Once on the welcome page, you should have the query result as JSON data in the $scope.articles binding element.
[{
"emailId": "[email protected]",
"post": "This is my first post on this platform.",
"title": "Hello !!"
}, {
"emailId": "[email protected]",
"post": "Good night for tonight",
"title": "GoodBye"
}]
Binding the Query Result Using AngularJS
Since we have the data queried from Firebase in the $scope.articles variable, we can bind the data to our welcome page list element. We'll use the AngularJS directive ngRepeat to repeat the data across the Bootstrap list group. Here is the list group HTML:
<div class="list-group">
<a href="#" class="list-group-item active">
<h4 class="list-group-item-heading">Title Heading</h4>
<p class="list-group-item-text">Blog post content </p>
</a>
</div>
Add the ngRepeat directive as shown to the main div.
ng-repeat="article in articles"
The ngRepeat directive iterates over the articles variable and creates the HTML inside the list group div for each item. So, modify the HTML code shown:
<div class="list-group" ng-repeat="article in articles">
<a href="#" class="list-group-item active">
<h4 class="list-group-item-heading">{{article.title}}</h4>
<p class="list-group-item-text">{{article.post}}</p>
</a>
</div>
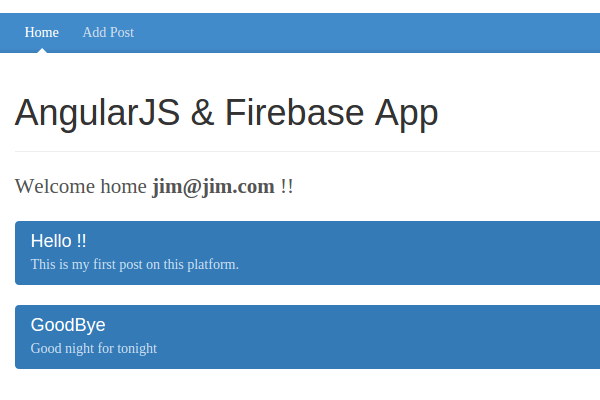
Save the changes and restart the server. Sign in using an email address and password, and once on the welcome page you should see the list of articles added from the Add Post page.

Now navigate to http://localhost:8000/app/#/addPost and add another post. Since we haven't yet added a redirect to the welcome page after creating a post, manually navigate to http://localhost:8000/app/#/welcome and you should see it in the list.
Fixing a Couple of Minor Issues
Redirect After Creating a Post
Once the post has been added, we need to redirect the user to the welcome page. Open app/addPost/addPost.js and inject $location in the AddPostCtrl controller. On fb.$push success callback, add a redirect to the welcome page.
fb.$push({
title: title,
post: post,
emailId: CommonProp.getUser()
}).then(function(ref) {
console.log(ref);
$location.path('/welcome');
}, function(error) {
console.log("Error:", error);
});
Link the Welcome Page to Add Post
Open up app/welcome/welcome.html and modify the Add Post link href to redirect to the Add Post page as shown:
<a class="blog-nav-item " href="#/addPost">Add Post</a>
Save all the changes and restart the server. Sign in with a valid email address and password and try to create a post, and you should be able to view the post on the welcome page list.
Conclusion
In this tutorial, we saw how to query the data stored in Firebase using AngularFire. We created an interface to render the blog post created by a user as a list on the welcome page. We also fixed a couple of small issues.
In the next part of the series, we'll take this to the next level by implementing a few more features like editing and deleting the blog posts.
Source code from this tutorial is available on GitHub. Do let us know your thoughts in the comments below!


Comments