In this tutorial series, we'll see how to go about creating a simple shopping cart using AngularJS. This tutorial series will focus on the use of AngularJS directives. AngularJS directives are the core part of AngularJS and they impart special behavior to the HTML. From the official docs:
At a high level, directives are markers on a DOM element (such as an attribute, element name, comment or CSS class) that tell AngularJS's HTML compiler ($compile) to attach a specified behavior to that DOM element or even transform the DOM element and its children.
Designing a Cart Page
We'll be using Bootstrap to design our page. Once we are done with our Bootstrap designed page, we'll integrate it into our AngularJS application. While designing the page we won't go into much details of Bootstrap, but we'll focus on some critical points.
Create a page called index.html. Download and include the Bootstrap files to index.html.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap Shop Cart</title>
<!-- Bootstrap core CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/js/bootstrap.min.js"></script>
<style>
body {
padding-top: 50px;
}
#divTotal{
background-color: green;
}
.affix{
right: 0px;
}
.affix-top{
right: 0px;
position: fixed;
}
</style>
</head>
<body>
<div class="container">
</div>
</body>
</html>
Inside the .container div, create a .row div.
<div class="row"> </div>
In the index.html page, we'll have two columns. One will have a list of items with prices displayed, and the other column will have the Total div. So let's create the two columns.
<div class="col-xs-7 col-md-8 col-sm-8 col-lg-8">
</div>
<div class="col-xs-5 col-md-4 col-sm-4 col-lg-4">
</div>
Now, in the first column let's add a few items and options.
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">Panel title</h3>
</div>
<div class="panel-body">
<div class="radio">
<label>
<input type="radio" name="optradio">Option 1</label>
</div>
<div class="radio">
<label>
<input type="radio" name="optradio">Option 1</label>
</div>
<div class="radio">
<label>
<input type="radio" name="optradio">Option 1</label>
</div>
</div>
</div>
Replicate the above HTML code a few times in the first column to have a few more items. In the second column, add the following HTML code to show the sum of the price of items selected.
<div class="panel panel-primary">
<div id="divTotal" class="panel-heading">
<h3 class="panel-title">Total</h3>
</div>
<div class="panel-body">
<h2>Rs. 100</h2>
</div>
</div>
<div class="text-center">
<a href="#/checkout" class="btn btn-danger">Checkout <span class="glyphicon glyphicon-shopping-cart" aria-hidden="true"></span>
</a>
</div>
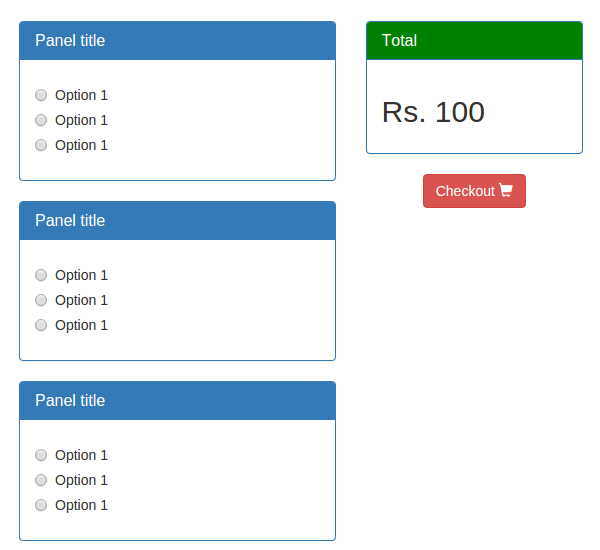
Save the changes and browse index.html. It should look like:

It looks fine. But one thing we need to fix is to make the Total div fixed, so that it doesn't move when we scroll the browser. In order to fix that, we'll be using the Bootstrap JavaScript component, Affix.
First make sure you have included the Bootstrap JavaScript file. To add the affix behavior, simply add the data-spy="affix" attribute to the Total div. Optionally, we can also specify the position we want it to affix, so let's keep it at a certain height from the top by adding data-offset-top="20". Now, if you browse index.html and try to scroll down the browser, the total remains at the top and always visible.
Creating a Shopping Cart App
Creating a Node Server
While creating our AngularJS app, we'll be making use of the ngView directive to switch views. So we'll need to run the AngularJS application using a server. Hence we'll use a Node.js server.
Let's start by creating a directory for our project called ShoppingCart. Inside ShoppingCart create a file called server.js. We'll be using Express, a NodeJS web application framework, to render the pages. So install express using npm.
npm install express
Once express is installed successfully, open server.js, require express and create an app.
'use strict'
var express = require('express');
var app = express();
We'll be keeping our AngularJS files in a separate folder called public. Create a folder called public. Inside server.js define the /public and /node_modules path.
app.use('/public', express.static(__dirname + '/public'));
app.use('/node_modules', express.static(__dirname + '/node_modules'));
Next, bind the application to a local port address.
app.listen('3000',function(){
console.log('Server running at http://localhost:3000 !!')
})
Now start the Node.js server and you should get the server started message in the terminal.
node server.js
But if you try to browse http://localhost:3000 it will show the error Cannot GET / because we haven't defined any routes yet.
Creating an AngularJS App
Inside the public directory create a page called main.html. This will serve as our root template file. Simply copy the index.html page that we have earlier created into main.html. From main.html remove the content inside the body.
Download AngularJS and include it in main.html. Add the ngApp directive to the top of the HTML tag.
<html lang="en" ng-app="shoppingCart">
Inside the main.html body, add a div with the ngView directive. After making all the above changes, here is how main.html looks:
<!DOCTYPE html>
<html lang="en" ng-app="shoppingCart">
<head>
<title>Bootstrap Shop Cart</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/js/bootstrap.min.js"></script>
<style type="text/css">
body {
padding-top: 50px;
}
#divTotal {
background-color: green;
}
.affix {
right: 0px;
}
.affix-top {
right: 0px;
position: fixed;
}
.scroll-debug {
position: fixed;
bottom: 10px;
right: 10px;
}
</style>
</head>
<body>
<div ng-view></div>
<script type="text/javascript" src="public/script/angular.js"></script>
</body>
</html>
Now, let's define our default page to render when the node server is started. Open ShoppingCart/server.js and add the following application route to redirect to the main.html page.
app.get('/',function(req,res){
res.sendFile('main.html',{'root':__dirname + '/public'});
})
Save the changes and restart the node server. Point your browser to http://localhost:3000 and you should be able to view a blank page, unlike last time when we had an error in the same route.
Creating a Cart View and Route
Next, let's integrate the shopping cart design into the AngularJS app. Inside the public directory create another folder called cart. Inside cart create two files, cart.html and cart.js. From our Bootstrap design page called index.html, copy the content inside the body and paste into cart.html.
We'll be requiring ngRoute, so install it using npm.
npm install angular-route
Once installed, add a reference to angular-route in main.html.
<script type="text/javascript" src="node_modules/angular-route/angular-route.js"></script>
Open up cart.js and define the cart module.
angular.module('cart', ['ngRoute'])
As seen in the above code, we have injected the ngRoute module, which we'll use to define the routes.
.config(['$routeProvider', function($routeProvider) {
$routeProvider.when('/cart', {
templateUrl: 'public/cart/cart.html',
controller: 'CartCtrl'
});
}])
Using the ngRoute module, we have defined the /cart route with its respective template and controller. Also, define the CartCtrl controller inside cart.js. Here is how cart.js looks:
'use strict';
angular.module('cart', ['ngRoute'])
.config(['$routeProvider', function($routeProvider) {
$routeProvider.when('/cart', {
templateUrl: 'public/cart/cart.html',
controller: 'CartCtrl'
});
}])
.controller('CartCtrl', [function() {
}]);
We'll also need to have a root file to inject all the modules into our AngularJS application. So inside the public directory create a file called app.js. This file will serve as the root file for the AngularJS application. Create a new module called shoppingCart inside app.js and inject the cart module into it.
angular.module('shoppingCart', [
'ngRoute',
'cart'
]).
Define the default route for the AngularJS application to /cart inside app.js.
'use strict';
angular.module('shoppingCart', [
'ngRoute',
'cart'
]).
config(['$routeProvider', function($routeProvider) {
$routeProvider.otherwise({
redirectTo: '/cart'
});
}]);
Add a reference to cart.js and app.js in the main.html page.
<script src="public/cart/cart.js"></script> <script src="public/app.js"></script>
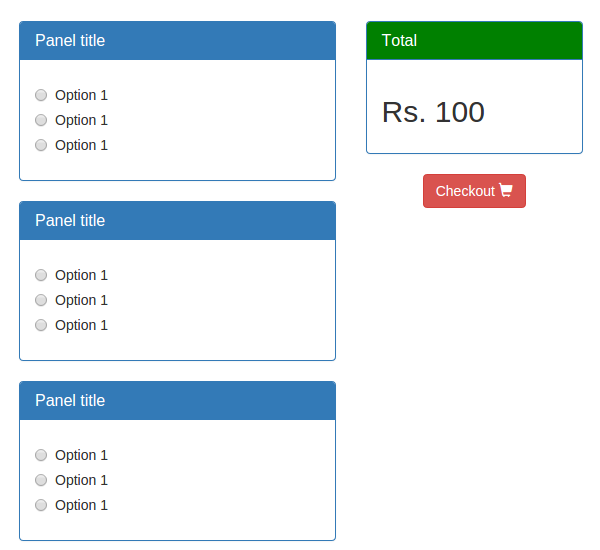
Save all the changes and restart the server. Point your browser to http://localhost:3000 and you should have the cart page displayed.

Now, if you scroll down the page, the Total div doesn't remain fixed. Keep a note of this issue—we'll fix it later in the series.
Creating a Checkout View and Route
Inside the public directory, create a folder called checkout. Inside the checkout folder, create two files called checkout.html and checkout.js. Open checkout.html and add the following HTML code:
<div class="container">
<div class="well">
<div class="page-header">
<h3>Quotation</h3>
</div>
<table class="table">
<tr>
<td>
CPU
</td>
<td>
Rs. 20000
</td>
</tr>
<tr>
<td>
Hard Disk
</td>
<td>
Rs. 5000
</td>
</tr>
<tr>
<td>
<b>Total:</b>
</td>
<td>
<b>Rs. 25000</b>
</td>
</tr>
</table>
</div>
<div class="text-left">
<a type="button" class="btn btn-danger" href="#/cart">Customize <span class="glyphicon glyphicon-pencil" aria-hidden="true"></span></a>
</div>
</div>
Open checkout.js and create the checkout module. Inject the ngRoute module and define the default template and its controller logic. Here is how checkout.js finally looks:
'use strict';
angular.module('checkout', ['ngRoute'])
.config(['$routeProvider', function($routeProvider) {
$routeProvider.when('/checkout', {
templateUrl: 'public/checkout/checkout.html',
controller: 'CheckoutCtrl'
});
}])
.controller('CheckoutCtrl', ['$scope', function($scope) {
}]);
Include a reference to checkout.js in the main.html file.
<script src="public/checkout/checkout.js"></script>
Inject the module checkout in app.js so that the shoppingCart AngularJS application is aware of this module.
angular.module('shoppingCart', [
'ngRoute',
'cart',
'checkout'
]).
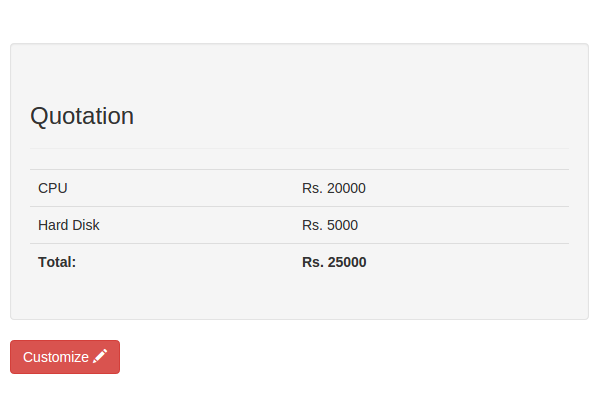
Save the changes and restart the server. Point your browser to http://localhost:3000/#/checkout and you should be able to see the checkout page.

Conclusion
In this tutorial, we designed and integrated our simple shopping cart design into an AngularJS application. In the next part of this series, we'll see how to create a custom directive to implement the required functionality.
Source code from this tutorial is available on GitHub. Do let us know your thoughts, corrections and suggestions in the comment box below!


Comments