If you have ever used jQuery, there is a pretty good chance that you also have used at least one of its countless plugins. Just think about something useful that you would like to do in jQuery, and I am almost certain that a plugin exists to do exactly that.
Sometimes, when a plugin does not exist, you might have to create one all by yourself. It is not as hard as it sounds. In this tutorial, I will go over some general rules that you need to follow when creating plugins, and later we will create our own find and replace plugin.
The Basics
There are a few things that you need to be aware of when developing plugins. In this section, I will cover all of them one by one. Consider the following code snippet:
(function ( $ ) {
$.fn.functionName = function() {
return this.addClass("my-class");
};
}( jQuery ));
First, you might have noticed that I am using this instead of $(this) in our plugin. This is because $.fn makes functionName part of the same jQuery object as the .addClass() method.
Let me explain to make it clearer. Using $.fn always returns a jQuery object which contains all the methods that you use in jQuery. If you ever create your own methods, they will be part of this object as well. Since your function is now part of the jQuery object, you can use this in place of $(this).
Second, you should try to make your plugin chainable. This is one of the many important features of jQuery that developers use all the time. To make a method chainable, it should return the original jQuery object. This can be achieved by just appending return as I did in the code above.
Finally, you should protect the $ alias and make sure that using your plugin with other JavaScript code does not result in any conflict. All you need to do to make sure that this does not happen is just wrap the function in an immediately invoked function expression just like the code above.
Creating the Plugin
With the basics out of our way, we can focus on our main task, i.e., creating the plugin. We begin with a primitive version, where we will just replace the original text with some predefined text. Here is the code to do it:
(function($) {
$.fn.findReplace = function(options) {
return this.each(function() {
$(this).html(
$(this).html().replace(/Lorem Ipsum/g, "Replacement")
);
});
};
}(jQuery));
I am using regex to replace all the occurrences of Lorem Ipsum with Replacement. To be honest, in its current form, our plugin is totally useless. The users should at least have the option to find a piece of text and then replace it with some other text of their choice.
At this point, the ability to accept various options comes to our rescue. We will provide users with three options: some text to find, some text to replace, and the ability to set the background color of the replaced text. You can also use this opportunity to set default values for various parameters, in case the users knowingly or unknowingly did not set the value themselves. Here is the code to do it:
var settings = $.extend({
// These are the defaults.
findText: null,
replaceText: "",
backgroundColor: "#FFF"
}, options);
I have set findText to null. For replaceText, an empty string makes most sense because if a user did not set a replace value, maybe he or she just wanted it to be empty. The most appropriate value for backgroundColor would be the background color of the webpage, which in most cases is white. You can also put some checks in place to notify users if they forgot to provide the values.
In order to use these values, we will have to change our original plugin code as well. Our plugin code should now be:
return this.each(function() {
var StringToFind = settings.findText;
var regExpression = new RegExp(StringToFind, "g");
var replacement = "<span style='background:" + settings.backgroundColor + ";'>" + settings.replaceText + "</span>";
$(this).html(
$(this).html().replace(regExpression, replacement)
);
});
The text that needs to be found can be accessed using setting.findText. This is stored in a variable for later use. I am using the RegExp constructor to create a regular expression object. This can be used to dynamically replace regular expressions.
Using the global modifier makes sure that all the occurrences of StringToFind are replaced. I have enclosed the replacing text in a span element with inline styling. Finally, I update the HTML of the element that called our findReplace function.
This demo shows our plugin in action.
Making Improvements
Our nice little plugin works perfectly. You can make it even more awesome with a few modifications. We have already provided the option to change the background color of the replaced elements.
However, if users decide to change the font size, add some padding or make some other changes, they can't. It is also impractical to provide all these options. What we are going to do instead is give the users the ability to add a class of their choice to the replaced elements. This way they can make changes in the CSS themselves, and our plugin will be lightweight as well.
All you have to do is change the backgroundColor option in our earlier version to customClass in the corresponding places.
var settings = $.extend({
findText: null,
replaceText: "",
backgroundColor: "#FFF"
}, options);
// Should Now Be
var settings = $.extend({
findText: null,
replaceText: "",
customClass: ""
}, options);
var replacement = "<span style='background:" + settings.backgroundColor + ";'>" + settings.replaceText + "</span>";
// Should Now Be
var replacement = "<span class='" + settings.customClass + "'>" + settings.replaceText + "</span>";
Some users of your plugin might be interested in calling a callback function after the plugin has done its work. This is fairly easy to achieve. You just need to add a completeCallback option to get the callback function from users. Then the code below will take care of the rest:
if ($.isFunction(settings.completeCallback)) {
settings.completeCallback.call(this);
}
In the code snippet above, the .isFunction method checks if the user has actually passed a function before we execute it. To call custom functions, you need to call the function in the following manner:
$("a").findReplace({
findText: "Lorem Ipsum",
replaceText: "I was replaced too!",
customClass: "match-link",
completeCallback: function() {
$('.notification').text('Executed the plugin on all links').fadeOut(5000);
}
});
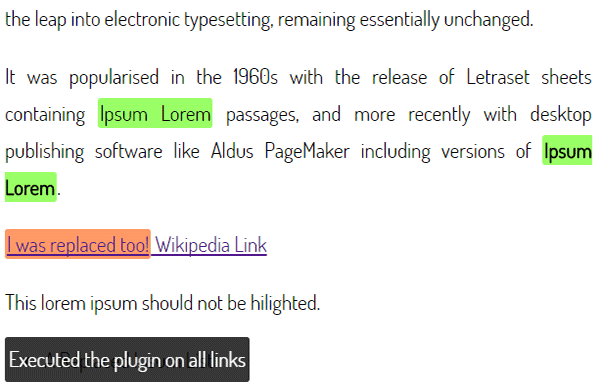
Here is a screenshot of the plugin in action:

I am posting the complete code of our plugin to make sure there is not any mix-up:
(function($) {
$.fn.findReplace = function(options) {
var settings = $.extend({
findText: null,
replaceText: "",
customClass: "",
completeCallback: null
}, options);
return this.each(function() {
var StringToFind = settings.findText;
var regExpression = new RegExp(StringToFind, "g");
var replacement = "<span class='" + settings.customClass + "'>" + settings.replaceText + "</span>";
$(this).html(
$(this).html().replace(regExpression, replacement)
);
if ($.isFunction(settings.completeCallback)) {
settings.completeCallback.call(this);
}
});
};
}(jQuery));
Final Thoughts
Creating a plugin in jQuery is not hard at all. You just have to follow a few basic rules and you are good to go.
If you're interested in some other plugins we have available as well as what they can do for you in any of your existing projects, then please check out the jQuery work we have in the marketplace.
One thing that I would recommend is to make the plugin as flexible as possible and keep its size as small as possible. No one is going to use a 15k plugin which only finds and replaces text.
Finally, I hope you liked this tutorial, and if you have any questions regarding the tutorial, let me know in the comments.


Comments