In this series, we're working on how to create a custom payment method extension in Magento. In the previous two parts of this series, we created a basic module to provide the back-end configuration for our custom payment method and list our custom payment method in the checkout process.
In the last part of this series, we'll create a demo payment gateway page to demonstrate the remaining checkout process.
I assume that you're familiar with the basic module creation process in Magento. If not, here's a nice article explaining the basics of custom module creation.
Also, if you haven't gone through earlier parts of this series yet, it's recommended to do that, as you'll need to create module files from the first and second parts in order to have a complete working module. Before proceeding further, let's have a quick look at the list of files we created in the earlier parts of this series:
- app/etc/modules/Envato_All.xml
- app/code/local/Envato/Custompaymentmethod/etc/config.xml
- app/code/local/Envato/Custompaymentmethod/etc/system.xml
- app/code/local/Envato/Custompaymentmethod/sql/custompaymentmethod_setup/install1.0.0.0.php
- app/code/local/Envato/Custompaymentmethod/Block/Form/Custompaymentmethod.php
- app/design/frontend/base/default/template/custompaymentmethod/form/custompaymentmethod.phtml
- app/code/local/Envato/Custompaymentmethod/Model/Paymentmethod.php
- app/code/local/Envato/Custompaymentmethod/Block/Info/Custompaymentmethod.php
In this part, we'll create the rest of the files related to the demo payment gateway page!
A Glance at the Files Setup
Let's have a look at the list of files.
-
app/code/local/Envato/Custompaymentmethod/Helper/Data.php: It's a helper file which provides utility methods. -
app/code/local/Envato/Custompaymentmethod/controllers/PaymentController.php: It's a controller file in which we'll implement action methods required for the demo payment gateway page. -
app/design/frontend/base/default/template/custompaymentmethod/redirect.phtml: It's a template file for the demo payment gateway page.
Demo Payment Gateway Page: Setting Up Files
Create a file app/code/local/Envato/Custompaymentmethod/Helper/Data.php and paste the following contents in that file.
<?php
// app/code/local/Envato/Custompaymentmethod/Helper/Data.php
class Envato_Custompaymentmethod_Helper_Data extends Mage_Core_Helper_Abstract
{
function getPaymentGatewayUrl()
{
return Mage::getUrl('custompaymentmethod/payment/gateway', array('_secure' => false));
}
}
In this helper file, we've just defined a method to return the URL of our custom payment gateway. We'll call this method from the template file. As you can see, our demo payment gateway URL is nothing but a simple action of our custom module itself, which we'll implement in the next section.
Now, let's create one of the most important files of this tutorial, a controller file. Go ahead and create app/code/local/Envato/Custompaymentmethod/controllers/PaymentController.php with the following contents.
<?php
// app/code/local/Envato/Custompaymentmethod/controllers/PaymentController.php
class Envato_Custompaymentmethod_PaymentController extends Mage_Core_Controller_Front_Action
{
public function gatewayAction()
{
if ($this->getRequest()->get("orderId"))
{
$arr_querystring = array(
'flag' => 1,
'orderId' => $this->getRequest()->get("orderId")
);
Mage_Core_Controller_Varien_Action::_redirect('custompaymentmethod/payment/response', array('_secure' => false, '_query'=> $arr_querystring));
}
}
public function redirectAction()
{
$this->loadLayout();
$block = $this->getLayout()->createBlock('Mage_Core_Block_Template','custompaymentmethod',array('template' => 'custompaymentmethod/redirect.phtml'));
$this->getLayout()->getBlock('content')->append($block);
$this->renderLayout();
}
public function responseAction()
{
if ($this->getRequest()->get("flag") == "1" && $this->getRequest()->get("orderId"))
{
$orderId = $this->getRequest()->get("orderId");
$order = Mage::getModel('sales/order')->loadByIncrementId($orderId);
$order->setState(Mage_Sales_Model_Order::STATE_PAYMENT_REVIEW, true, 'Payment Success.');
$order->save();
Mage::getSingleton('checkout/session')->unsQuoteId();
Mage_Core_Controller_Varien_Action::_redirect('checkout/onepage/success', array('_secure'=> false));
}
else
{
Mage_Core_Controller_Varien_Action::_redirect('checkout/onepage/error', array('_secure'=> false));
}
}
}
Now before I explain further, let's define the associated template file to make things clearer. Let's create app/design/frontend/base/default/template/custompaymentmethod/redirect.phtml with the following contents.
<?php
$order = new Mage_Sales_Model_Order();
$orderId = Mage::getSingleton('checkout/session')->getLastRealOrderId();
$order->loadByIncrementId($orderId);
?>
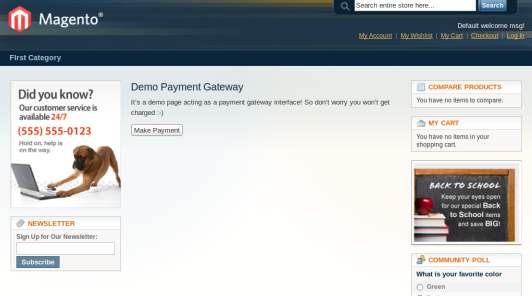
<h2><?php echo $this->__('Demo Payment Gateway') ?></h2>
<p>It's a demo page acting as a payment gateway interface! So don't worry you won't get charged :-)</p>
<form name="custompaymentmethod" method="post" action="<?php echo Mage::helper('custompaymentmethod')->getPaymentGatewayUrl(); ?>">
<input type="hidden" name="orderId" value="<?php echo $orderId; ?>">
<input type="submit" value="<?php echo $this->__('Make Payment') ?>" />
</form>
So, we've finished defining all the files. Now let's try to understand the complete flow. Recall that in the second part of this series, we mentioned that when a user clicks on the Place Order button, Magento will redirect him or her to the URL which we defined in a getOrderPlaceRedirectUrl method in the model file Paymentmethod.php. In that method, we defined custompaymentmethod/payment/redirect as the URL of our demo payment gateway.
Now, you can see that in the above controller file, we've defined a redirect method that simply creates a block with the custompaymentmethod/redirect.phtml template and outputs it. We've also defined custompaymentmethod/redirect.phtml, so let's see how it looks when a user clicks on the Place Order button and moves to the next page.

So as you can see, redirect.phtml acts as a demo payment gateway page, asking the user to make a "dummy" payment! Now, when the user clicks on the Make Payment button, he or she will be redirected to the custompaymentmethod/payment/gateway URL for further payment processing. It's because we've provided that URL in the action attribute of the form defined in custompaymentmethod/redirect.phtml.
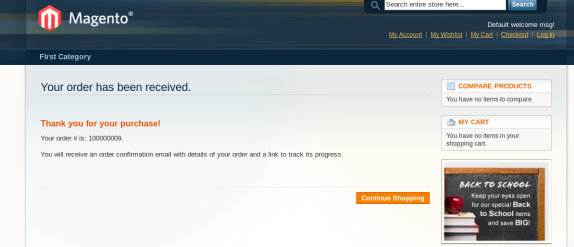
Now in the gateway method, we check whether orderId is available or not, and if it's available we redirect the user to custompaymentmethod/payment/response to update the related order status. In the response method, we do certain "security checks" and based on that we update the status of an order to STATE_PAYMENT_REVIEW with a "Payment Success" message. Finally, the user is redirected to the checkout/onepage/success page, which is the payment success page of Magento!

In real time, the redirectAction and gatewayAction actions take place at the payment gateway end to process the secure payment. Of course, it's a very simple demonstration of the payment process, but I'm sure it'll give you a hint about the generic payment process flow.
Conclusion
In this series, we've discussed how to implement a complete custom payment extension throughout the three different parts. I'm sure it'll give you an insight into the world of payment methods in Magento! Go ahead and make an extension to see your favorite payment gateway on Magento if it's already not available. Comments and queries are always welcome!


Comments