If you've been following this series, you will now have the beginnings of a plugin for your widget. You'll have created the class to code your widget and added the function to register it.
In this tutorial I'll show you how to create the constructor function, which is one of the functions inside your class.
You can find the rest of this series in five parts:
- Introduction to widgets and the Widgets API
- Coding and registering your widget
- Constructing your widget
- Building the form for your widget
- Displaying your widget in the correct widget area
What You'll Need
To follow this tutorial, you'll need:
- A development installation of WordPress
- A code editor
- The code from the previous tutorial on coding and registering your widget.
Creating Your Constructor Function
In this tutorial you'll populate the __construct() function which you created inside your Tutsplus_List_Pages_Widget class.
Open your plugin file and find the constructor function. Edit it so it reads as follows:
function __construct() {
parent::__construct(
// base ID of the widget
'tutsplus_list_pages_widget',
// name of the widget
__('List Related Pages', 'tutsplus' ),
// widget options
array (
'description' => __( 'Identifies where the current page is in the site structure and displays a list of pages in the same section of the site. Only works on Pages.', 'tutsplus' )
)
);
}
This defines the parameters to create your widget. They are:
- the unique ID of the widget
- the name of the widget as seen on the Widgets screen
- an array of options including the description, which is displayed on the Widgets screen. This needs to explain to users what the widget will do.
Now save your plugin file.
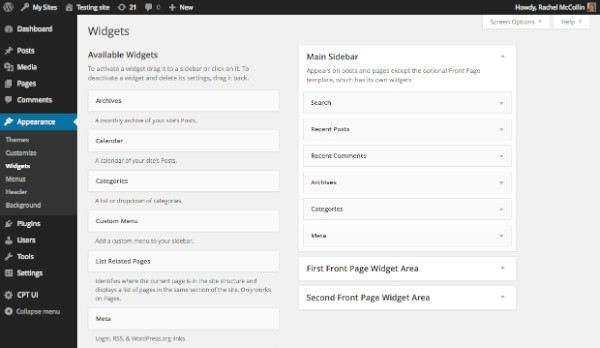
You'll now find that if you activate the plugin and look at the Widgets screen, your widget will be displayed. It won't work yet as you haven't created the form or any output for it, but it is there:

Summary
You've now created the constructor function for your widget, which takes you a step closer to having a working widget. In the next tutorial I'll show you how to create the form for your widget which will be displayed on the Widgets screen.


Comments