In the previous article, we completed configuring the Page Cache settings. In this article, we continue with the setup of W3 Total Cache by looking at setting for General, HTML & XML, JS, CSS and Advanced Settings all of which are located in the General menu.
Let's see what W3TC has to offer.
Minify
Code minification is the removal of unnecessary characters from source code. Mini, when used as a prefix, means small. Thus, the goal of minification is to make source code "smaller" in order to improve performance.
First of all, click the Minify inside the Performance menu item located in the Dashboard's menu:

General
Let's take a look at each of the settings offered in the General menu.
1. Rewrite URL Structure

It is a good practice to rewrite the URL structure for embedding CSS and JavaScript. Using query string variables on resources like this tend to reuse in increased page load times, so enable this option.
2. Disable Minification for Logged in Users

As the option suggests, if you enable this setting then authenticated users will not receive minified pages. I normally recommend not enabling this option. The behavior should be the same for users who are both logged in and logged out of the site.
3. Minify Error Notification

You can use this option to receive email notifications whenever there an error occurs in the minification process.
At this point, save the settings.
HTML & XML
The settings of the HTML & XML menu are as follows:
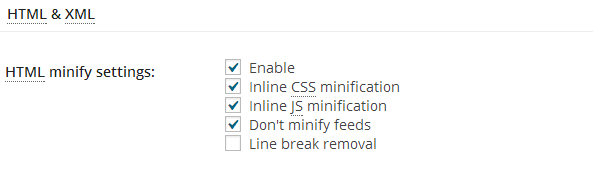
1. HTML Minify Settings

In this part of the plugin, we need to enable minification of HTML, CSS, and JavaScript. We won't worry about minifying feeds nor will be enable the the option to remove line breaks.
If you start experiencing problems with the style or behavior of your page, you can start debugging it by disabling both the CSS and the JavaScript options.
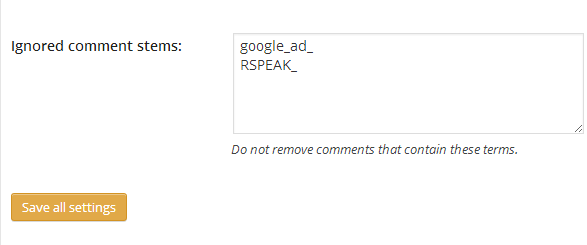
2. Ignored Comment Stems

The minification process removes all the code comments tin order to reduce the page size. At the same time, you don't really want to do that with things like the Google AdSense comments. By default, W3TC offers these prefixes for us so that they are never removed from the code. You can keep the section as-is or include additional comments.
Once again, save the settings.
JavaScript
Let's move on to the JavaScript menu.
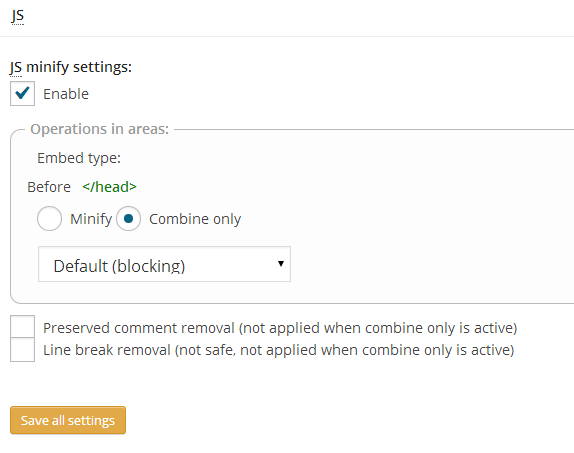
1. JavaScript Minification Settings

Make sure that these settings are updated with a great deal of testing. When minified, JavaScript can result in odd behavior when it's minified.
- Optimal Settings: Based on my experience with different servers and clients, I recommend using what you see in the screenshot above: Enable JavaScript minification, enable the Combine only option, and keep the behavior set as Default (blocking). If you still experience issues with the site's behavior, you can disable these settings.
-
Extreme Settings: Using Minify instead of Combine only will minify the JavaScript which, in turn, can result in erratic behavior. This is also the case when you choose any non-blocking JavaScript method from the
selectelement. You may also opt to enable these settings for a segment of your users (that is, perform A/B testing) in order to determine what performs the best.
One again, save the settings.
CSS
Now let's take a look at the settings for our stylesheets.
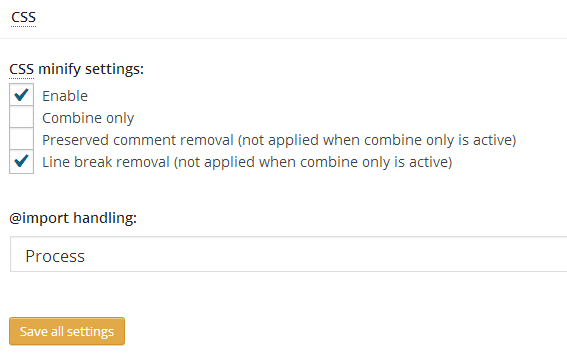
CSS Minify Settings & @import Handling

First, enable CSS minification. Next, enable the option for line break removal In contrast to JavaScript, CSS isn't as likely to be affected by removing whitespace. Secondly, choose Process for @import handling.
If you know a little about CSS, then you know that @import is used to import another CSS file into one. This method is tends to slow down the page load. To improve efficiency, W3TC processes the @import handle and creates a single CSS file from that.
Once again, save your settings.
Advanced
Finally, let's take a look at the Advanced settings.
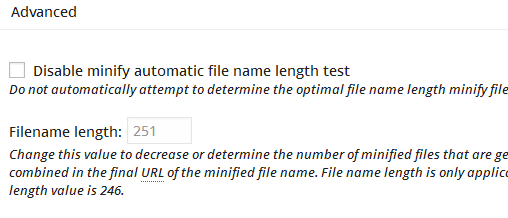
File Name Length Test & File Name Length

I recommend that you disable this setting. When the minification process in W3TC combines multiple files into a single file, it uses this area to define the filename length. Don't change anything here, until unless you know what you are doing.
Update External Files

In this setting, specify the interval between the downloading and updating of files in the in the minify cache. I recommend using the default 24-hours option (which is 86400 seconds).
Garbage Collection Interval

If you're caching data to disk, this is where you specify how frequently expired cache data is removed. For busy sites, a lower value is best. If you don't have a default value, then 864000 is a good settings.
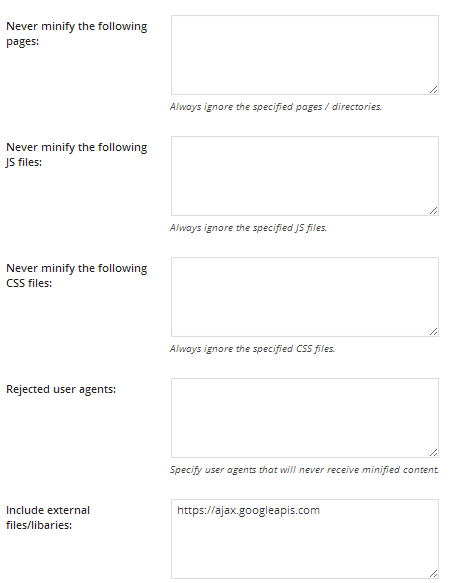
Other Advance Settings

Since we've set auto-mode for minification, this area helps us to control certain pages, user agents, and files, that we want to remove from minification.
- Never minify the following pages: The specified pages mentioned here will not be minified.
-
Never minify the following JS files: The specified JavaScript files will not be minified.
-
Never minify the following CSS files: The specified CSS files will not be minified.
-
Rejected user agents: Specify the user agents that should not receive the normal, unminified content
-
Include external files/libaries: All of the external files that should be minified are specified here.
Save the settings one more time.
Conclusion
That's it for the advanced settings. If you have chosen auto mode for minification, then your minification settings for W3TC end here.
If you have any questions, let me know using the form below.


Comments