At this point, we have configured the General Settings of the W3 Total Cache plugin. Let's move on to the advance settings portion of this plugin.
First, we are going to take care of Advance Page Cache settings. My approach in these settings will include an explanation as well as a verdict on the settings both of which I aim to keep as easy as possible for a beginner to understand.
Advance Page Cache
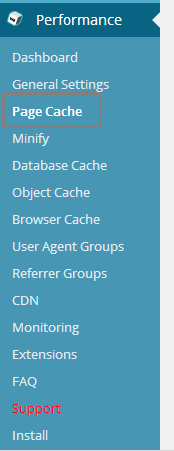
When completed with General Settings, click on Page Cache in the left menu and you will land at the Advance Page Cache settings.

At this point, we're going to take a step-by-step look at what todo when configuring the Page Cache.
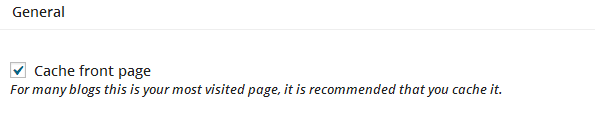
Caching the Front Page

You should enable this check box. The homepage is the most visited page in almost all websites. This setting will cache the elements on the homepage so that it can reduce the major resource consumption of server which in turn will increase the page speed of your site.
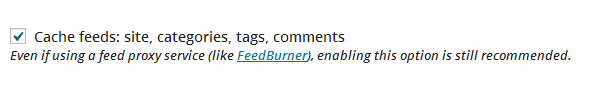
Cache the Feeds

Feed creation in case of WordPress takes a good deal of server resources. Furthermore, if your site has a fair amount of traffic, users and feed aggregators tend to query the feeds quite a lot if your site.
Caching the feeds will help you create a static version of them. Which in turn will help in lesser resource expense.
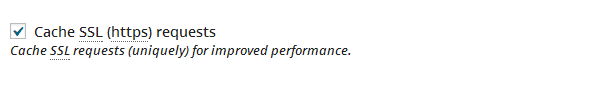
Cache HTTPS Requests

Most of the time, you don't have SSL installed but leaving this option enabled is still recommended.
Cache URIs With Query String Variables

This option can be a tricky one. To be honest, I don't use it in most cases. If you have a custom query string structure, caching it can lead to some strange issues. For example, I had a site where I was listing a specific user role through querying the user ID.
With this option enabled I had to remove the page cache again and again to view the update. In most cases, I recommend not enabling this option.
Caching 404 Pages

Again, another option I recommend to leave unchecked is for caching 404 pages. If you want to rank better at Google you need to have nearly no 404 pages in your site. A 404 page should be addressed right away.
So, when there is a smaller amount of 404 pages, caching them doesn't really make sense. Secondly, if the disk enhanced method of disk caching is used, 404 pages will be returned with a 200 response code.
Use at your own risk, but leave it unchecked.
Cache Requests Only for domain.com Site Address

Enable this option if it's not already enabled. The reason is quite obvious: You only need to cache the pages of your own domain name.
Don't Cache Pages for Logged in Users

If you are using WordPress as a simple blogging tool and there is no membership structure involved then it is recommended to enable this option.
If your site has a membership structure such as a learning management system where one has to login to view a course or any other kind of system in which people have to login before viewing your site, you need to disable this option.
Don't Cache Pages for Following User Roles

Here, you can enable this option and select the user role for which you don't want to cache the pages of your site.
You will find a lot of people recommending to check mark this option for Administrator role so that you don't have to remove the page cache each time, but I like to think it is a good practice to keep it disabled so that even administrators can experience the site in the same manner as the public or any other user role does. This may some day help in debugging a bug in page caching.
But really, the choice is yours here.
Save the settings now.
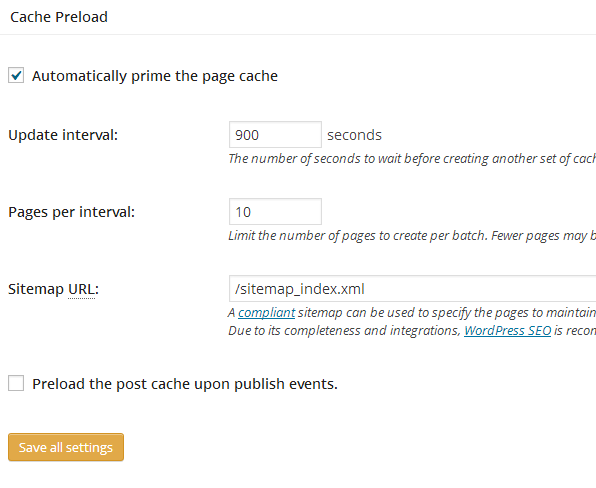
Cache Preload

Cache preload is a really awesome feature of W3TC: It caches the pages after a certain length of time defined by these settings, so that not even the first user has to wait on an uncached page.
Do remember to add your sitemap URL here to cache it. I recommend using WordPress SEO by Yoast for generating a sitemap.
Save the settings here.
In The Next Article...
In the next article, we will take care of Purge Policy and some more advance settings relevant to Page Cache, but in the mean time, please leave any comments and/or questions that you may have about this particular aspect of W3TC.


Comments