
This tutorial is part of the Building Your Startup With PHP series on Envato Tuts+. In this series, I'm guiding you through launching a startup from concept to reality using my Meeting Planner app as a real-life example. Every step along the way, I'll release the Meeting Planner code as open-source examples you can learn from. I'll also address startup-related business issues as they arise.
Introduction
In today's tutorial, I'll guide you through the initial set of comprehensive changes to the meeting scheduling interface. My goal was to use Ajax to make all of the common scheduling activities possible without any page refresh. Some aspects of this turned out to be simple and others quite complicated. In this episode, I'll focus on the straightforward parts: how to basically construct Ajax UX requests in your PHP-based Yii application.
In part two, I'll cover the more difficult stuff—debugging Ajax and re-initializing Bootstrap widgets after the initial page load. I'll also share how I used Google's Chrome browser developer console to help me identify broken code.
Frankly, while the initial updates went well, I ran into so many roadblocks and difficulties that there were moments where I thought I might have to give up on the goal for the beta release.
Oddly, there would be code paths that seemed to get me close to completion and then hit an insurmountable roadblock—and I'd have to start over with a new approach. Ultimately, I was able to successfully complete full scheduling via Ajax for the beta release.
Follow along today as I guide you through the core part of the work.
If you haven't tried out Meeting Planner yet, go ahead and schedule your first meeting with the new interactive capabilities. I do participate in the comment threads below, so tell me what you think! You can also reach me on Twitter @reifman. I'm especially interested if you want to suggest new features or topics for future tutorials.
As a reminder, all of the code for Meeting Planner is written in the Yii2 Framework for PHP. If you'd like to learn more about Yii2, check out our parallel series Programming With Yii2.
Streamlining the Scheduling UX
My main goal for this stage of the product was to implement all the key scheduling features with Ajax and to eliminate the page refreshes currently required for editing the subject, adding participants, adding date times and places and notes.
Background
As I'd built some Ajax into the site earlier, I had some ideas what would go well and what would be difficult.
Join me as I walk through the beginning elements of ajaxifying scheduling.
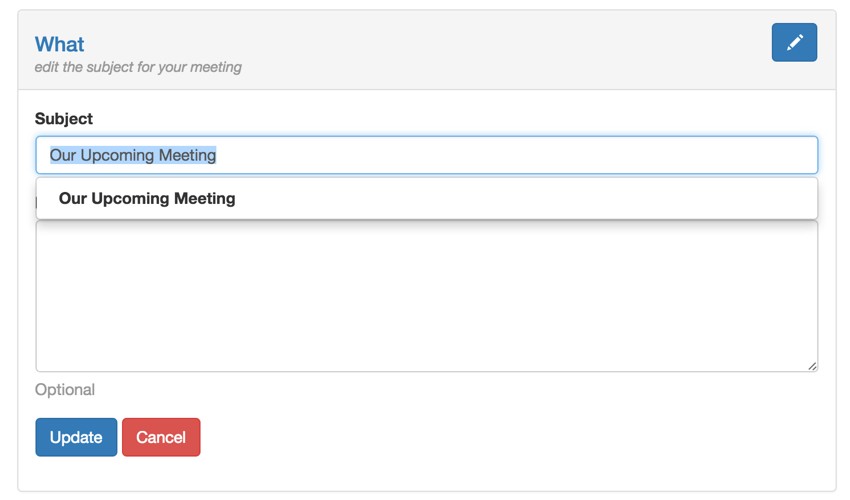
Editing the Meeting Subject

I began with editing the meeting subject panel because it consists of a couple of static fields, one input and one textarea. However, the subject field does use a jQuery Typeahead widget. Widgets can complicate things because you need to be able to initialize them with Ajax in mind.
In this case, I preload the form hidden and load the widget library along with it. There's no real complexity to it. In the next episode, you'll see that the Bootstrap Switch widget on the date time and place panels makes this much harder.
Preloading All the JavaScript
So, to simplify ajaxifying each scheduling panel (participants, subject, date times, places and notes), I'd load them up front and expand the initial contents of meeting.js.
I also expanded the MeetingAsset.php definition to include more JavaScript:
<?php
namespace frontend\assets;
use yii\web\AssetBundle;
class MeetingAsset extends AssetBundle
{
public $basePath = '@webroot';
public $baseUrl = '@web';
public $css = [
'css/bootstrap-combobox.css',
];
public $js = [
'js/meeting.js',
'js/meeting_time.js',
'js/jstz.min.js',
'js/bootstrap-combobox.js',
'js/create_place.js',
];
public $depends = [
'yii\web\YiiAsset',
'yii\bootstrap\BootstrapAsset',
];
}
MeetingAsset is loaded by the Meeting view.php file:
<?php use yii\helpers\BaseHtml; use yii\helpers\Html; use yii\widgets\DetailView; use yii\widgets\ListView; use common\components\MiscHelpers; use frontend\assets\MeetingAsset; MeetingAsset::register($this);
Loading the Subject Panel
The subject and meeting details are part of the _panel_what.php partial. Below, I set it up to be hidden on load within #editWhat:
<?php
if ($model->has_subject || $model->subject == \frontend\models\Meeting::DEFAULT_SUBJECT) {
?>
<div id="collapseWhat" class="panel-collapse collapse in" role="tabpanel" aria-labelledby="headingWhat">
<div class="panel-body">
<div id="showWhat">
<?php if (empty($model->message)) {
echo Html::encode($this->title);
// note: required because couldn't prevent extra space
} else {
echo Html::encode($this->title).': '.Html::encode($model->message).' ';
} ?>
</div>
<div id="editWhat" class="hidden">
<?= $this->render('_form', [
'model' => $model,
'subjects' => $model->defaultSubjectList(),
]) ?>
</div>
</div>
</div>
<?php
} else {
?>
I hooked the edit button (with pencil icon) in _panel_what.php to call a JavaScript showWhat() toggle function to show or hide the editing form. Here's that code:
<?php
if ($model->isOrganizer() && $model->status <= Meeting::STATUS_CONFIRMED) {
//['update', 'id' => $model->id]
echo Html::a('', 'javascript:void(0);', ['class' => 'btn btn-primary glyphicon glyphicon-pencil',
'title'=>'Edit','onclick'=>'showWhat();']);
}
?>
The showWhat() function from meeting.js is shown below:
// show the message at top of what subject panel
function showWhat() {
if ($('#showWhat').hasClass( "hidden")) {
$('#showWhat').removeClass("hidden");
$('#editWhat').addClass("hidden");
}else {
$('#showWhat').addClass("hidden");
$('#editWhat').removeClass("hidden");
$('#meeting-subject').select();
}
};
function cancelWhat() {
showWhat();
}
Here's the top part of /frontend/views/meeting/_form.php that it hides and shows. This is where the input and textarea fields appear:
<?php
use yii\helpers\Html;
use yii\widgets\ActiveForm;
use \kartik\typeahead\TypeaheadBasic;
use common\components\MiscHelpers;
/* @var $this yii\web\View */
/* @var $model frontend\models\Meeting */
/* @var $form yii\widgets\ActiveForm */
?>
<div class="meeting-form">
<?php $form = ActiveForm::begin(); ?>
<div class="row">
<div class="col-md-6">
<?php
echo $form->field($model, 'subject')->widget(TypeaheadBasic::classname(), [
'data' => $subjects,
'options' => ['placeholder' => Yii::t('frontend','what\'s the subject of this meeting?'),
'id'=>'meeting-subject',
//'class'=>'input-large form-control'
],
'pluginOptions' => ['highlight'=>true],
]);
?>
</div>
</div>
Updating the Subject and Meeting Details via Ajax
When the user updates the meeting form, the following Ajax is called:
// meeting subject panel
function updateWhat(id) {
// ajax submit subject and message
$.ajax({
url: $('#url_prefix').val()+'/meeting/updatewhat',
data: {id: id,
subject: $('#meeting-subject').val(),
message: $('#meeting-message').val()
},
success: function(data) {
$('#showWhat').text($('#meeting-subject').val());
showWhat();
}
});
}
The function actionUpdatewhat is within MeetingController.php:
public function actionUpdatewhat($id,$subject='',$message='') {
Yii::$app->response->format = \yii\web\Response::FORMAT_JSON;
if (!Meeting::isAttendee($id,Yii::$app->user->getId())) {
return false;
}
$m=Meeting::findOne($id);
$m->subject = $subject;
$m->message = $message;
$m->update();
return true;
}
Notice Yii::$app->response->format = \yii\web\Response::FORMAT_JSON; which configures a Yii method to return JSON, not HTML.
Also, the Meeting:isAttendee() function is an authentication check to make sure the logged-in user is an attendee before updating the meeting's data.
What Have I Learned So Far
As you can see, it takes quite a bit of code to ajaxify all these pieces.
One of the challenges is being a human trying to switch between so many files at the same time and two different languages. PHP and JavaScript have different ways of doing things. For example, concatenating strings is done with a period in PHP and a plus sign in JavaScript. Switching rapidly between languages occasionally trying to construct query parameter strings can lead to errors.
There's also the need for intensive security checks within my PHP-based Ajax functions. In today's tutorial, you see the beginning of this, but I will have to add more thorough checks before making the code fully live.
And finally, as I went, I attempted to reuse notations and structural approaches so that all the code had a similar composition and terminology to it—despite working with different data elements.
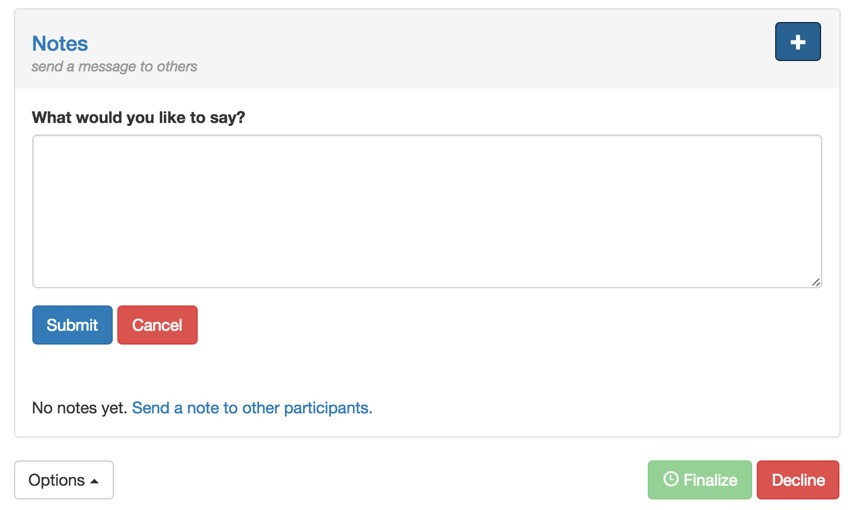
Sending Meeting Notes

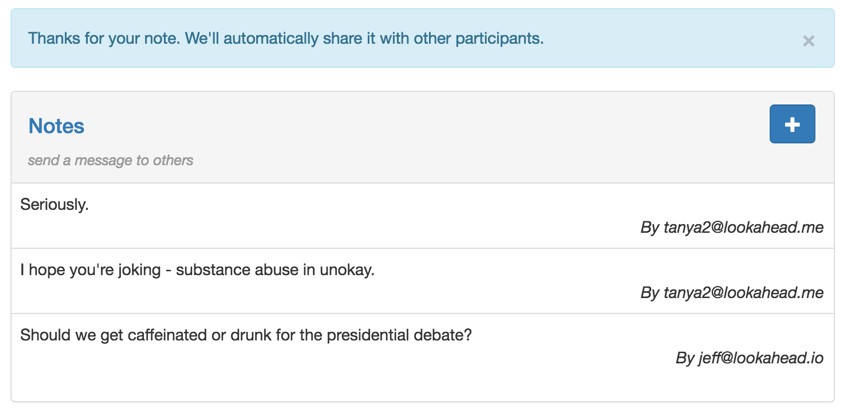
Meeting notes are also static textarea fields. However, there can be an ongoing thread of notes that need to be updated on the page when one is added (e.g. not just a single meeting subject). And it's important to tell the user that we'll notify participants about the note.
For example, I've eliminated the submit button UX in scheduling so that planning is fast and efficient. New Meeting Planner users are often confused by this so I've added alerts to let them know we'll take care of it.

Coding the Notes via Ajax
First, there's the _panel.php for the Meeting note. I pre-build hidden error alerts that can be displayed via jQuery as needed. I plan to simplify and standardize this in the future, including making it easier to use localization for the messages.
In the example below, both noteMessage1 and noteMessage2 are loaded as hidden.
<?php
use yii\helpers\Html;
use yii\bootstrap\Collapse;
?>
<div id="noteMessage" class="alert-info alert fade in hidden">
<button type="button" class="close" data-dismiss="alert" aria-hidden="true">×</button>
<span id="noteMessage1">
<?= Yii::t('frontend',"Thanks for your note. We'll automatically share it with other participants.")?></span>
<span id="noteMessage2">
<?= Yii::t('frontend','Please be sure to type a note.')?></span>
</div>
<div class="panel panel-default">
<!-- Default panel contents -->
<div class="panel-heading" role="tab" id="headingNote" >
<div class="row">
<div class="col-lg-10 col-md-10 col-xs-10"><h4 class="meeting-view">
<a role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseNote" aria-expanded="true" aria-controls="collapseNote"><?= Yii::t('frontend','Notes') ?></a></h4>
<span class="hint-text"><?= Yii::t('frontend','send a message to others') ?></span>
</div>
<div class="col-lg-2 col-md-2 col-xs-2" >
<div style="float:right;">
<?= Html::a('', 'javascript:void(0);',
['class' => 'btn btn-primary glyphicon glyphicon-plus',
'title'=>'Edit','onclick'=>'showNote();']); ?>
</div>
</div>
</div>
</div>
<div id="collapseNote" class="panel-collapse collapse in" role="tabpanel" aria-labelledby="headingNote">
<div class="panel-body nopadding">
<div id="editNote" class="hidden">
<?= $this->render('_form', [
'model' => $model,
]) ?>
</div>
</div>
<div id ="noteThread" class="nopadding">
<?= $this->render('_thread', [
'model' => $model,
'noteProvider'=>$noteProvider,
]) ?>
</div>
</div>
</div>
Here's the jQuery that looks for a blank note, displays an appropriate error or submits the content via Ajax to request a note thread update, and displays a success alert:
function updateNote(id) {
note = $('#meeting-note').val();
if (note =='') {
displayAlert('noteMessage','noteMessage2');
return false;
}
// ajax submit subject and message
$.ajax({
url: $('#url_prefix').val()+'/meeting-note/updatenote',
data: {id: id,
note: note},
success: function(data) {
$('#editNote').addClass("hidden");
$('#meeting-note').val('');
updateNoteThread(id);
displayAlert('noteMessage','noteMessage1');
return true;
}
// to do - error display flash
});
}
function updateNoteThread(id) {
// ajax submit subject and message
$.ajax({
url: $('#url_prefix').val()+'/meeting-note/updatethread',
data: {id: id},
type: 'GET',
success: function(data){
$('#noteThread').html(data); // data['responseText']
},
error: function(error){
}
});
}
One of the to-dos up there is for handling errors in Ajax. It's not easy to do this and requires a fairly detailed architecture everywhere to support this—for now, I've gone on ahead without handling this kind of error.
Here's the displayAlert() JavaScript function that I reused and built upon for all the various panels and their alert messages:
function displayAlert(alert_id,msg_id) {
// which alert box i.e. which panel alert
switch (alert_id) {
case 'noteMessage':
// which msg to display
switch (msg_id) {
case 'noteMessage1':
$('#noteMessage1').removeClass('hidden'); // will share the note
$('#noteMessage2').addClass('hidden');
$('#noteMessage').removeClass('hidden').addClass('alert-info').removeClass('alert-danger');
break;
case 'noteMessage2':
$('#noteMessage1').addClass('hidden');
$('#noteMessage2').removeClass('hidden'); // no note
$('#noteMessage').removeClass('hidden').removeClass('alert-info').addClass('alert-danger');
break;
}
break;
case 'participantMessage':
// which msg to display
$('#participantMessageTell').addClass('hidden'); // will share the note
$('#participantMessageError').addClass('hidden');
$('#participantMessageOnlyOne').addClass("hidden");
$('#participantMessageNoEmail').addClass("hidden");
switch (msg_id) {
case 'participantMessageTell':
$('#participantMessageTell').removeClass('hidden'); // will share the note
$('#participantMessage').removeClass('hidden').addClass('alert-info').removeClass('alert-danger');
break;
case 'participantMessageError':
$('#participantMessageError').removeClass("hidden");
$('#participantMessage').removeClass("hidden").removeClass('alert-info').addClass('alert-danger');
break;
case 'participantMessageNoEmail':
$('#participantMessageNoEmail').removeClass("hidden");
$('#participantMessage').removeClass("hidden").removeClass('alert-info').addClass('alert-danger');
break;
case 'participantMessageOnlyOne':
$('#participantMessageOnlyOne').removeClass("hidden");
$('#participantMessage').removeClass("hidden").removeClass('alert-info').addClass('alert-danger');
break;
}
break;
case 'placeMessage':
// which msg to display
$('#placeMsg1').addClass('hidden'); // will share the note
$('#placeMsg2').addClass('hidden'); // will share the note
$('#placeMsg3').addClass('hidden'); // will share the note
switch (msg_id) {
case 'placeMsg1':
$('#placeMsg1').removeClass('hidden'); // will share the note
$('#placeMessage').removeClass('hidden').addClass('alert-info').removeClass('alert-danger');
break;
case 'placeMsg2':
$('#placeMsg2').removeClass('hidden'); // will share the note
$('#placeMessage').removeClass('hidden').removeClass('alert-info').addClass('alert-danger');
break;
}
break;
case 'timeMessage':
// which msg to display
$('#timeMsg1').addClass('hidden'); // will share the note
$('#timeMsg2').addClass('hidden'); // will share the note
//$('#timeMsg3').addClass('hidden'); // will share the note
switch (msg_id) {
case 'timeMsg1':
$('#timeMsg1').removeClass('hidden'); // will share the note
$('#timeMessage').removeClass('hidden').addClass('alert-info').removeClass('alert-danger');
break;
case 'timeMsg2':
$('#timeMsg2').removeClass('hidden'); // will share the note
$('#timeMessage').removeClass('hidden').removeClass('alert-info').addClass('alert-danger');
break;
}
break;
}
}
Updating the Thread of Notes
When a user submits a new note, MeetingNoteController.php actionUpdatethread() is called via Ajax. Here's the PHP:
public function actionUpdatethread($id) {
Yii::$app->response->format = \yii\web\Response::FORMAT_JSON;
$m=Meeting::findOne($id);
$noteProvider = new ActiveDataProvider([
'query' => MeetingNote::find()->where(['meeting_id'=>$id]),
'sort'=> ['defaultOrder' => ['created_at'=>SORT_DESC]],
]);
$result = $this->renderPartial('_thread', [
'model' =>$m,
'noteProvider' => $noteProvider,
]);
return $result;
}
I experimented at times with simply returning the latest item of content (i.e. the newest note) and inserting above the prior items. However, this proved troublesome, especially with date times and places which show up in table rows.
For now, I replace the entire updated thread of content and replace the full panel via Ajax. Here's the _thread.php partial that loads all the notes, including the new one:
<?php
use yii\widgets\ListView;
use yii\helpers\Html;
if ($timeProvider->count>0):
?>
<table class="table">
<?= ListView::widget([
'dataProvider' => $timeProvider,
'layout' => '{items}',
'itemView' => '_list',
]) ?>
</table>
<?php endif; ?>
I hope that's enough to study and try out for today.
I literally spent about five to seven long coding days including an all-nighter to complete all the code behind both this episode and the upcoming one. I hadn't pulled an all-nighter in years. Still, the results have been inspiring.
So, What's Next?
I hope it's been helpful to see the basics of Ajax development for Yii and PHP. I certainly learned a lot through this process, and the changes have made scheduling meetings incredibly faster and easier than before.
In the next episode, I'll cover the remaining features adding date times and places and using the Google Chrome Browser debugging tools to assist me.
While you're waiting for the next episode, schedule your first meeting and try out the Ajax scheduling features. Also, I'd appreciate it if you share your experience below in the comments, and I'm always interested in your suggestions. You can also reach me on Twitter @reifman directly.
The Meeting Planner preview release is now live. It's okay now to share it with your friends and colleagues to use.
Finally, I'm beginning to experiment with WeFunder based on the implementation of the SEC's new crowdfunding rules. You can follow our profile there if you'd like. I will also write more about this in a future tutorial.
Watch for upcoming tutorials in the Building Your Startup With PHP series.


Comments