In my previous post of this series, I started building a welcome page for a WordPress plugin. I discussed the plugin architecture and how it functions. Then I wrote the code for its base and initializer files where we added the code blocks for adding and deleting a transient based on plugin activation and deactivation.
In this final article, I'll discuss the remaining plugin files along with the plugin's practical implementation. Towards the end of this article, you'll be acutely aware of the process of coding your first welcome page for a WordPress plugin.
Logic for Welcome Page Redirection
The welcome-init.php file defines all the relevant code which initializes the process for our welcome page. It began with adding and deleting the transients via the set_transient() (on plugin activation) and delete_transient() functions (on plugin deactivation).
Having said that, now we need a way to redirect the user to our welcome page. To manage the plugin logic, I created a separate file named welcome-logic.php.
Let's review the code for this file.
<?php
/**
* Welcome Logic
*
* @since 1.0.0
* @package WPW
*/
if ( ! defined( 'WPINC' ) ) {
die;
}
/**
* Welcome page redirect.
*
* Only happens once and if the site is not a network or multisite.
*
* @since 1.0.0
*/
function wpw_safe_welcome_redirect() {
// Bail if no activation redirect transient is present.
if ( ! get_transient( '_welcome_redirect_wpw' ) ) {
return;
}
// Delete the redirect transient.
delete_transient( '_welcome_redirect_wpw' );
// Bail if activating from network or bulk sites.
if ( is_network_admin() || isset( $_GET['activate-multi'] ) ) {
return;
}
// Redirect to Welcome Page.
// Redirects to `your-domain.com/wp-admin/plugin.php?page=wpw_welcome_page`.
wp_safe_redirect( add_query_arg( array( 'page' => 'wpw_welcome_page' ), admin_url( 'plugins.php' ) ) );
}
add_action( 'admin_init', 'wpw_safe_welcome_redirect' );
So, as you know by now, I like to follow the WordPress coding and documentation standards, which is why there is a lot of documentation in there, while some of it was added for your understanding.
There is a file header DocBlock which is used to give an overview of what is contained in the file. The code begins with an ABSPATH check, which terminates the plugin operation if someone tries to access the plugin file directly. After that, I wrote the code routine for a safe redirect.
I then defined a function named wpw_safe_welcome_redirect() to handle safe redirect to the welcome page. Inside it, I performed a few if checks which monitor the redirect method. If you've gone through the previous articles, then you know that I defined the _welcome_redirect_wpw transient and set its value to true. I'll use the same key to perform these checks. To get a better understanding of the code, you must go through the previous article in detail.
Let's get started with what's happing in the wpw_safe_welcome_redirect() function.
Step #1: Bail if No Redirect Transient Is Present
I checked if there exists an activation redirect transient, i.e. _welcome_redirect_wpw transient, via the get_transient() function. This function is used to get the value of a transient. If the transient does not exist, does not have a value, or has expired, then the return value will be false.
So, if the value retrieved is not equal to true, then we don't need to redirect the user to a welcome page. If the retrieved value is true and the activation redirect transient is present, then let's move forward.
Step #2: Delete the Redirect Transient
If the transient _welcome_redirect_wpw returns true, that means two things: first that it is present in the database, and second that we have not redirected the user to the welcome page. So let's delete this transient and redirect the user to our welcome page.
Step #3: Bail if Activating From Network or Bulk Sites
Then we have another check statement which confirms that a safe welcome page redirect happens only for a site which is not a network or a multi-site. We don't want the welcome page redirection if the plugin is being activated from a network.
Step #4: Safe Redirect to the Welcome Page
Finally, after all these checks, I redirected the user to our welcome page. The wp_safe_redirect( $location ) function performs a local redirect and tells the server about the $location to redirect the user.
To define the location, I used the add_query_arg() function which retrieves a modified URL query string. It takes up an associative array which has a key-value pair along with the location URL.
In this case, I'm creating a key called page with a value wpw_welcome_page and redirecting it to the plugins.php file via the admin_url() function. This means that I am redirecting the user to a custom page inside the Plugins menu, and the user will be redirected to the your-domain.com/wp-admin/plugin.php?page=wpw_welcome_page URL.
Next, I hooked the entire wpw_safe_welcome_redirect() function to the admin_init.
Adding the Welcome Page Sub-Menu
So far, I've defined the procedure for a safe redirect. The location is a page which exists inside the PLUGINS menu. But I haven't created the page yet. Now let's create a welcome page inside the Plugins menu.
The remaining code of the welcome-logic.php file is:
/**
* Adds welcome page sub menu.
*
* @since 1.0.0
*/
function wpw_welcome_page() {
global $wpw_sub_menu;
$wpw_sub_menu = add_submenu_page(
'plugins.php', // The slug name for the parent menu (or the file name of a standard WordPress admin page).
__( 'Welcome Page', 'wpw' ), // The text to be displayed in the title tags of the page when the menu is selected.
__( 'Welcome Page', 'wpw' ), // The text to be used for the menu.
'read', // The capability required for this menu to be displayed to the user.
'wpw_welcome_page', // The slug name to refer to this menu by (should be unique for this menu).
'wpw_welcome_page_content' // The function to be called to output the content for this page.
);
}
add_action( 'admin_menu', 'wpw_welcome_page' );
/**
* Welcome page content.
*
* @since 1.0.0
*/
function wpw_welcome_page_content() {
if ( file_exists( WPW_DIR . '/welcome/welcome-view.php') ) {
require_once( WPW_DIR . '/welcome/welcome-view.php' );
}
}
To add the sub-menu, I created a wpw_welcome_page() function, inside which I called the add_submenu_page() function.
The add_submenu_page() function adds a page inside a menu. It takes a list of parameters:
- $parent_slug (Required): The slug or file name for the parent menu.
- $page_title (Required): The text to be displayed in the title tags of the page when the menu is selected.
- $menu_title (Required): The text to be used for the menu.
- $capability (Required): The capability required for this menu to be displayed to the user.
-
$menu_slug (Required): The slug name to refer to this menu by (should be unique for this menu). It is
wpw_welcome_page, the same that we defined during the safe redirection function. - $function (Optional): The callback function to be called to output the content for this page.
I defined the values of these parameters, and finally, I added the wpw_welcome_page() function as add_action to the admin_menu.
Now we need to handle the welcome page content, for which I created a wpw_welcome_page_content() function (this is the callback function for add_submenu_page()) which requires the welcome-view.php file.
You might have noticed that I created a global variable $wpw_sub_menu that contains the page screen ID for our new sub-menu page. We will use this in the next section.
Enqueue Custom Style.css
Right after all of this, I have enqueued a style.css file for custom styling the elements in our welcome page. Inside the code above, I set a global variable $wpw_sub_menu which contained the sub_menu page's screen ID.
We can check this screen ID while enqueueing our styles file to ensure that it is enqueued only when we are browsing the welcome page and not everywhere in the admin. That is what the following code is doing.
/**
* Enqueue Styles.
*
* @since 1.0.0
*/
function wpw_styles( $hook ) {
global $wpw_sub_menu;
// Add style to the welcome page only.
if ( $hook != $wpw_sub_menu ) {
return;
}
// Welcome page styles.
wp_enqueue_style(
'wpw_style',
WPW_URL . '/welcome/css/style.css',
array(),
WPW_VERSION,
'all'
);
}
// Enqueue the styles.
add_action( 'admin_enqueue_scripts', 'wpw_styles' );
The logic of our welcome page is complete. You can view the complete code for the welcome-logic.php file at GitHub.
Welcome Page View
Now that the logic of our welcome page is complete, you can actually test the plugin you created, and it will redirect you to the welcome page. The only thing left to do is to build the view of your welcome page. This could be anything you want, but I want to leave you with some boilerplate for obvious reasons.
The HTML and CSS part of the plugin resides inside the welcome-view.php file. Its code goes as follows:
<?php
/**
* Welcome Page View
*
* @since 1.0.0
* @package WPW
*/
if ( ! defined( 'WPINC' ) ) {
die;
}
?>
The file starts like a regular PHP file with a DocBlock and then the code for an ABSPATH check so that no one can access the file directly. After that, I created a variable for the plugin version and the path for our logo image.
CSS Styling
I have added a folder called css and a file called style.css inside it to create some custom styles for the welcome page. The code looks like the following. It's the code used to modify the extra class I added for our logo. (You can add it the way you like; I have just overridden the WP logo to keep things simple for the purpose of this tutorial.)
/* Logo */
.svg .wp-badge.welcome__logo {
background: url('../img/logo.png') center 24px no-repeat #0092f9;
background-size: contain;
color: #fff;
}
/* Responsive Youtube Video*/
.embed-container {
height: 0;
max-width: 100%;
overflow: hidden;
padding-bottom: 56.25%;
position: relative;
}
.embed-container iframe,
.embed-container object,
.embed-container embed {
top: 0;
height: 100%;
left: 0;
position: absolute;
width: 100%;
}
After that, there is the HTML part of our page. There is a video from YouTube embedded as a responsive video.
The HTML part of the welcome page is similar to that of the WordPress default welcome page. The benefit of that is we don't have to write a lot of CSS, and users are already familiar with the built-in format.
Plugins are extensions for WordPress. You can extend WordPress by creating a plugin, which is why I think that you must always use the default and built-in looks/styles to keep things more in line with the WordPress dashboard. Some plugins add colored icons and heavy background or whatnot, but at the end of the day they end up disturbing a smooth user experience.
I'm sure plugin developers are well versed with HTML programming. Here's the code anyway.
<div class="wrap about-wrap">
<h1><?php printf( __( 'WordPress Product %s', 'WPW' ), WPW_VERSION ); ?></h1>
<div class="about-text">
<?php printf( __( "WordPress Product's welcome page boilerplate for WordPress plugins.", 'WPW' ), WPW_VERSION ); ?>
</div>
<div class="wp-badge welcome__logo"></div>
<div class="feature-section one-col">
<h3><?php _e( 'Get Started', 'WPW' ); ?></h3>
<ul>
<li><strong><?php _e( 'Step #1:', 'WPW' ); ?></strong> <?php _e( 'Lorem ipsum dolor sit amet, consectetur adipiscing elit.', 'WPW' ); ?></li>
<li><strong><?php _e( 'Step #2:', 'WPW' ); ?></strong> <?php _e( 'Lorem ipsum dolor sit amet, consectetur adipiscing elit.', 'WPW' ); ?></li>
<li><strong><?php _e( 'Step #3:', 'WPW' ); ?></strong> <?php _e( 'Lorem ipsum dolor sit amet, consectetur adipiscing elit.', 'WPW' ); ?></li>
</ul>
</div>
<div class="feature-section one-col">
<h3><?php _e( 'What is Inside?', 'WPW' ); ?></h3>
<div class="headline-feature feature-video">
<div class='embed-container'>
<iframe src='https://www.youtube.com/embed/3RLE_vWJ73c' frameborder='0' allowfullscreen></iframe>
</div>
</div>
</div>
<div class="feature-section two-col">
<div class="col">
<img src="http://placehold.it/600x180/0092F9/fff?text=WELCOME" />
<h3><?php _e( 'Some Feature', 'WPW' ); ?></h3>
<p><?php _e( 'Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras sed sapien quam. Sed dapibus est id enim facilisis, at posuere turpis adipiscing. Quisque sit amet dui dui.', 'WPW' ); ?></p>
</div>
<div class="col">
<img src="http://placehold.it/600x180/0092F9/fff?text=WELCOME" />
<h3><?php _e( 'Some Feature', 'WPW' ); ?></h3>
<p><?php _e( 'Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras sed sapien quam. Sed dapibus est id enim facilisis, at posuere turpis adipiscing. Quisque sit amet dui dui.', 'WPW' ); ?></p>
</div>
</div>
<div class="feature-section two-col">
<div class="col">
<img src="http://placehold.it/600x180/0092F9/fff?text=WELCOME" />
<h3><?php _e( 'Some Feature', 'WPW' ); ?></h3>
<p><?php _e( 'Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras sed sapien quam. Sed dapibus est id enim facilisis, at posuere turpis adipiscing. Quisque sit amet dui dui.', 'WPW' ); ?></p>
</div>
<div class="col">
<img src="http://placehold.it/600x180/0092F9/fff?text=WELCOME" />
<h3><?php _e( 'Some Feature', 'WPW' ); ?></h3>
<p><?php _e( 'Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras sed sapien quam. Sed dapibus est id enim facilisis, at posuere turpis adipiscing. Quisque sit amet dui dui.', 'WPW' ); ?></p>
</div>
</div>
</div>
The code displays the following layout:
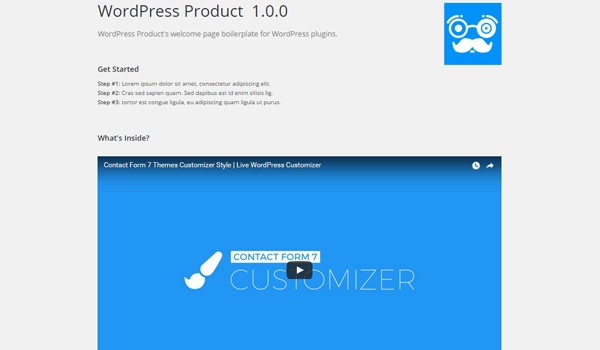
- plugin title, version, description, and logo
- a brief getting started tutorial in the form of steps
- a helping video tutorial via YouTube
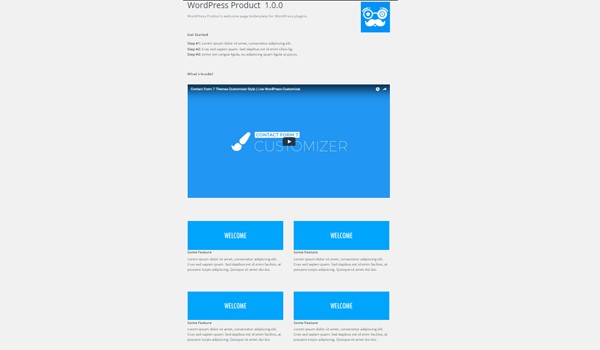
- a two-columned list of plugin features
At the time of writing, you can use the following CSS classes to create columns:
-
.feature-sectionalong with.one-col: To create a single column. -
.feature-sectionalong with.two-col: To create two columns. -
.feature-sectionalong with.three-col: To create three columns.
This completes our plugin development. Let's test it on a demo website.
Practical Implementation
To test the plugin on a demo website, you can download and install the WP-Welcome-Page-Boilerplate-For-TutsPlus from GitHub.
After that, perform the following steps:
- Log in to the WordPress dashboard.
- Go to the Plugins menu and click Add New.
- Click the Upload Plugin button and add the zipped file which you've downloaded from GitHub.
- Install and activate the plugin
Voila! Got redirected to the welcome page?
Once you're done, go back to the home page of the dashboard and hover your mouse over the Plugins menu. An additional sub-menu is added, named as the Welcome Page. To remind you again, this is the same page which I created previously.

By the way, the final welcome page looks like this.

Here is the complete layout of the welcome screen.

Conclusion
This is how you can create a welcome page for your WordPress plugin. I have described a very basic implementation. You can modify it according to your requirements. I'd recommend downloading the welcome folder and including the welcome-init.php to your product (do change the global constants in the welcome-*.php files).
Finally, you can catch all of my courses and tutorials on my profile page, and you can follow me on my blog and/or reach out on Twitter @mrahmadawais where I write about development workflows in the context of WordPress.
As usual, don't hesitate to leave any questions or comments below, and I'll aim to respond to each of them.


Comments