Suppose you have a list of products for your store which prices needs to be updated on site. But you hate manual jobs? You want a solution where you can directly import that list and all of your products & prices are updated in just a few clicks. Yes! this is what we are going to do. By default, OpenCart doesn't provide the facility to import the products from any outer source, in this case we have to develop a module which can be used for import.
In our previous article, we have exported out some products and their information (product id, model, product name & price) so carrying on our previous work, lets start building an import tool!
What Are We Going To Do?
Today we are going to add an import system in OpenCart. As we know that OpenCart is a free e-commerce solution which also let it developers to customize it accordingly. Let’s talk about Shopping Stores. On daily bases things change very often e.g. change in quantity, change in price, change in description, etc.
For any business to grow, it is quite essential to update the store and an owner should be aware of its competitors, so things change...! Now question is if one is running a shop online and he wanted to change the prices of products. What will he do? For this purpose we provide a way through which users can alternate things as per their business needs. So if you're running an e-store and you want to make some alternations, this import system will help you out in a best way. So in this first part we will be making a form / interface where an admin user can upload the CSV file. For reference please visit Building a Product CSV Export Tool - OpenCart .
Step # 1: Adding a Link
Navigate to
(store_path)/admin/controller/catalog/product.phpFind the code line:
$this->data['products'] = array();Insert the given code after it:
$this->data['import_csv'] = $this->url->link('catalog/product/importCSV', 'token=' . $this->session->data['token'] . $url, 'SSL');
(The Above code we parsed the link so we can assign that to a button)
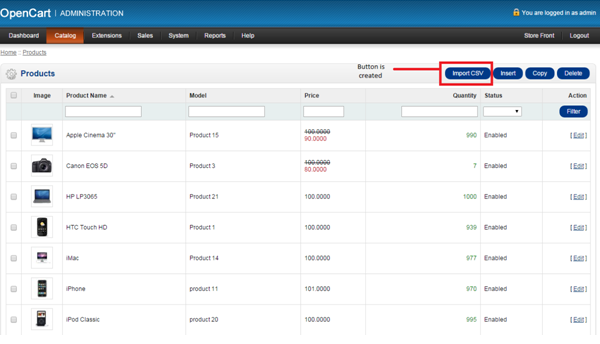
Step # 2: Adding a Button in a View
- Go to
(store_path)/admin/view/template/catalog/product_list.tpl - You’ll find some HTML code.
- Just find class called “button”
- In class you will see further buttons like “insert”, “copy” etc.
- Just paste the given code on the top of all buttons
<a onclick="location = '<?php echo $import_csv; ?>'" class="button">Import CSV</a>

Step #3: The Controller Function
As we created a button above now we’ll create a public function in that same controller file i.e., (store_path)/admin/controller/catalog/product.php. Make sure that the function name should
match with the name you mention above in link. So we wrote a public function named as importCSV()
Inside the function, there are few lines of code need to be written
3.1 Setting Titles & Headings
$this->document->setTitle('Import CSV');
// setting the page title
$this->data['heading_title']="Import CSV"; // parsing up heading title
3.2 Loading Model
The following line loads the model for our later use:
$this->load->model('catalog/product'); //loading product model for import purposes
3.3 Action & Cancel URLs
As we are creating a form now, we're going to parse the "Upload" and "Cancel" links for the user.
$this->data['cancel'] = $this->url->link('catalog/product', 'token=' . $this->session->data['token'] . $url, 'SSL');
// cancel url
$this->data['action'] = $this->url->link('catalog/product/importCSV', 'token=' . $this->session->data['token'] . $url, 'SSL');
// current page url
3.4 Breadcrumbs
// Breadcrumbs start here
$this->data['breadcrumbs'] = array();
$this->data['breadcrumbs'][] = array('text' => $this->language->get('text_home'),
'href' => $this->url->link('common/home', 'token=' . $this->session->data['token'], 'SSL'), 'separator' => false);
//home page link
$this->data['breadcrumbs'][] = array('text' => "Import CSV",
'href' => $this->url->link('catalog/product', 'token=' . $this->session->data['token'] . $url, 'SSL'), 'separator' => ' :: ');
//product page link
// breadcrumbs end here
3.5 Setting Up Template
We are going to tell the controller that render the import_csv.tpl for the view.
$this->template = 'catalog/import_csv.tpl';
//giving the path of template
// “import_csv.tpl” is a template name which will created later
$this->children = array(
'common/header',
'common/footer');
//calling header & footer
$this->response->setOutput($this->render());
// rendering the view
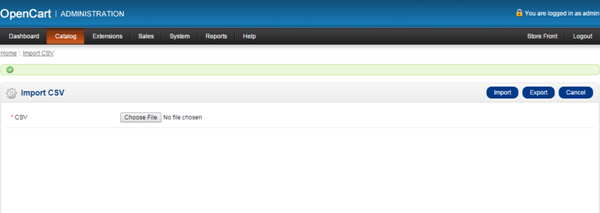
Step # 4: CSV Upload Form
Now we need to create another template which will be displayed after clicking the button
- Simply
follow the above path
(store_path)/admin/view/template/catalog - Create a
file name as
import_csv.tpl - Open the template in your favorite IDE and paste the following simple HTML code.
<div id="content">
<div class="breadcrumb">
<?php foreach ($breadcrumbs as $breadcrumb) { ?>
<?php echo $breadcrumb['separator']; ?>
//display breadcrumb data
<a href="<?php echo $breadcrumb['href']; ?>"><?php echo $breadcrumb['text']; ?></a>
<?php } ?>
</div>
<?php if ($success) { ?>
<div class="success"><?php echo $success; ?></div>
<?php } ?>
<?php if ($error_warning) { ?>
<div class="warning"><?php echo $error_warning; ?></div>
<?php } ?>
<div class="box">
<div class="heading">
<h1>
<img src="view/image/product.png" alt="" />
<?php echo $heading_title; ?>
</h1>
<div class="buttons">
<a onclick="$('#form').submit();" class="button">Import</a>
<a onclick="location = '<?php echo $cancel; ?>';" class="button">Cancel</a></div>
</div>
<div class="content">
<form action="<?php echo $action; ?>" method="post" enctype="multipart/form-data" id="form">
<table class="form">
<tr>
<td><span class="required">*</span> CSV</td>
<td><input type="file" name="csv" value="" />
<?php if ($error_csv) { ?>
<span class="error"><?php echo $error_csv; ?></span>
<?php } ?>
</td>
</tr>
</table>
</form>
</div>
</div>

You can make your own template, the above code is a simple version of it.
Conclusion
In this Part of Tutorial we followed some steps to create an "Import Tool", in this regard, we modified a template, created a form to provide a better feasibility for the user. In our next part of this article. The purpose of portioning this article in two (2) series is to make you clear about the "Layouts" and the "Business Logic" of this module. So in our next article, CSV will directly co-ordinate with the database and import the data accordingly. Thank you for taking interest, please provide with your suggestion & comments. Till next article, Happy Coding!


Comments