Android device screens come in all shapes and sizes. Android developers often include text in their applications that needs to be readable, regardless of what device the application is running on. By using some simple methods, developers can write one application whose text will display reasonably well for all sorts of devices, including supporting the user's own text size preferences, with little extra work.
In this quick tutorial, we will discuss some of the steps that developers can take to make the text in their applications clear and readable, as well as flexible enough to work on a variety of screen types and across multiple user display settings.
How Users Can Configure Font Settings
Some users have great eyesight and others literally nearly blind. The Android operating system recognizes this fact and provides accessibility features to allow the device text font size to be scaled based on the user's preference.
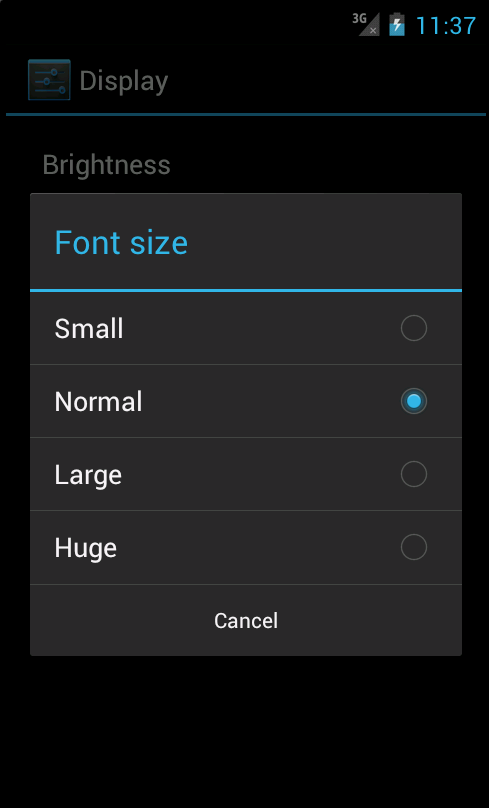
To change the font settings on the device, launch the Settings application, then choose Display, Font Size. The user font preference can be set to make text one of four font size settings (Small, Normal, Large, and Huge), as shown in Figure 1.

Using Dynamic Font Sizes
When you want your text to be flexible, based on the user preferences, defne text font sizes using SP (scalable point) units. The Android platform allows dimensional values to be defined in a variety of ways. When it comes to text sizes, you will want to use density-independent units like DP (device-independent pixels) and SP. The SP unit is perfect for text sizes, as it is sensitive to the user's display settings.
Here's an example of a TextView that defines its size in terms of SP units:
<TextView
android:id="@+id/textView4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Sample Text - 26sp"
android:textSize="26sp" />
When it comes to title or heading text, and not text in a free flowing text box, you may not want the user to be able to control the size of the text. In this case, you'd use the DP unit, as it scales in pixels with the density of the device, but not with user settings.
Using Fixed Pixel Sizes
When you don't want your text to scale no matter what, use absolute pixel sizes with the px unit. There may be some situations when you do not want your text to scale or change size. While this is discouraged, as it may make font sizes unreadable on some devices, here's how you can do it if you have a good reason for doing so. Simply use one of the absolute units, such as the PX (pixels).
Here's an example of a TextView that defines its size in terms of PX units. The text displayed by this control will not scale based on the user's preferences or other factors.
<TextView
android:id="@+id/textView5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Sample Text - Fixed Pixels"
android:textSize="14px" />
Using Standard System Font Sizes
The Android platform defines a set of relative font size styles that you can use in your applications: Small, Medium, and Large. These font sizes are built upon the SP unit type, so they will scale with user preferences.
The following XML defines three TextView controls, one that will be displayed using the Small font, one in the Medium font, and the third in the Large font size.
<TextView
android:id="@+id/textView1"
style="@android:style/TextAppearance.Small"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Sample Text - Small" />
<TextView
android:id="@+id/textView2"
style="@android:style/TextAppearance.Medium"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Sample Text - Medium" />
<TextView
android:id="@+id/textView3"
style="@android:style/TextAppearance.Large"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Sample Text - Large" />
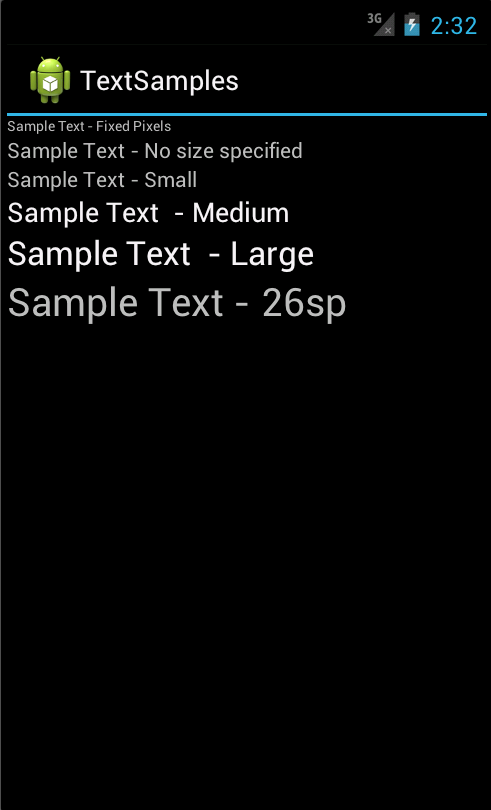
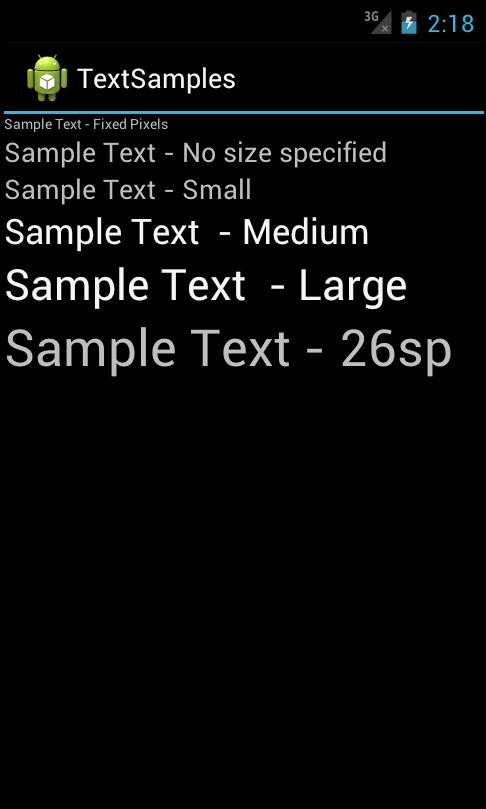
Now let's pull everything together and show you what all these different TextView controls would look like on an Ice Cream Sandwich-style device. In the first figure, the user has a Normal font preference, and in the second figure, the user has a Huge font preference. Note how the TextView controls display under these conditions.


Conclusion
Android devices come in all shapes and sizes and Android users have different needs in terms of application accessibility, such as the need for larger font sizes. Because of the screen limitations, applications that use text need to take some steps to keep typography readable and flexible for different screens. To start, make certain that your application uses scale-independent pixel units (SP), but understand that this font size can change pretty drastically based upon user preferences.
About the Authors
Mobile developers Lauren Darcey and Shane Conder have coauthored several books on Android development: an in-depth programming book entitled Android Wireless Application Development, Second Edition and Sams Teach Yourself Android Application Development in 24 Hours, Second Edition. When not writing, they spend their time developing mobile software at their company and providing consulting services. They can be reached at via email to [email protected], via their blog at androidbook.blogspot.com, and on Twitter @androidwireless.





Comments