ZURB is always working on the next big tool to help web designers and developers alike. They make our programming days a little easier and a lot more fun. The Foundation framework is arguably the most well known, and soon there will be a new member to the family: Foundation for Apps.
With a scheduled release of Tuesday December 2nd, now’s a great time to see what Foundation for Apps will have to offer, its major features and what we can expect in the near future. Recently I was given the opportunity to chat with Brandon Arnold, lead design, and Geoff Kimball, product designer at ZURB. They showed me first hand some of its powerful features, and today I’ll show you what you’ll be able to do with it.

Features
The main goal of Foundation for Apps is to provide a means to quickly prototype complex web apps and a framework to build those web apps upon. To make all that possible, it comes with some extremely useful features, most notably:
1. Motion UI
The new age of flat design has, in many ways, taken something away from our interfaces: hierarchy and structure due to the lack of gradients, skeuomorphic elements, shadows and depth. Foundation for Apps tackles this problem by using a rich Motion UI library with tons of animations and transitions ready for you to use. You won’t have to mess about with Sass or JavaScript, because ZURB has done the hard work for you.

This is what we can expect:
Animations: CSS keyframe animations will allow you to add subtle movement and effects to your app. This will provide users with feedback informing them how your app is structured and how they should interact with it. Details like this are great for giving extra attention to a notification, an error or a call to action.

Transitions: Transitions can be used for all sorts of fancy stuff, from smoothly shifting an object from one position to another, to replacing content and showing new content, like off-canvas navigation and drop-downs.

Motion Modifiers: These are used to influence the direction, speed, iteration, ease and delay of your objects. Together with animations you have huge possibilities to create a smooth user experience.

Combined, all these components make for an immersive and lively experience for your users, all with the ease of predefined classes. They’ll save you loads of work and get that prototype up and running in no time.
2. Flexbox Grid

Foundation for Apps will be using CSS Flexbox to define its Grid. Flexbox provides a way to order your elements in HTML anyway you want, regardless of the markup. You can place your content literately anywhere, from top to bottom, left to right, center and middle. Using Flexbox brings several benefits:
- There’s no more need for fixed positioning, which can often be unreliable on mobile devices.
- Regardless of the markup you can place your content anywhere you want.
- Instead of just stacking your content vertically, you can create a full page web app, with separate scrolling sections when more content is needed.
- There’s no need to clear floats.
- You’ll be able to create a complex web app layout in minutes.
A different syntax will be required for the grid, as rows and columns don’t make sense when using vertical scrolling of different content sections in your layout. This is what you’ll be using to create your own web app layout:
- Groups: Groups will be used as layout objects which can contain more groups or blocks. They are somewhat similar to rows in Foundation 5.
- Blocks: These contain content only. You won’t be using them for your layout, but instead they’ll contain other elements and components. Imagine them as being like the columns in Foundation 5.
- Frames: With frames you’ll be able to carve up the screen into sections, as frames take up 100% width and height of the screen. This allows you to create areas that are independently scroll-able.
3. Single-Page Apps

The future of web apps will involve states rather than entirely new pages, and showing that has been one of our main goals for Foundation for Apps - Brandon Arnold, Lead Design
With Foundation for Apps we can see a shift in the way we’ll be presenting content to our users. Instead of just reloading the page after every action users take, the content can be shown or hidden depending on what the user wants to see.
This approach will make your web app feel more like a native app; users will get their content faster and they’ll know intuitively where it’s coming from. It’s up to you to decide what content is relevant, what should be shown and what should be removed when it’s not needed.
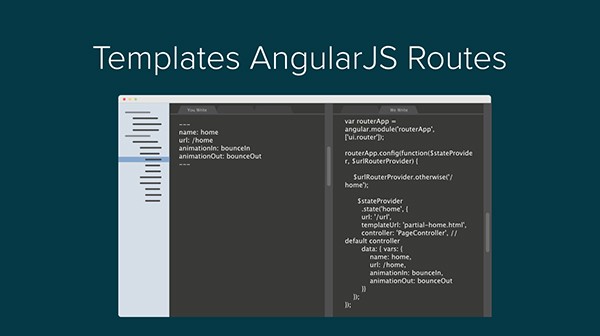
4. Templates AngularJS Routes
Foundation for Apps will be using Angular as its MVC framework to do the heavy lifting. Let’s find out how:

With Foundation for Apps, we’re also trying to make Angular accessible for designers and developers - Brandon Arnold, Lead Design
When using Foundation for Apps for your upcoming projects, you won’t actually have to know much about Angular at all. To simplify matters such as using different animations and defining your URLs of your templates, Foundation for Apps uses UI routing. You can define your URL and animations in your HTML file and with the help of a little Gulp magic, the template tags are parsed and the correct code chunks are added to your template.
In this way you can create a single-page web app without even having to touch a single line of JavaScript. For example, this is what you’ll write in your template:
--- name: home url: /home animationIn: bounceIn animationOut: bounceOut ---
And this is what all the Foundation for Apps magic parses out for you:
var routerApp = angular.module(’routerApp’, [’ui.router’]);
routerApp.config(function($stateProvider, $urlRouterProvider) {
$urlRouterProvider.otherwise(’/home’);
$stateProvider
.state(’home’, {
url: ’/url’,
templateUrl: ’partial-home.html’,
controller: ’PageController’, //default controller
data: { vars: {
name: home,
url: /home,
animationIn: bounceIn,
animationOut: bounceOut
}}
});
});
Not only will this save you a bunch of time when you’re developing a prototype or your actual product, it even makes building a web app accessible to those who aren’t comfortable with more complex front-end development.
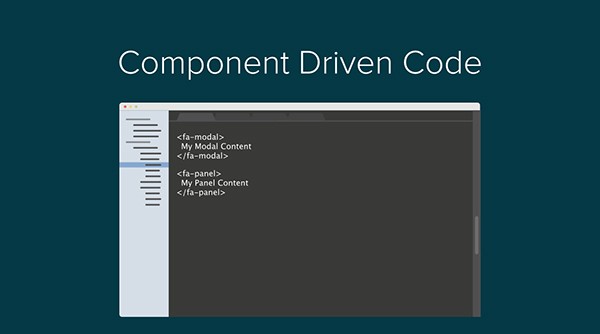
5. Component Driven Code

Instead of using code like <div class="modal" data-modal>, Foundation for Apps will be using Angular directives, to spin things around and make something easy to remember out of it. Instead, you’ll write something like <fa-modal>, to get the same result.
This makes for cleaner markup, which allows for better consistency in your workflow and that of your team. Instead of thinking about whether a tag should be a header, a footer, a div or a section for example, you’ll just be writing <fa-yourtag>. Easy right?
Additionally, this Component Driven Code, makes it possible to integrate Foundation Motion UI classes to build up animations and apply them to your different views.
Other features
Check out some of the other features that will be included in Foundation for Apps:
- Off-canvas
- Panels
- Block lists
- Popup menus
- Icon bar
- Modals
- Alerts
- Forms
- Interchange
Things we can Expect
Firstly, we can expect Foundation for Apps to be the next exciting and useful installment of the Foundation family. The guys at ZURB are on top of every new technology and trend and with their years of experience in product design, they are again delivering a great product for the community to use. Just like Foundation for Sites and the soon to be named Foundation for Email, Foundation for Apps is completely open source and, will continuously be optimized by ZURB and the community to work across multiple devices.
The Future of Foundation
With Foundation for Apps coming soon and Ink becoming Foundation for Email, we can see the beginnings of a set of tools that suit the need of various jobs we have as web designers and developers. Soon we’ll be talking about these three different products:
- Foundation for Sites: We all know this one! Foundation for sites is and will always be great for content and marketing sites. It’s a rapid prototyping tool and a truly awesome framework for building mobile first, responsive websites.
- Foundation for Apps: The new kid on the block, suiting our needs for the upcoming trends of web apps taking over the web! With its flexible grid, powerful animations and single-page design, Foundation for Apps provides the tools necessary for (rapidly) building and prototyping your web apps.
- Foundation for Email: Responsive email has always been a massive headache. With Foundation for Email, ZURB offers you the tools for a good base on which to build email templates.
Foundation for Apps will be launched on Tuesday December 2nd, so be sure to keep an eye out for it!

Conclusion

Truly, Foundation is becoming an all-in-one solution for your front-end web development. Foundation for Apps will let designers and developers easily create multi-view prototypes, complete with partial swapping and animations, great for setting up demo’s to impress your team and clients.


Comments