In my previous article I started off with the procedure to add new coupons in WooCommerce. There I explained the coupon title and description along with the various Discount types in the section of General Coupon data. Today, I will continue with the remaining options which you'll find in the General settings tab while adding a new coupon.
General Settings
As mentioned above, the first option which you will come across is for the discount type, where you will choose one type out of four. I have already described these types in detail previously. Here's a brief reminder:
- Cart Discount: Discount which is applied on the entire cart total.
- Cart % Discount: A particular percentage value of discount which is applied on the cart total.
- Product Discount: A particular discount is applied on some of the selected products.
- Product % Discount: A particular percentage value of discount is applied on the selected products.
Now let's look at the remaining options in this section.
Coupon amount

In this field you will enter the exact amount of the coupon. The value of Coupon amount is highly dependent on the Discount type option. Whatever value you enter, it will be treated as either fixed or as a percentage value depending on the type of discount you chose in the discount type. Note: Coupon amount should be entered without any unit, currency sign, etc.
For example, if you set the Discount type as Cart Discount then a Coupon amount of 10 will mean £10 will be waived from the total cart amount. Similarly, if Discount type is Cart % Discount then the Coupon amount of 10 will be treated as 10%.
Allow free shipping

Shipping costs are a hindrance customers face when shopping online. They impose extra charges on the price and sometimes really become a burden on the customer's pocket. Normally, what happens is that if, for example, the price of a t-shirt is £20, it will sound quite cheap and a customer will instantaneously place an order for it, but when it comes to choose the shipping method then the shipping charges are so high that a £20 shirt will now cost more like for £50 or £70, depending on the location.
This highly discourages your customers from shopping for that item in remote areas. Obviously, shipping charges are not exactly in your hands, as you are bound to certain terms and conditions which will vary from one shipping method to another. Sometimes the best bet is to provide a free shipping coupon to leverage the maximum number of sales. So, if you want to offer your customers this free shipping option, then you can simply enable the checkbox for Allow free shipping.

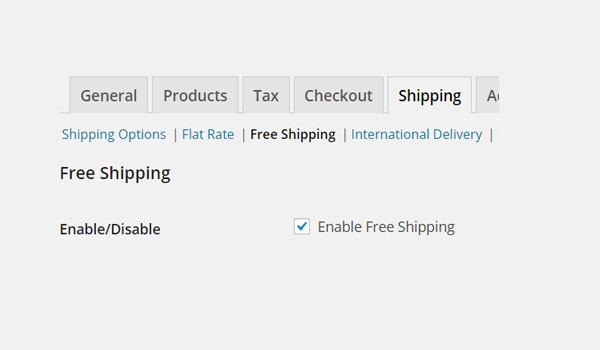
But to make this option work you will first have to enable it from the shipping settings as well as inside the coupon, i.e. WooCommerce > Settings > Shipping > Free Shipping, and then finally enable the free shipping checkbox from there.
Apply before tax

This option will let you decide whether you want your customers to apply coupons before or after calculating the cart tax. As a common practice, store owners usually enable this checkbox. For example...

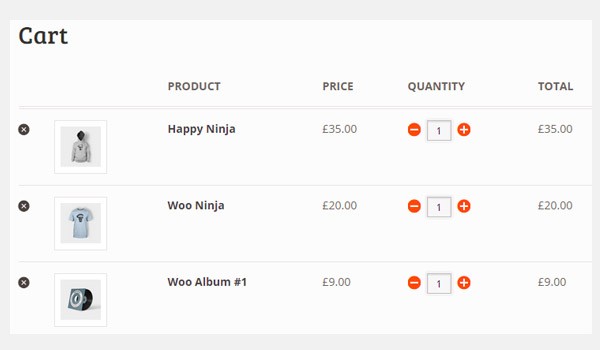
Consider an order where the customer has placed three items in the cart, i.e. Happy Ninja (£35), Woo Ninja (£20), and Woo Album #1 (£9). Now the customer uses a coupon which is set like this:
- Discount type: Cart Discount
- Coupon amount: 20
- Allow free shipping: Enabled
- Apply before tax: Enabled

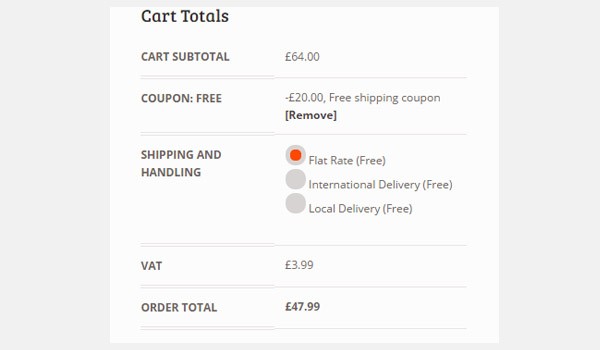
Taking this setting into account, the above figure displays the cart totals where the coupon amount is applied first, i.e. £20 after which the tax will apply, i.e. VAT = £3.99.

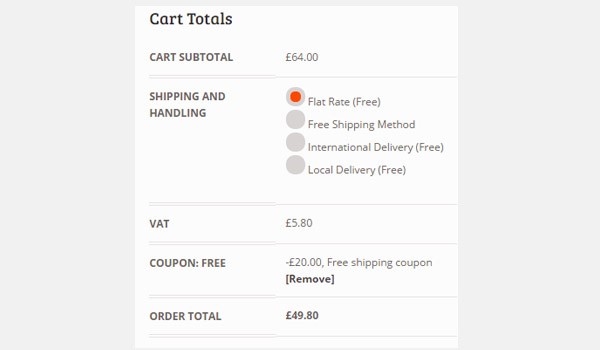
Now if the checkbox for Apply before tax is not checked, then the tax will be applied first followed by the coupon discount (see fig. above).
Coupon expiry date

The meaning of the last option in this section is self-explanatory. You can set the date for when the coupon should expire. The coupon will no longer be valid after 12:00 AM / 23:59 of the date chosen here.
Conclusion
With this the General section of coupon data is completed. I hope to have made the settings quite clear but you're always welcome to ask any questions you have in mind. In the next article I will start with other sections/tabs of the coupon data.


Comments