In the previous article, we began our discussion of the checkout process when it comes to using coupons and a secured layer of SSL. We also configured our checkout pages. In this article, I'll explain the remaining checkout options, which include the checkout endpoints and the payment gateways.
Checkout Endpoints
To make the checkout process even more simple, WooCommerce offers various Checkout Endpoints, which a user may add at the end of different page URLs that are involved in this checkout process. An online store owner may set these endpoints according to his or her choice; however, some default settings are already there.
- Pay: You can add endpoints for the Payment page from here.
- Order Received: The endpoint for checkout can be configured from here.
- Add Payment Method: This is the endpoint for the page Checkout > Add Payment Method.
For those of you who are beginners, I will explain how and where will these endpoints appear on your online stores. Let's take the example of Order Received.
- Use the default value of endpoint for Order Received, i.e.
order‑received.
- Click the Save changes button.
- Add any product to the Cart.
- Now go to the Checkout page.
- Click the Place order button.
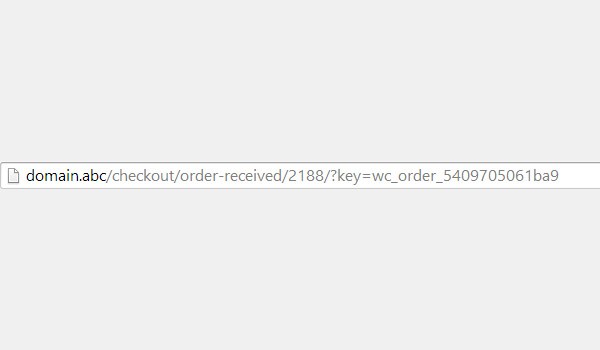
A page will open in your browser, and its URL will contain the endpoint order‑received.

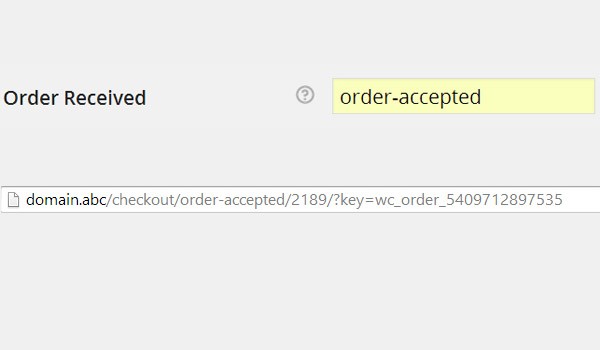
Now instead of the default value, let's set a custom value for the endpoint of Order Received like order-accepted. Repeating the same process as mentioned above will show that now the URL has order-accepted in it as the new endpoint.

So you can use either the default or the custom endpoints in WooCommerce for the checkout process. But I suggest that you don't change or replace these default names for standard shop functionality.
Payment Gateways
The success of any eCommerce website depends greatly on the Payment Gateways that it offers. Customers always want and look for the payment method that suits them the most, so that they can pay without any hassle. Here's how Wikipedia defines a payment gateway:
A payment gateway is an e-commerce application service provider service that authorizes credit card payments for e-businesses, online retailers, bricks and clicks, or traditional brick and mortar. It is the equivalent of a physical point of sale terminal located in most retail outlets.
Any eCommerce website should offer all payment gateways in order to make the payment process as widely accessible as possible. WooCommerce solves this problem in that it allows you to offer multiple payment gateways to your customers right after installing the plugin. This is the last set of configurations in the section of checkout options.
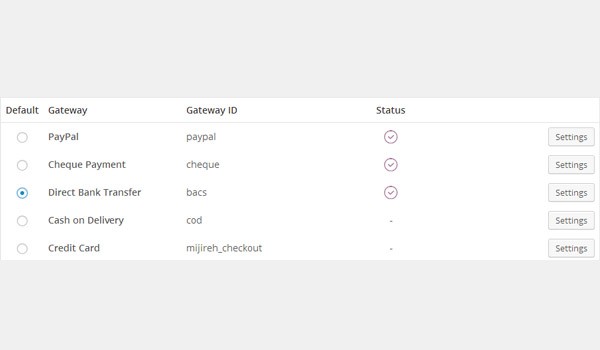
Gateway Display
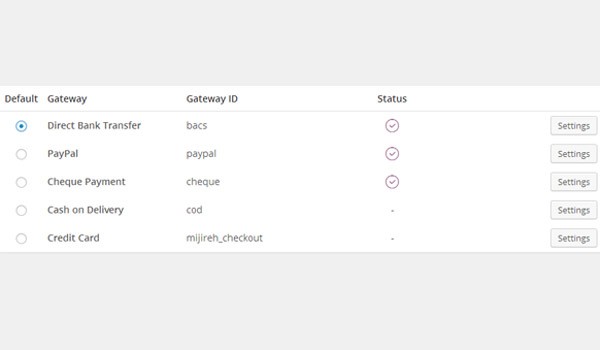
In this part of the configuration, you can see a table where all the automatically installed payment gateways are listed. You see various rows and columns, each representing a unique payment gateway.
The columns include:
- Default: If the customer makes no individual selection, then the payment gateway offered as a default is controlled with this column's radio button. All you need to do is select the default gateway here.
- Gateway: This column lists the names of all the available payment gateways.
- Gateway ID: This will uniquely identify the account for a particular payment gateway.
- Status: Users can see small icons in this column which signify whether the gateway is enabled and whether it will be offered to the customer.
- Settings: The last column is where you can configure, manage and control the settings of every payment gateway individually.
It's up to you which payment gateways appear and in which order should they appear on the front-end. You can control this order by simply dragging and dropping these gateways to the positions of your choice. Let's consider the following order of payment gateways:

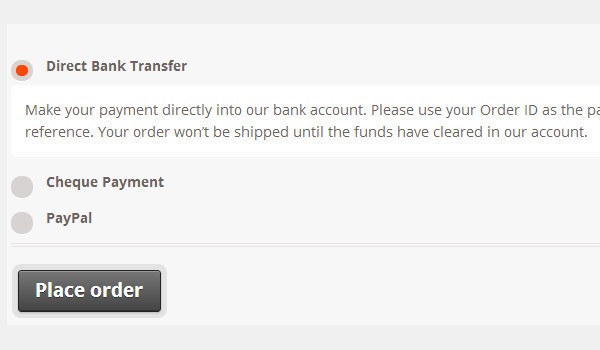
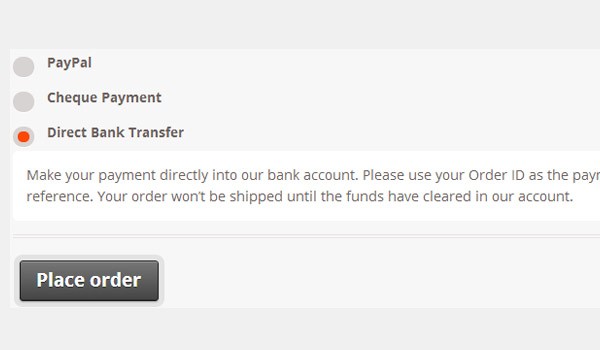
On the front-end you will see the same order of gateways being displayed:

Now let's say you change the order as follows:

Now the result in the front-end will be:

After making all the changes, don't forget to click Save Changes.
Conclusion
This completes our settings for the Checkout Options. In the upcoming tutorials, we will edit and configure various sub-pages that are relevant to the settings of different payment gateways. There you will find out how to manage the settings for each and every payment gateway that WooCommerce offers.
Until then, if you have any questions regarding Checkout Options, please ask them in the comment section below.


Comments