As we all know by now, WooCommerce allows you to add products which can be categorized as Simple, Grouped, External/Affiliate and Variable. In the previous article I explained in detail the procedure with which you can add a Simple Product. Today, I will discuss how you can add a Grouped Product in WooCommerce.
One common observation which will apply to all other types is that the checkboxes for Virtual and Downloadable, which were displayed when we created a Simple Product, will now disappear.
Adding a Grouped Product
The option which you will see just below the Simple product is for the Grouped product. A grouped product has one parent product and many children products. For example, Windows 10 could be a parent product and its versions, i.e. 32-bit and 64-bit, could be its children.

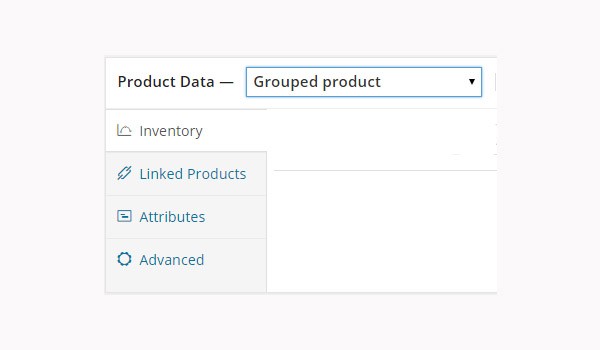
To start with creating a grouped product, first add the name/title plus a brief description of the product. Then scroll down the page to choose Grouped product from the product data field.
The moment you select the option for Grouped product, the tabs for settings change immediately. Actually the tabs for General and Shipping disappear. There are certain other changes in other tabs. Let's have a look at these changes separately.
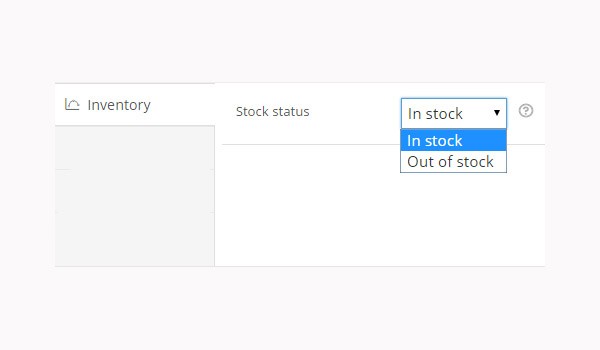
Inventory

Earlier when we created a simple product we observed multiple options which were a part of the Inventory tab. Here we see a single option, which is for the Stock status, which will determine whether this parent product is In stock or Out of stock.
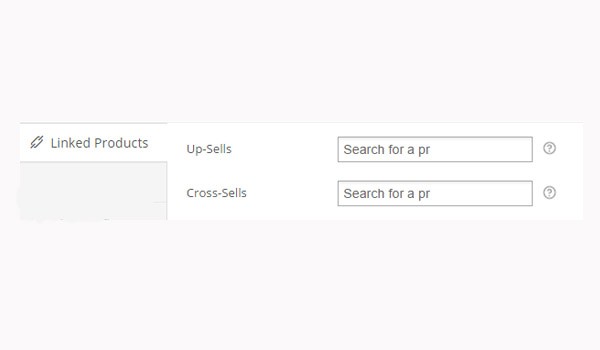
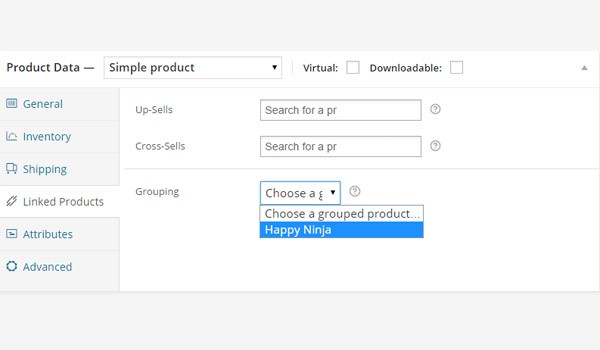
Linked Products

In the tab for Linked Products, add all the recommended products in the field of Up-Sells. Similarly, in the field of Cross-Sells, for the purpose of linking similar products, add all the products which are related to the currently viewed product.
Another observation: when we created a simple product there was an option of Grouping, which is absent in this case.
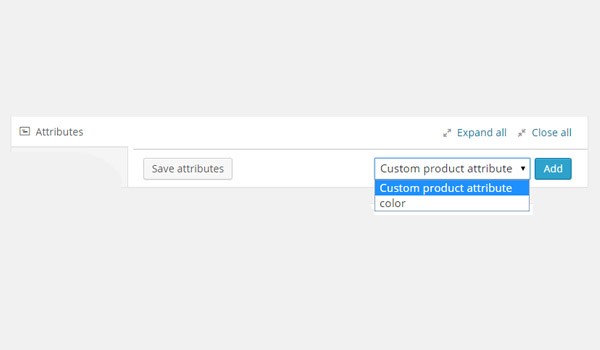
Attributes

For grouped products, the attributes will perform the same function of providing extra information and data about the product. You can add these according to Custom product attribute or color. You will select a particular attribute or define a custom one. Then you'll add the data relevant to it, e.g. the name and values. At the end you'll have to enable the checkbox to display this particular attribute at the front end. Let's review the process.
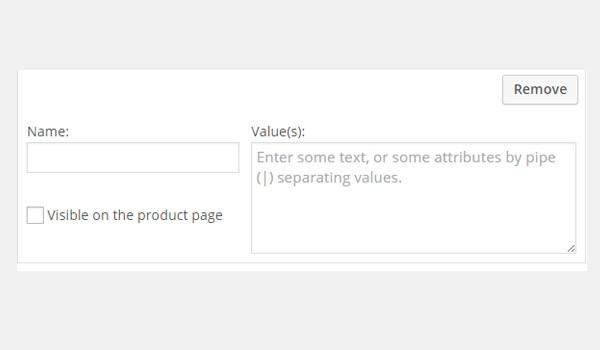
Custom product attribute

Add a Custom product attribute by clicking the Add button, which displays options similar to those shown in the above figure. You can fill out the fields for:
- Name: Name of the custom attribute, e.g. Design type
- Value(s): Value of the custom attribute, e.g. Flat
- Enable checkbox of Visible on the product page
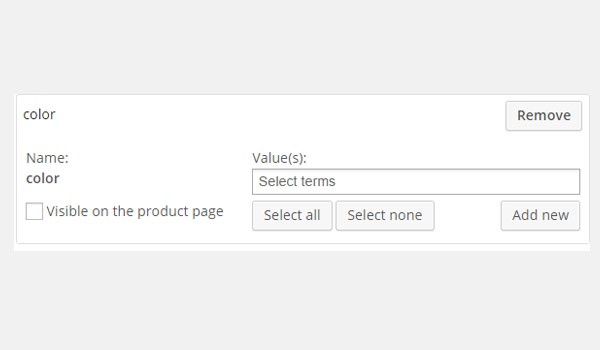
Color

If you want to add the colors attribute, then select Color from the dropdown menu and fill out the field for Value(s) with the help of the Select all, Select none and Add new buttons.
If you want to delete any attribute then click the Remove button.
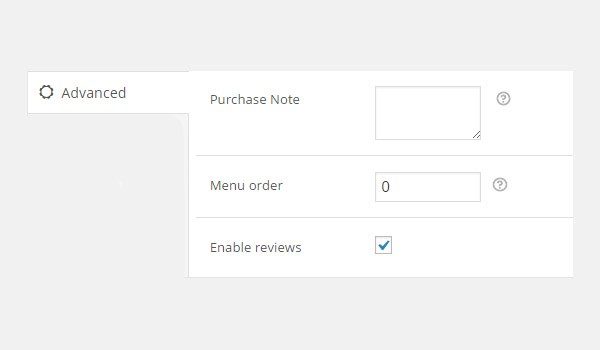
Advanced

The tab for advanced settings is similar to the simple product advanced tab. Store owners can add Purchase note and Menu order, and can allow reviews by checking Enable reviews.
Creating a Child Product in a Group
So far we have discussed how users can create and configure settings for a parent product which is categorized as a grouped product. What if you want to add a child product in this group?

The products which are a part of any group are individually categorized as simple products. So to create any child product, follow the steps mentioned below:
- Add Title and Description of the child.
- Select the option of Simple product from the menu of Product Data.
- Edit all the settings which I explained in two earlier articles to create a Simple product.
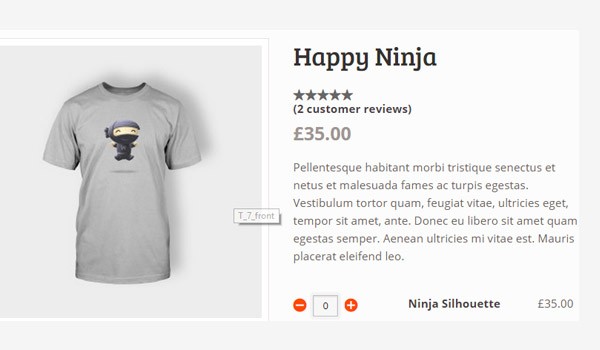
- Then to make this product the child of its parent product, go to the tab for Linked Products and from the option of Grouping select your parent product (in this case the parent product is Happy Ninja—see figure above).

The figure above shows how the grouped product will be displayed on the front-end. Here you can see that Happy Ninja is the parent product, whereas Ninja Silhouette is its child product, which is being displayed below its parent.
This completes the creation of a Grouped product and linking a child product to its parent. If you have any questions, don't hesitate to ask in the comment form below.


Comments