
In the previous tutorial I showed you how to style the posts on your main blog page according to their category, creating color coding by category.
A lot of sites that use this technique also take it further by adding distinct styling to each section of their site, in a way that co-ordinates with the styling on the main blog page or home page. You can just use a simple color scheme or add completely different styling to each section, maybe with a different logo or branding for different parts of your organisation, or even a different layout.
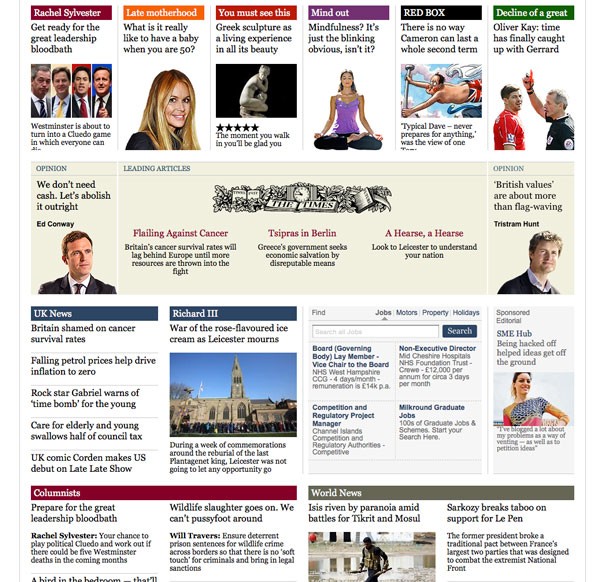
An example is the London Times website, which uses a different color for each section of its site. The front page uses these colors in a banner above each post, as shown in the screenshot:

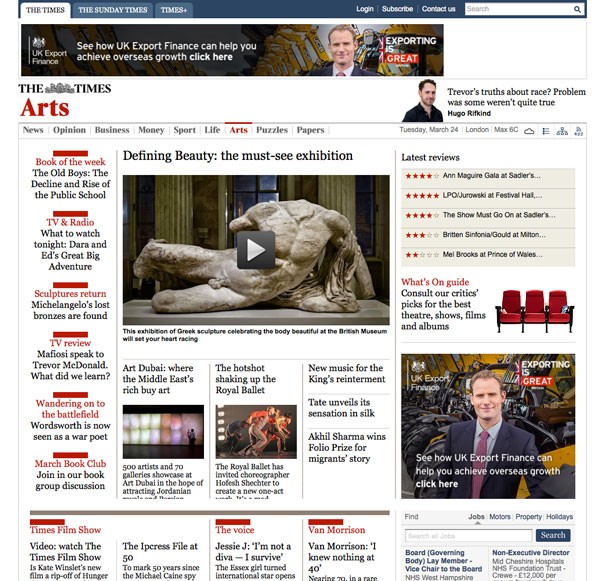
And as you navigate further into the site, each section has its own color:

In this tutorial we'll work with the styling added to the home page in the previous tutorial and add similar styling to each category archive. We'll amend the color of post titles and the archive title itself.
What You'll Need
To follow this tutorial, you'll need:
- a development installation of WordPress
- a code editor
If you already have a theme you want to use this technique on, you'll be working on your theme's stylesheet. I'm going to create a child theme of the Twenty Fifteen theme and edit the stylesheet in my child theme.
Your site will probably already be populated with posts; so that my site has some posts I'm going to download the WordPress theme test data.
If you've already been following the earlier tutorial and are adding category-based styling to your main blog page as well, you can use the theme from that tutorial as a starting point—this is what I'll be doing. Alternatively you can work with your existing theme or create a fresh child theme of Twenty Fifteen.
Creating the Theme
If you're working with your own theme or the one from the previous tutorial you can skip this section, but here's what you need to do to create a child theme of Twenty Fifteen.
In your site's wp-content/themes folder, create a new folder and give it a name. I'm calling mine tutsplus-style-posts-by-category.
Inside that folder, create an empty CSS file called style.css and add the following to it:
/*
Theme Name: Tuts+ Style Posts by Category
Theme URI: http://code.tutsplus.com/tutorials/style-posts-by-category-on-your-main-blog-page--cms-23684
Description: Theme to support tuts+ tutorial on styling posts by category. Child theme for the Twenty Fifteen theme.
Author: Rachel McCollin
Author URI: http://rachelmccollin.co.uk/
Template: twentyfifteen
Version: 1.0
*/
@import url("../twentyfifteen/style.css");
This tells WordPress everything it needs to know to create a child theme and imports the stylesheet from Twenty Fifteen. You'll probably want to add your own name and details instead of mine, but this gives you an idea.
Now activate your theme.
Importing the Data
If your site already has posts you can skip this section, but here's how to import the theme unit test data into your site.
- Go to the Theme Unit Test page and download the
xmlfile which is linked to. - In your site, go to Tools > Import. Click on the WordPress link.
- Click on the Choose File button and select the file you've just downloaded. Click the Upload File and Import button.
- Follow the prompts and wait for WordPress to import the data.
Identifying Styles to Target
WordPress has a couple of template tags which output classes for your pages and posts when they're viewed in the browser. These are:
-
body_class(), which you add to thebodytag in a theme'sheader.phpfile: it adds classes to thebodyelement according to the type of page being viewed. -
post_class(), which works in a similar way but is used with posts in the loop.
If you're working with your own theme and haven't added these template tags yet, you'll need to do so. This tutorial on working with classes and IDs generated by WordPress shows you how.
If you're working with a child of the Twenty Fifteen theme, these tags will already have been added to the Twenty Fifteen theme itself, so you don't need to do anything.
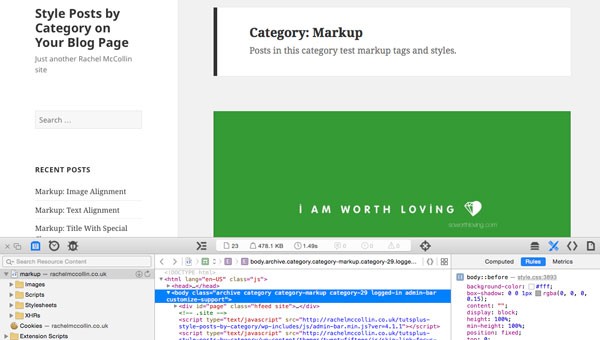
If you open one of your site's category pages in a browser and use developer tools to inspect the output HTML, you'll see that the body_class() template tag has added a bunch of classes to your page.

Here the body tag has classes which tell us what kind of page this is:
<body class="archive category category-markup category-29 logged-in admin-bar no-customize-support">
These classes tell us that we're on a category archive page for the markup category, amongst other things. The class we're going to target is the category-markup class.
Styling Post Titles in the Archive Listing
We'll start by adding a color to the post titles according to their category. In your theme's stylesheet, add this:
/* post titles in archive pages */
.archive.category-markup .entry-title a:link,
.blog .category-markup .entry-title a:visited {
color: #6cd2c8;
}
.archive.category-markup .entry-title a:hover,
.blog .category-markup .entry-title a:active {
color: #120e5b;
}
.archive.category-template-2 .entry-title a:link,
.archive.category-template-2 .entry-title a:visited {
color: #e5572f;
}
.archive.category-template-2 .entry-title a:hover,
.archive.category-template-2 .entry-title a:active {
color: #120e5b;
}
.archive.category-media-2 .entry-title a:link,
.archive.category-media-2 .entry-title a:visited {
color: #933bbe;
}
.archive.category-media-2 .entry-title a:hover,
.archive.category-media-2 .entry-title a:active {
color: #120e5b;
}
You might want to change the colors so they work with your design.
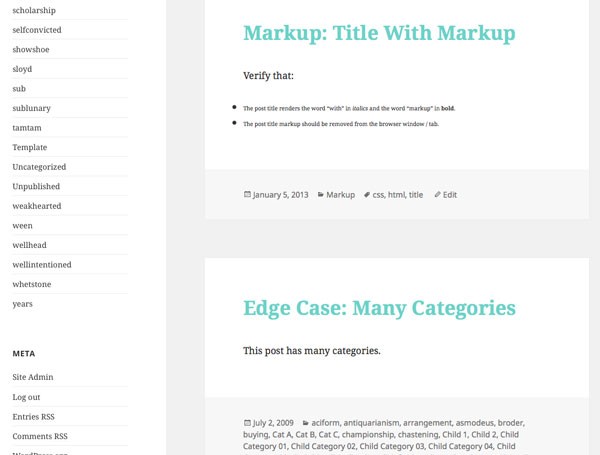
Now save your stylesheet and open a category page in your browser. My Markup category page now has colored post titles:

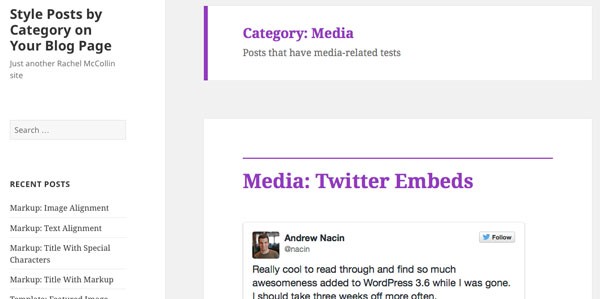
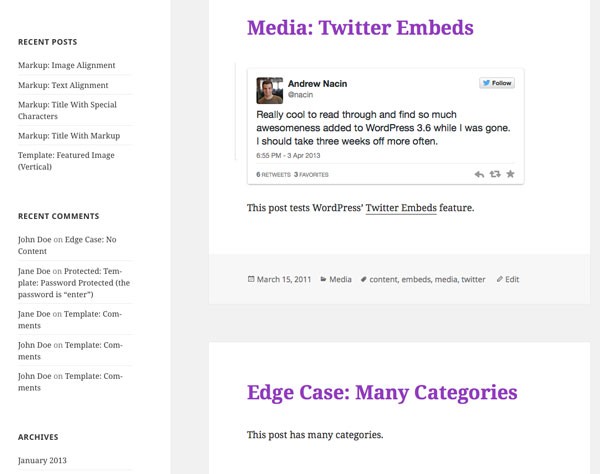
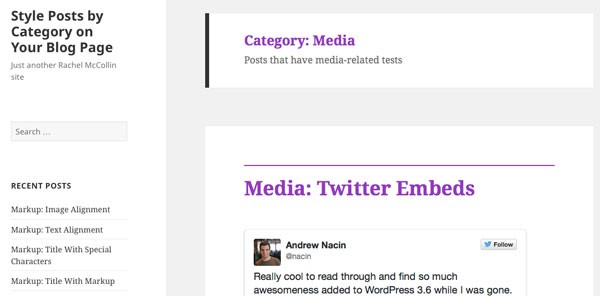
And my Media archive has post titles of a different color:

Note that in the screenshots, there's one post that appears in both archives, because it's in lots of categories. This is why it's important to target the class for the category in the body tag of your archive page, and not just target category classes for posts in the loop.
Now let's add a border as well. Add this to your stylesheet:
.archive.category-markup .entry-title {
padding-top: 0.5em;
border-top: 2px #6cd2c8 solid;
}
.archive.category-template-2 .entry-title {
padding-top: 0.5em;
border-top: 2px #e5572f solid;
}
.archive.category-media-2 .entry-title {
padding-top: 0.5em;
border-top: 2px #933bbe solid;
}
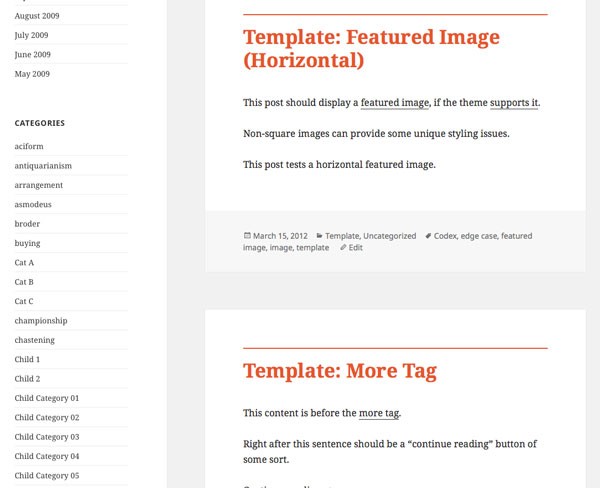
This adds some padding above the post titles as well as a border in the same color as the text. Here's how it looks on my Template archive page:

Styling the Archive Title
As well as styling the individual post listings, I want to add my color to the title of the archive itself.
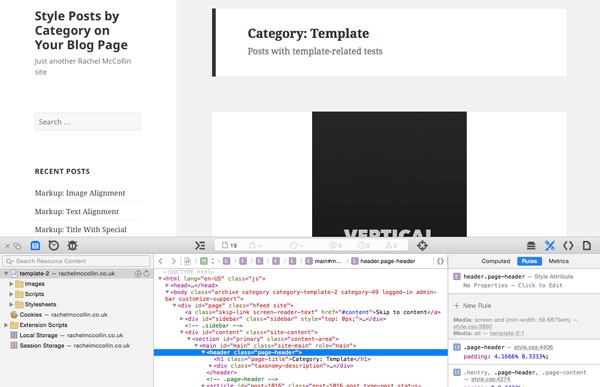
First I'll identify the elements and classes to target, using developer tools:

The archive title is output as follows:
<header class="page-header">
<h1 class="page-title">Category: Template</h1>
<div class="taxonomy-description">
<p>Posts with template-related tests</p>
</div>
</header><!-- .page-header -->
So we'll need to target the page-header and page-title classes, as well as the classes on the body tag for the archive.
In your stylesheet, add the following:
.archive.category-markup .page-header .page-title {
color: #6cd2c8;
}
.archive.category-template-2 .page-header .page-title {
color: #e5572f;
}
.archive.category-media-2 .page-header .page-title {
color: #933bbe;
}
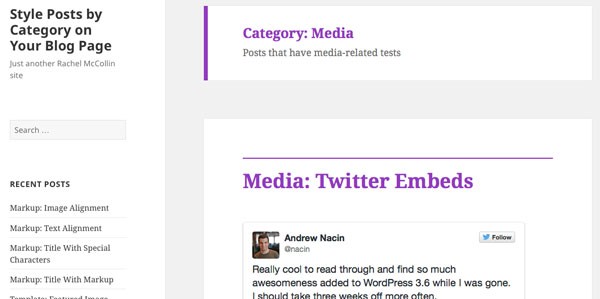
This adds the color to the archive title:

Now let's change the color of the border to match. Add this to your stylesheet:
.archive.category-markup .page-header {
border-left: 7px solid #6cd2c8;
}
.archive.category-template-2 .page-header {
border-left: 7px solid #e5572f;
}
.archive.category-media-2 .page-header {
border-left: 7px solid #933bbe;
}
This changes the color of the border to match:

Summary
Using the classes generated by WordPress to target category archive pages and style them involves identifying the output classes and then writing CSS to target them.
In this tutorial you've learned how to do this to create color-coded sections of your site by category.
You could take this further, for example by:
- using your section colors for other elements on the page such as the site title and the navigation menu
- adding backgrounds in section colors, for example on the footer
- using different background images for each section in key places
- changing the layout for different sections of the site
There are plenty of possibilities, and if you take this technique to its furthest limit you can create different sections of your site which look completely different from each other, giving the impression of having completely separate sites.


Comments