
MVC is a very popular paradigm in web development and has been around for quite some time. The React framework is an powerful part of that Model-View-Controller trinity, because it focuses purely on the View alone. React is written in JavaScript and created by the Facebook and Instagram development teams.
React is being used all over the web to create rapid web applications that are easy to maintain due to the way the React framework structures the view layer code.
What Can React Do?
- Build lightning fast, responsive isomorphic web apps, agnostic of frameworks. React makes no assumptions about the technology stack it resides in.
- Virtual DOM manipulation provides you with a simple programming model which can be rendered in the browser, on the server or the desktop with React Native.
- Data flow bindings with React are designed as a one-way reactive data flow. This reduces boilerplate requirements and is easier to work with than traditional methods.
Hello World
To get us started, here is a simple example of React taken from the official examples:
var HelloMessage = React.createClass({
render: function() {
return <div>Hello {this.props.name}</div>;
}
});
React.render(
<HelloMessage name="John" />,
document.getElementById('container')
);
This example will render ‘Hello John’ into a <div> container. Take notice of the XML/HTML-like syntax that is used on lines 3 and 8. This is called JSX.
What’s JSX?
JSX is an XML/HTML-like syntax which is used to render HTML from within JavaScript code. React transforms JSX into native JavaScript for the browser, and with the tools provided you can convert your existing sites’ HTML code into JSX!
JSX makes for easy code-mingling as it feels just like writing native HTML but from within JavaScript. Combined with Node, this makes for a very consistent workflow.
JSX is not required to use React—you can just use plain JS—but it is a very powerful tool that makes it easy to define tree structures with and assign attributes, so I do highly recommend its usage.
To render an HTML tag in React, just use lower-case tag names with some JSX like so:
//className is used in JSX for class attribute
var fooDiv = <div className="foo" />;
// Render where div#example is our placeholder for insertion
ReactDOM.render(fooDiv, document.getElementById('example'));
Installing React
There are several ways to use React. The officially recommended way is from the npm or Facebook CDN, but additionally you can clone from the git and build your own. Also you can use the starter kit or save time with a scaffolding generator from Yeoman. We will cover all of these methods so you have a full understanding.
Using the Facebook CDN
For the fastest way to get going, just include the React and React Dom libraries from the fb.me CDN as follows:
<!-- The core React library --> <script src="https://fb.me/react-0.14.0.js"></script> <!-- The ReactDOM Library --> <script src="https://fb.me/react-dom-0.14.0.js"></script>
Installation From NPM
The React manual recommends using React with a CommonJS module system like browserify or webpack.
The React manual also recommends using the react and react-dom npm packages. To install these on your system, run the following at the bash terminal prompt inside your project directory, or create a new directory and cd to it first.
$ npm install --save react react-dom $ browserify -t babelify main.js -o bundle.js
You will now be able to see the React installation inside the node_modules directory.
Installation From Git Source
Dependencies
You need to have Node V4.0.0+ and npm v2.0.0+. You can check your node version with node version and npm with npm version
Updating Node via NVM
I recommend using the nvm - node version manager to update and select your node version. It’s easy to acquire nvm by simply running:
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.29.0/install.sh | bash
This script clones the nvm repository to ~/.nvm and adds the source line to your profile (~/.bash_profile, ~/.zshrc or ~/.profile).
If you wish to manually install nvm you can do so via git with:
git clone https://github.com/creationix/nvm.git ~/.nvm && cd ~/.nvm && git checkout `git describe --abbrev=0 --tags`
To activate nvm with this method, you need to source it from shell with:
. ~/.nvm/nvm.sh
Note: Add this line to your ~/.bashrc, ~/.profile, or ~/.zshrc files respectively to have it automatically sourced upon login.
Using NVM
With nvm now installed, we can get any version of node we require, and can check the list of installed versions with node list and the ones available with node ls-remote. We need a version higher than 4.0.0 to work with React.
Install the newest version and set it as the default version with the following:
$ nvm install 4.2.1 $ nvm alias default 4.2.1 default -> 4.2.1 (-> v4.2.1) $ nvm use default Now using node v4.2.1 (npm v2.14.7)
Node is updated and npm is included in the deal. You’re now ready to roll with the installation.
Build React From Git Source
Clone the repository with git into a directory named react on your system with:
git clone https://github.com/facebook/react.git
Once you have the repo cloned, you can now use grunt to build React:
# grunt-cli is needed by grunt; you might have this installed already but lets make sure with the following $ sudo npm install -g grunt-cli $ npm install $ grunt build
At this point, a build/ directory has been populated with everything you need to use React. Have a look at the /examples directory to see some basic examples working!
Using the Starter Kit
First of all download the starter kit.
Extract the zip and in the root create a helloworld.html, adding the following:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Hello React!</title>
<script src="build/react.js"></script>
<script src="build/react-dom.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/babel-core/5.8.23/browser.min.js"></script>
</head>
<body>
<div id="example"></div>
<script type="text/babel">
ReactDOM.render(
<h1>Hello, world!</h1>,
document.getElementById('example')
);
</script>
</body>
</html>
In this example, React uses Babel to transform the JSX into plain JavaScript via the <script type="text/babel">.
Using a Separate JavaScript File
Create a new file at src/helloworld.js and place the following code inside it:
ReactDOM.render(
<h1>Hello, world!</h1>,
document.getElementById('example')
);
Now all you need to do is reference it in your HTML, so open up the helloworld.html and load the script you just created using a script tag with a text/babel type attribute as so:
<script type="text/babel" src="src/helloworld.js"></script>
Refresh the page and you will see the helloworld.js being rendered by babel.
Note: Some browsers (for example Chrome) will fail to load the file unless it’s served via HTTP, so ensure you’re using a local server. I recommend the browsersync project.
Offline Transformation
You can also use the command-line interface (CLI) to transform your JSX via using the babel command-line tools. This is easily acquired via the npm command:
$ sudo npm install --global babel
The --global or -g flag for short will install the babel package globally so that it is available everywhere. This is a very good practice with using Node for multiple projects and command-line tools.
Now that babel is installed, let’s do the translation of the helloworld.js we just created in the step before.
At the command prompt from the root directory where you unzipped the starter kit, run:
$ babel src --watch --out-dir build
Now the file build/helloworld.js will be auto-generated whenever you make a change! If you are interested, read the Babel CLI documentation to get a more advanced knowledge.
Now that babel has generated the build/helloworld.js, which contains just straight-up JavaScript, update the HTML without any babel-enabled script tags.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Hello React!</title>
<script src="build/react.js"></script>
<script src="build/react-dom.js"></script>
<!-- No need for Babel! -->
</head>
<body>
<div id="example"></div>
<script src="build/helloworld.js"></script>
</body>
</html>
So to recap, with babel we can load JSX directly inside a script tag via the text/babel type attribute. This is good for development purposes, but for going to production we can provide a generated JavaScript file which can be cached on the user’s local machine.
Generation of this copy is done on the command line, and as this is a repetitive task I highly recommend automating the process via using the --watch flag. Or you can go a step further and utilize webpack and browsersync to fully automate your development workflow. To do that in the easiest path possible, we can automate the setup of a new project with a Yeoman generator.
Installing With Yeoman Scaffolding
Yeoman is a very useful tool for starting projects quickly and with an optimal workflow and tool configuration. The idea is to let you spend more time on development than configuration of the project’s work area, and to minimize repetitive tasks (be aware of this—RSI is the number one reason coders stop coding). So as a best practice, saving time with tools and implementing D.R.Y (Don’t Repeat Yourself) in your day-to-day life will boost your health and efficiency, and let you spend more time doing actual code rather than configuration.
There are a lot of scaffoldings out there, coming in many flavours for different scales of project. For this first example we will be using the react-fullstack scaffolding from the Yeoman generators; you can see a demo of what the end result looks like.
Note: This is a fullstack configuration, which is probably overkill for any small projects. The reason I select this scaffolding is to give you a fully set-up environment, so you can see how the starter kit fleshes out into a larger app. There’s a header and footer, and you can see where a user login and register feature will go, although they are not coded yet in the example.
Usage
To use yeoman, first install it, and if you do not have yeoman’s required counterparts gulp, bower and grunt-cli, install them as so:
$ sudo npm install -g yo bower grunt-cli gulp
Now install the React scaffolding with:
$ sudo npm install -g generator-react-fullstack
Now create a directory for your project and cd to it:
$ mkdir react-project $ cd react-project
Finally use the yo command with the React-fullstack scaffolding generator to create your react app inside the directory:
$ yo react-fullstack
Yeoman will now create the directories and files required; you will be able to see updates about this in the command line.
With the scaffolding now set up, let’s build our project:
$ npm start
By default we start in debug mode, and to go live we just add the -- release flag, e.g. npm run start -- release.
You will now see the build starting and webpack initializing. Once this is done, you will see the webpack output telling you detailed information about the build and the URLs to access from.
Access your app via the URLs listed at the end of the output, with your browser by default at http://localhost:3000. To access the browser sync admin interface, go to http://localhost:3001.
Note: You may need to open the port on your server for the development port. For ubuntu / debian users with ufw, do the following:
$ ufw allow 3001/tcp $ ufw allow 3000/tcp
Converting Your Existing Site to JSX
Facebook provides an online tool if you need to just convert a snippet of your HTML into JSX.
For larger requirements there is a tool on npm for that named htmltojsx. Download it with:
npm install htmltojsx
Using it via the command line is as simple as:
$ htmltojsx -c MyComponent existing_code.htm
Because htmltojsx is a node module, you can also use it directly in the code, for example:
var HTMLtoJSX = require('htmltojsx');
var converter = new HTMLtoJSX({
createClass: true,
outputClassName: 'HelloWorld'
});
var output = converter.convert('<div>Hello world!</div>');
List Example
Let’s start working on creating a basic to-do list so you can see how React works. Before we begin, please configure your IDE. I recommend using Atom.
At the bash prompt, install the linters for React via apm:
apm install linter linter-eslint react Installing linter to /Users/tom/.atom/packages ✓ Installing linter-eslint to /Users/tom/.atom/packages ✓ Installing react to /Users/tom/.atom/packages ✓
Note: the latest version of linter-eslint was making my MacBook Pro very slow, so I disabled it.
Once that is done, we can get going on creating a basic list within the scaffolding we made in the prior step with Yeoman, to show you a working example of the data flow.
Make sure your server is started with npm start, and now let’s start making some changes.
First of all there are three jade template files provided in this scaffolding. We won’t be using them for the example, so start by clearing out the index.jade file so it’s just an empty file. Once you save the file, check your browser and terminal output.
The update is displayed instantly, without any need to refresh. This is the webpack and browsersync configuration that the scaffolding has provided coming into effect.
Next open the components directory and create a new directory:
$ cd components $ mkdir UserList
Now, inside the UserList directory, create a package.json file with the following:
{
"name": "UserList",
"version": "0.0.0",
"private": true,
"main": "./UserList.js"
}
Also, still inside the UserList directory, create the UserList.js file and add the following:
//Import React
import React, { PropTypes, Component } from 'react';
//Create the UserList component
class UserList extends Component {
//The main method render is called in all components for display
render(){
//Uncomment below to see the object inside the console
//console.log(this.props.data);
//Iterate the data provided here
var list = this.props.data.map(function(item) {
return <li key={item.id}>{item.first} <strong>{item.last}</strong></li>
});
//Return the display
return (
<ul>
{list}
</ul>
);
}
}
//Make it accessible to the rest of the app
export default UserList;
Now to finish up, we need to add some data for this list. We will do that inside components/ContentPage/ContentPage.js. Open that file and set the contents to be as follows:
/*! React Starter Kit | MIT License | http://www.reactstarterkit.com/ */
import React, { PropTypes, Component } from 'react';
import styles from './ContentPage.css';
import withStyles from '../../decorators/withStyles';
import UserList from '../UserList'; //Here we import the UserList component we created
@withStyles(styles)
class ContentPage extends Component {
static propTypes = {
path: PropTypes.string.isRequired,
content: PropTypes.string.isRequired,
title: PropTypes.string,
};
static contextTypes = {
onSetTitle: PropTypes.func.isRequired,
};
render() {
//Define some data for the list
var listData = [
{first:'Peter',last:'Tosh'},
{first:'Robert',last:'Marley'},
{first:'Bunny',last:'Wailer'},
];
this.context.onSetTitle(this.props.title);
return (
<div className="ContentPage">
<div className="ContentPage-container">
{
this.props.path === '/' ? null : <h1>{this.props.title}</h1>
}
<div dangerouslySetInnerHTML={{__html: this.props.content || ''}} />
//Use the UserList component as JSX
<UserList data={listData} />
</div>
</div>
);
}
}
export default ContentPage;
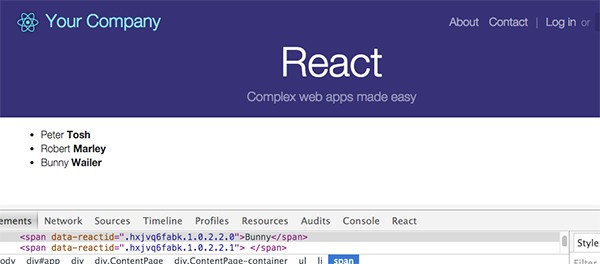
Now when we save, the webpack will rebuild and browsersync will display the changes in your browser. Take a look at the source code to see how it was rendered.
Summary
We have used the Yeoman scaffolding generator react-fullstack to start a React web app based on the starter kit. For a further explanation of the file and directory layout, check out the readme in the react starter kit git repo.
From here we edited the index.jade file so it was nulled out and began creating our own display view, making a new component named UserList.
Inside components/UserList/UserList.js we define how the list will be rendered with:
var list = this.props.data.map(function(item) {
return <li key={item.id}>{item.first} <strong>{item.last}</strong></li>
});
Here it is important to note that React requires all iterated items to have a unique identifier provided under the key attribute.
To display the list we include it inside the ContentPage.js file with import UserList from '.../UserList'; and define some test data with:
var listData = [
{first:'Peter',last:'Tosh'},
{first:'Robert',last:'Marley'},
{first:'Bunny',last:'Wailer'},
];
Inside ContentPage.js we call the UserList component with the JSX <UserList data={listData} />.
Now the UserList component can access the data attribute via this.props.data.
Any time we pass a value with an attribute of a component, it can be accessed via this.props. You can also define the type of data that must be provided by using the propTypes static variable within its class.
Extended Components vs. React.createClass Syntax
Finally, an important point to note is that this example made use of extended components. This has a lot of benefits for semantically structuring your code. But you may wish to access a more bare-bones approach, as many other examples do.
So instead of class ComponentName extends Component that you have seen before in this tutorial, you create a React class with the following syntax for example:
var MyListItem = React.createClass({
render: function() {
return <li>{this.props.data.text}</li>;
}
});
var MyNewComponent = React.createClass({
render: function() {
return (
<ul>
{this.props.results.map(function(result) {
return <MyListItem key={result.id} data={result}/>;
})}
</ul>
);
}
});
Well that wraps us up for this introduction to React. You should now have a good understanding of the following:
- getting React
- how to use Babel with React
- using JSX
- creating a component via extend method
- using your component and passing it data
In the coming parts, we will discuss how to use JSX further, how to work with a database as a persistent data source, and also how React works with other popular web technologies such as PHP, Rails, Python and .NET.


Comments