WordPress has made it convenient for plugins to be deployed to the public. Just put your plugin in the WordPress plugin repository and it can be easily found by people from inside their dashboard.
Probably one of the best features of the repository is that it makes it easy to update plugins from inside the dashboard. Update notifications are displayed inside the dashboard, and performing an update is as easy as clicking the Update Now button.
But how about if you wanted to host the plugin on your own? The convenient update feature won't be available if you host your plugin outside the WordPress plugin repo. Nor would your users be notified of an available update.
This article will teach you that with a little creative coding, you can host your own WordPress plugins in GitHub while still retaining the automatic update feature.
Why Host Your Plugin in GitHub?
There may be a number of reasons why you would want to host your plugin outside the WordPress plugin repository. One of the main restrictions the repository gives is that you are required to license your plugin as GPLv2. I won't dwell on the details of licensing, but in a nutshell it means that anyone can share your work. So if you want to sell your plugin, then hosting it in a private GitHub repository is now an option you can consider.
However, because of the way WordPress was built, hosting your plugin in GitHub would disable automatic updates for our plugin. To understand why this is the case, we have to understand how WordPress handles plugin updates.
How WordPress Updates Plugins
First, let's investigate how WordPress performs plugin updates in order to get a better understanding of why self-hosted plugins can't have automatic updates
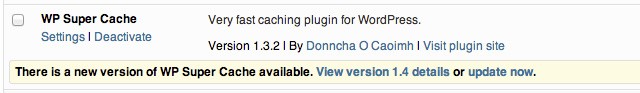
WordPress periodically checks the WordPress repository for updates your installed plugins. It receives a bunch of information on each plugin such as its latest version and the plugin's package URL. This is what we usually see in the plugin admin page when we are notified of an update:

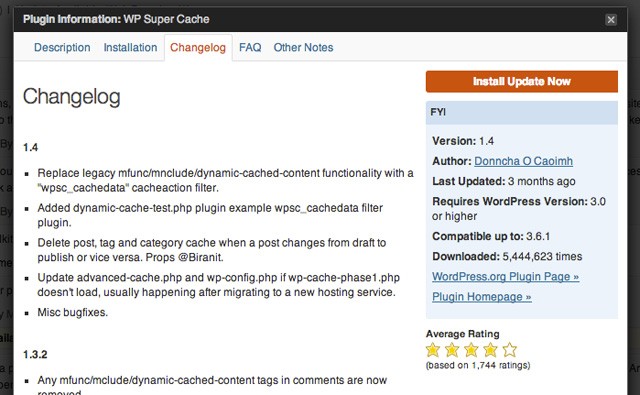
When we click the View version x.x details link, WordPress performs another lookup in the plugin repo. This time it gets more detailed information about the plugin like it's description, changelog, what WordPress version its tested in, and plenty more. These information are shown to us in a lightbox:

Lastly, when the Update Now link is clicked, the updated plugin package is downloaded and installed.
So why doesn't automatic updates work for self-hosted plugins? It's because WordPress tries to find it in the WordPress plugin repository and can't find it there!
The Game Plan
Our plan is to enable automatic updates with our GitHub-hosted plugin.
Here's a list of what we need to do to make it work:
- We need a way to deploy plugin updates in GitHub.
- We should show plugin version update notifications,
- It would be nice to display plugin details when the View version x.x details link is clicked.
- We also want to successfully install the plugin update when the update now link is clicked,
How to Execute the Plan
We will be using some WordPress filters in order for us to implement our game plan. These are:
-
pre_set_site_transient_update_plugins.This filter is called when WordPress tries to check for plugin updates. -
plugins_api.This one is used when WordPress shows the update details of the plugin. -
upgrader_post_install.Lastly, this is called after a plugin is successfully installed.
We are going to hook into these filters, then push our data into the results to make WordPress think that our plugin is in the WordPress plugin repository. The data we will put in will come from our GitHub repo, and should mimic the data given out by the plugin repository.
Setting Up the GitHub Project
Before we go ahead with coding, let's first talk about GitHub and how we'll use it to give out the data that we need to feed WordPress.
You will need either a private or a public GitHub repository. Your repo should contain all of your plugin files, and not a compressed copy of your plugin.
We will be using a cool feature of GitHub called Releases.

The good thing about releases is that it gets the current codebase in the repository and creates a downloadable zip file for each specific release. We can tell WordPress to download this zip file when updating our plugin.
Another good thing about Releases is that we can put in our plugin update details in the release notes. We can then parse this and display it in the lightbox WordPress shows for plugin update details. We can go further and even allow GitHub markdown for our changelog.

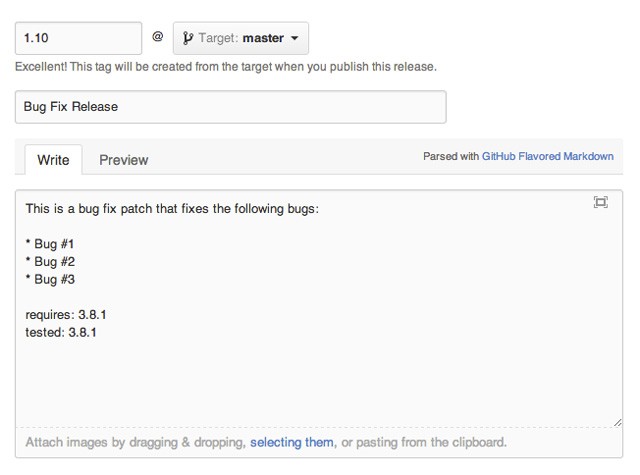
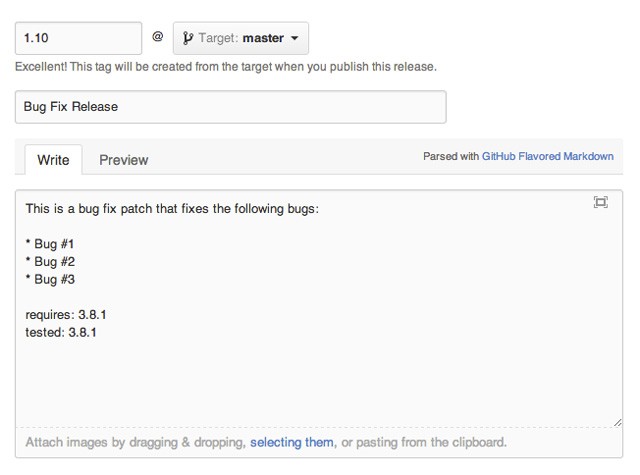
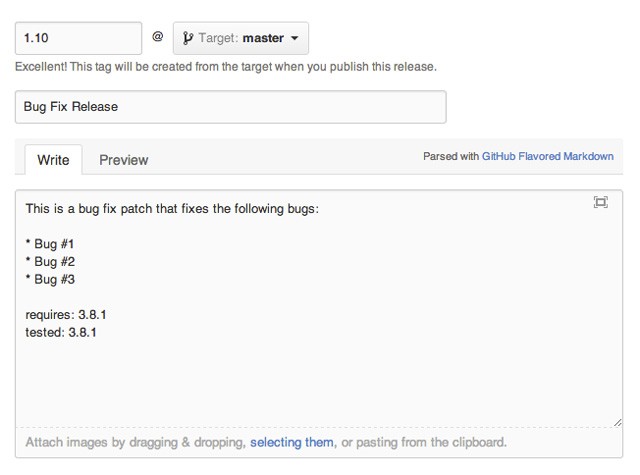
When it's time to deploy an update to our plugin, follow the formatting in the image above when you are creating a new release:
- Tag Name: Plugin version (just the number)
- Release notes: The description of the update
Creating our Updater Class
Now it's time to code our plugin!
First, we create the starting point for our class:
class BFIGitHubPluginUpdater {
private $slug; // plugin slug
private $pluginData; // plugin data
private $username; // GitHub username
private $repo; // GitHub repo name
private $pluginFile; // __FILE__ of our plugin
private $githubAPIResult; // holds data from GitHub
private $accessToken; // GitHub private repo token
function __construct( $pluginFile, $gitHubUsername, $gitHubProjectName, $accessToken = '' ) {
add_filter( "pre_set_site_transient_update_plugins", array( $this, "setTransitent" ) );
add_filter( "plugins_api", array( $this, "setPluginInfo" ), 10, 3 );
add_filter( "upgrader_post_install", array( $this, "postInstall" ), 10, 3 );
$this->pluginFile = $pluginFile;
$this->username = $gitHubUsername;
$this->repo = $gitHubProjectName;
$this->accessToken = $accessToken;
}
// Get information regarding our plugin from WordPress
private function initPluginData() {
// code here
}
// Get information regarding our plugin from GitHub
private function getRepoReleaseInfo() {
// code here
}
// Push in plugin version information to get the update notification
public function setTransitent( $transient ) {
// code here
return $transient;
}
// Push in plugin version information to display in the details lightbox
public function setPluginInfo( $false, $action, $response ) {
// code ehre
return $response;
}
// Perform additional actions to successfully install our plugin
public function postInstall( $true, $hook_extra, $result ) {
// code here
return $result;
}
}
This is the class structure we're going to use. We just mainly defined all the functions we're going to use and created our filter hooks. This class does nothing as of the moment, except to assign values to class properties.
The Constructor Arguments
For our class to execute, we will need a few arguments:
-
$pluginFile: We will be calling this class from our main plugin script, this should have the value__FILE__. We will be getting details about our plugin from this later on. -
$gitHubUsername: Your GitHub username -
$gitHubProjectName: Your GitHub repository name -
$accessToken: An access token that will allow us to view the details of a private GitHub repo. If your project is hosted in a public GitHub repo, just leave this blank.
Now let's fill up the functions of our class with some code.
The initPluginData Function
This is the simplest function in our class. We will be needing our plugin's slug and other information throughout the rest of the script, so we're putting the necessary calls in a function for convenience.
$this->slug = plugin_basename( $this->pluginFile ); $this->pluginData = get_plugin_data( $this->pluginFile );
The getRepoReleaseInfo Function
This function is all about communicating with GitHub to get our release information. We will use the GitHub API to get details regarding our latest release. Then store everything that we get in our githubAPIResult property for future processing.
The pre_set_site_transient_update_plugins filter is called twice by WordPress, once when it checks for plugin updates, then another after it gets results. Since we will be using this function in that filter, we would be querying the GitHub API twice. We just need to get information from GitHub once:
// Only do this once
if ( ! empty( $this->githubAPIResult ) ) {
return;
}
Next, we will be using the GitHub API to get information about our releases:
// Query the GitHub API
$url = "https://api.github.com/repos/{$this->username}/{$this->repo}/releases";
// We need the access token for private repos
if ( ! empty( $this->accessToken ) ) {
$url = add_query_arg( array( "access_token" => $this->accessToken ), $url );
}
// Get the results
$this->githubAPIResult = wp_remote_retrieve_body( wp_remote_get( $url ) );
if ( ! empty( $this->githubAPIResult ) ) {
$this->githubAPIResult = @json_decode( $this->githubAPIResult );
}
Lastly, we'll only keep the data for latest release of the plugin:
// Use only the latest release
if ( is_array( $this->githubAPIResult ) ) {
$this->githubAPIResult = $this->githubAPIResult[0];
}
Now we can get our plugin data from GitHub. We will be parsing this data in the succeeding functions.
The setTransitent Function
This function is called when WordPress checks for plugin updates. Our job here is to use our GitHub release data to provide information for our plugin update.
The first thing we do is to check whether WordPress has already checked for plugin updates before. If it has, then we don't have to run the rest of the function again.
// If we have checked the plugin data before, don't re-check
if ( empty( $transient->checked ) ) {
return $transient;
}
Next, we will get the plugin information that we are going to use:
// Get plugin & GitHub release information $this->initPluginData(); $this->getRepoReleaseInfo();
After calling these two functions, we can check our local plugin's version from the version (the tag name) found in GitHub. We can use PHP's convenient version_compare function to compare the two values:
// Check the versions if we need to do an update $doUpdate = version_compare( $this->githubAPIResult->tag_name, $transient->checked[$this->slug] );
Lastly, there is a plugin update available, we need to prompt the admin to display an update notification. We do this by filling up the $transient variable with our updated plugin information.
// Update the transient to include our updated plugin data
if ( $doUpdate == 1 ) {
$package = $this->githubAPIResult->zipball_url;
// Include the access token for private GitHub repos
if ( !empty( $this->accessToken ) ) {
$package = add_query_arg( array( "access_token" => $this->accessToken ), $package );
}
$obj = new stdClass();
$obj->slug = $this->slug;
$obj->new_version = $this->githubAPIResult->tag_name;
$obj->url = $this->pluginData["PluginURI"];
$obj->package = $package;
$transient->response[$this->slug] = $obj;
}
return $transient;
After this function processes our GitHub information, our admin would be able to display notifications in the plugin admin page:

The setPluginInfo Function
This function's purpose is to gather details regarding the updated plugin from the release notes. All these information will be displayed inside a lightbox when the View version x.x details link is clicked.
First, let's get our plugin information:
// Get plugin & GitHub release information $this->initPluginData(); $this->getRepoReleaseInfo();
Next we check whether or not it is out time to display anything. We can check if we are trying to load information for our current plugin by checking the slug:
// If nothing is found, do nothing
if ( empty( $response->slug ) || $response->slug != $this->slug ) {
return false;
}
To display our plugin details, we need to add our plugin information manually to the $response variable, normally this variable would be populated with the results from the WordPress plugin repository:
// Add our plugin information
$response->last_updated = $this->githubAPIResult->published_at;
$response->slug = $this->slug;
$response->plugin_name = $this->pluginData["Name"];
$response->version = $this->githubAPIResult->tag_name;
$response->author = $this->pluginData["AuthorName"];
$response->homepage = $this->pluginData["PluginURI"];
// This is our release download zip file
$downloadLink = $this->githubAPIResult->zipball_url;
// Include the access token for private GitHub repos
if ( !empty( $this->accessToken ) ) {
$downloadLink = add_query_arg(
array( "access_token" => $this->accessToken ),
$downloadLink
);
}
$response->download_link = $downloadLink;
So far we've added our plugin details, but we haven't yet parsed our release notes from our GitHub release. Let's check what we have in our release notes:

In the release notes, we have specified three details regarding our release: our changelog, followed by the minimum required WordPress version, then the latest WordPress version the plugin was tested in. We're going to parse this text and extract these values.
Since we're hosting our plugin in GitHub, it would be nice if we can have the ability to use GitHub markdown in our release notes. I'm going to use a PHP class called ParseDown to convert the markdown text to HTML:
// We're going to parse the GitHub markdown release notes, include the parser require_once( plugin_dir_path( __FILE__ ) . "Parsedown.php" );
We're also going to create tabs in the lightbox to make it conform with how WordPress repository hosted plugins display their information. One will be for the plugin description and the other will be for our changelog:
// Create tabs in the lightbox
$response->sections = array(
'description' => $this->pluginData["Description"],
'changelog' => class_exists( "Parsedown" )
? Parsedown::instance()->parse( $this->githubAPIResult->body )
: $this->githubAPIResult->body
);
Finally we're going to extract the values for the requires and tested:
// Gets the required version of WP if available
$matches = null;
preg_match( "/requires:\s([\d\.]+)/i", $this->githubAPIResult->body, $matches );
if ( ! empty( $matches ) ) {
if ( is_array( $matches ) ) {
if ( count( $matches ) > 1 ) {
$response->requires = $matches[1];
}
}
}
// Gets the tested version of WP if available
$matches = null;
preg_match( "/tested:\s([\d\.]+)/i", $this->githubAPIResult->body, $matches );
if ( ! empty( $matches ) ) {
if ( is_array( $matches ) ) {
if ( count( $matches ) > 1 ) {
$response->tested = $matches[1];
}
}
}
return $response;
The postInstall Function
This last function we'll deal with performing additional processes that we need to fully install our plugin after it is downloaded.
When creating a release for our GitHub repo, it automatically creates a zip file for that specific release. The filename for the zip file is generated by GitHub with the format reponame-tagname.zip. This also contains a directory where our plugin files are located. Similarly, the directory name for this also follows format reponame-tagname.
Normally, when WordPress downloads and unzips a plugin archive, the plugin directory name doesn't change. If you're plugin's directory is my-awesome-plugin, after deleting the old plugin files and unzipping the updated one, you're directory would still be named my-awesome-plugin. But since GitHub changes our plugin's directory name every time we deploy a release, WordPress won't be able to find our plugin. It would still be able to install it, but it won't be able to re-activate it. We can fix this issue by renaming the new directory to match the old one.
First thing's first:
// Get plugin information $this->initPluginData();
Next we have to check whether our plugin is currently activated, so we can re-activate it afterwards:
// Remember if our plugin was previously activated $wasActivated = is_plugin_active( $this->slug );
Now we rename our updated plugin directory to match the old one. We're using the function move here, but since we are specifying the same directory, it would be just like renaming it:
// Since we are hosted in GitHub, our plugin folder would have a dirname of // reponame-tagname change it to our original one: global $wp_filesystem; $pluginFolder = WP_PLUGIN_DIR . DIRECTORY_SEPARATOR . dirname( $this->slug ); $wp_filesystem->move( $result['destination'], $pluginFolder ); $result['destination'] = $pluginFolder;
The last step would be to re-activate the plugin:
// Re-activate plugin if needed
if ( $wasActivated ) {
$activate = activate_plugin( $this->slug );
}
return $result;
Calling Our GitHub Updater Class
Now that the class is finished, all that's left to do is to call it in our main plugin file:
require_once( 'BFIGitHubPluginUploader.php' );
if ( is_admin() ) {
new BFIGitHubPluginUpdater( __FILE__, 'myGitHubUsername', "Repo-Name" );
}
Trying It Out
That's it! Just include this class and call it in your plugin, and it should start checking for updates automatically.
To test if it works, create a new release for your GitHub repo and follow the guidelines stated earlier:

Once you have created your release, you can force WordPress to check for updates by clicking the refresh button found in the admin bar.
Conclusion
I hope you learned a thing or two about how WordPress works and how the whole process of updating plugins is performed. You can download the complete script from the download links at the top of this article.
I hope you enjoyed this article. I highly appreciate any feedback, comments and suggestions. Share your thoughts below!


Comments