
Recently I had a client want one of their WordPress pages protected, no problem! Then he came back and said, can you change the text and make it look better? Hmm... Sure! Here's how to...
Step 1 Edit Your functions.php File
Alright, let's open up your functions.php file and add this block of code:
<?php
add_filter( 'the_password_form', 'custom_password_form' );
function custom_password_form() {
global $post;
$label = 'pwbox-'.( empty( $post->ID ) ? rand() : $post->ID );
$o = '<form class="protected-post-form" action="' . get_option('siteurl') . '/wp-pass.php" method="post">
' . __( "THIS IS YOUR NEW PASSWORD INTRO TEXT THAT SHOWS ABOVE THE PASSWORD FORM" ) . '
<label class="pass-label" for="' . $label . '">' . __( "PASSWORD:" ) . ' </label><input name="post_password" id="' . $label . '" type="password" style="background: #ffffff; border:1px solid #999; color:#333333; padding:10px;" size="20" /><input type="submit" name="Submit" class="button" value="' . esc_attr__( "Submit" ) . '" />
</form><p style="font-size:14px;margin:0px;">∗EXTRA TEXT CAN GO HERE...THIS WILL SHOW BELOW THE FORM</p>
';
return $o;
}
?>
Let me dissect this really quick for you. The password-protection code is generated from a file in the wp-includes folder. "Cool", you think, "I'll just go in there and make my changes". Don't do it! Tempting as it may be, editing the core code is a terrible, lowdown, no good idea. For one reason: What happens if you update WordPress? It gets wiped out...sorry. Okay, so putting this block of code in your functions.php file let's you amend it and not worry about losing any changes to the form when you update.
As you can see, I actually added classes to the form itself, the label of the form, the password field as well as the button. Now we have everything we need to style it completely with CSS. Oh, and we're not actually changing anything in the wp-includes folder, so we're not breaking any rules.
Step 2 Change The Default Password Protect Text
The text in capitals above also shows you what I changed... the first set of text:
THIS IS YOUR NEW PASSWORD INTRO TEXT THAT SHOWS ABOVE THE PASSWORD FORM
As you can see this was your intro text... it used to say this:
This post/page is password protected. To view it please enter your password below
Now we're able to change it to whatever text you want up there. You can even delete everything between those quotations and just have nothing display up there at all.
Step 3 Change The Password Input Field Label
The default label that's shown to the left of the input field is Password. Here you can change it to whatever you'd like to say. In my case, I assigned it a class took the label out in css by putting the display to none.
.pass-label { display: none; }
You can also change font size, color, the works to this label
Step 4 Style The Password Input Field
I hate how forms look, but with this addition to the default password input field i'm able to make it look a little more "up to date". Feel free to change it however you see fit.
<input name="post_password" id="' . $label . '" type="password" style="background: #ffffff; border:1px solid #999; color:#333333; padding:10px;" size="20" />
Step 5 Styling The Submit Button
In the functions code, I added a class to the submit button called "button". I did this because I wanted all the buttons on my client's site to look exactly the same. Uniformity in a site is key. Here's the CSS I used:
.button {
background-color: #000;
color:#fff;
border: 0;
font-family: Impact, Arial, sans-serif;
margin: 0;
height: 33px;
padding: 0px 6px 6px 6px;
font-size: 15px;
cursor: pointer;
}
For some reason I was getting the arrow when I hovered over the button so I just changed cursor to show pointer and it went back to the hand on hover.
Step 6 Adding Extra Text Below The Form
I actually needed to add a little note to tell people that the password field is case sensitive so to add extra text below the form, I just added a paragraph code and inserted a style tag to it to style the text separately from the rest of the page.
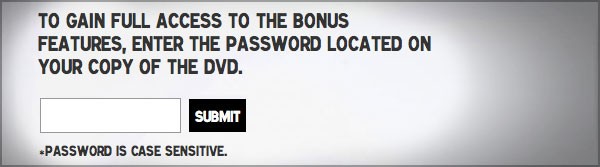
And we're done!


Comments