Introduction
Is it better to earn $5,000 by working ten hours a day, or to earn $3,000 by working just one? Time is money, and it's the most important asset that we have.
Using an app template has two advantages:
- It saves you time.
- You learn something new, quickly.
To build an app using a template, you enter your data, change the logo, customize fonts, colors... and that's it.
Suppose you want to create a guide to points of interest (churches, museums, monuments or even parking, shops, etc.) in your city. You could create your app from scratch, and spend a lot of time designing the interface, writing the code, and implementing frameworks. Or you could use a template and have everything ready in a few hours—sometimes minutes!
And perhaps even more important, you save time not only in the realization of the app itself, but also in learning new concepts: you get to see in practice how new things work, so you can learn and assimilate new ideas much more quickly.
But we wanted to make a guide to our city, right? Let's see how to do it in ten minutes with appyMap.
Overview
With appyMap you can create your own app to help users discover points of interest grouped by categories, such as a reference app for stores or restaurants, a city guide or any other use that requires localizing places on a map. You can find the appyMap iOS location-based app template for download on CodeCanyon.
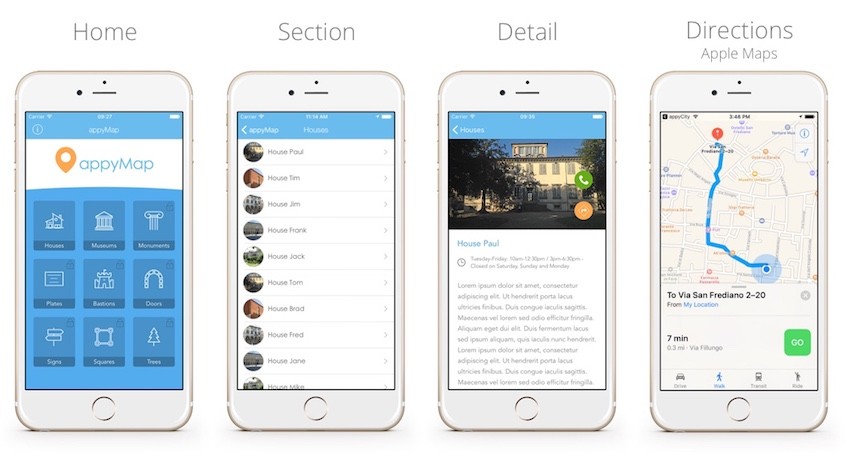
The appyMap structure is very simple, and consists of four screens: Home, Section, Detail, and Directions (which are provided by Apple Maps).

The home screen shows our main sections, inside which there are the points of interest.
Selecting a point of interest opens the detail screen with photos, descriptions, and an extra field (which can be used for address, opening hours, etc.) and a button to get travel directions. If a phone number is present, you can also call the point of interest from within the app.
Now let's look at how to insert our data in the app.
Entering App Data
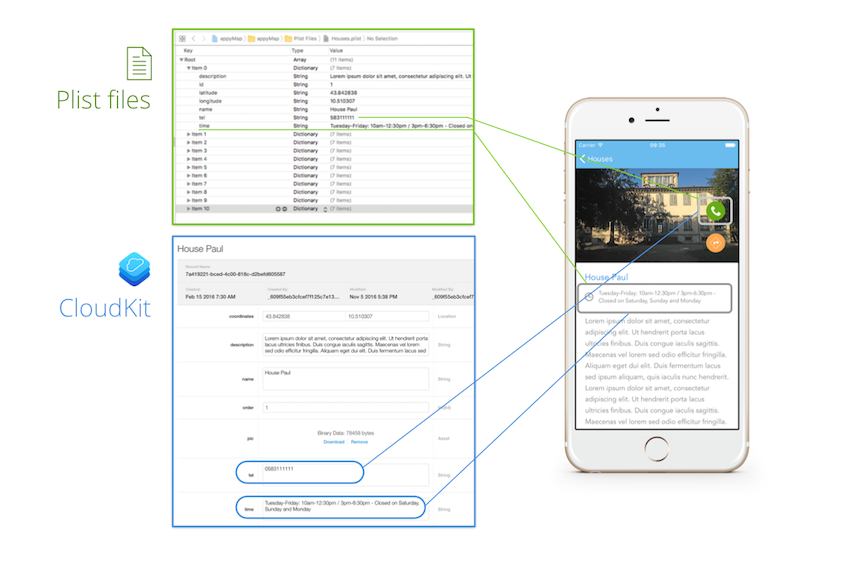
There are two ways to enter your data: through local Plist files or using CloudKit, Apple's cloud platform. Each one has its own pros and cons.
Option 1: Local Plist Files
Plist files are files that you include in your app. They're a structured data document—not unlike a spreadsheet file.

You can edit Plist files with Xcode. This is the easiest way and is useful when you just need to change or add small amounts of data. Another way to add data to a Plist file is by converting a spreadsheet and importing it to Xcode. This is really handy when you have to manage a large amount of data.
Using Plist files to ship your app's data gives you two advantages:
- Your app will not need an Internet connection to function properly.
- Less lag: your app's Plist data will be loaded instantly on boot, while data stored in the cloud will always have some lag.
The downside of using local data is that, if you want to add or edit points of interest, you will have to release a new version of the app.
Configuring the Main Menu
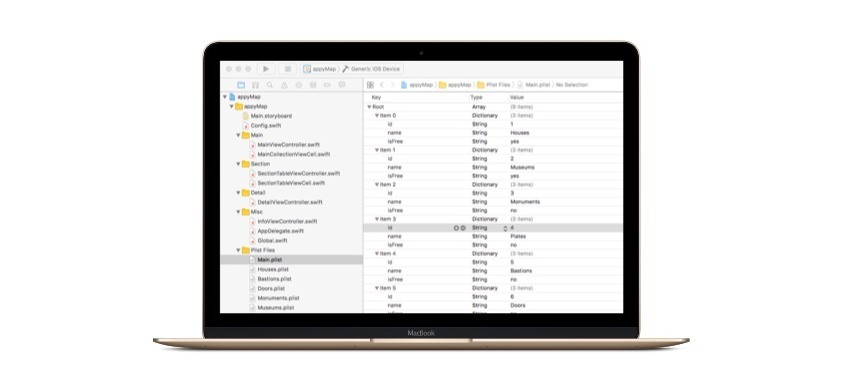
Inside the Xcode project that comes with appyMap, open the Main.plist file—this file defines the main menu. Inside this file we see a list of items, which define the categories ("sections") of places of interest. Each item has three fields:
-
id: the unique id of the section, used also for ordering items -
name: the name of the section
-
isFree: If set to"yes"the section is free, otherwise it's locked and can be unlocked with in-app purchase.
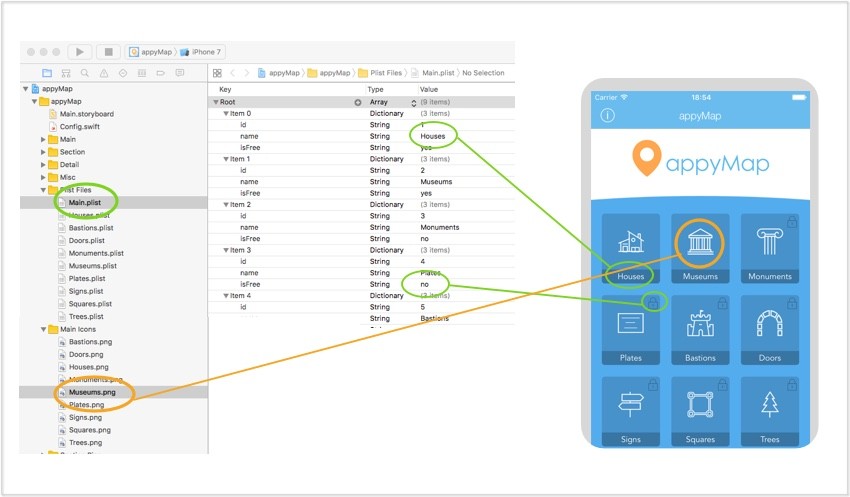
Each section can have an icon, which should have the same filename as the name of the section (see the picture below).

You can add as many sections you want: the new sections will be added at the end of the list, and the main menu collection view will scroll if need be.
Points of Interest
Once you have configured the main sections, you can start adding points of interest. For each section, appyMap will look for a Plist file with the same filename as the name that you choose for the section. So for example if you have a section called "Houses", appyMap will look for a file called Houses.plist, and it will read the places of interest for the Houses section from that file.
These places of interest files have the following fields:
idnamedescriptionlatitudelongitude-
tel(optional) -
time(optional)
For the place of interest thumbnail image, the app will look for a JPEG image with a filename consisting of the name of the section followed by the id of the place of interest. So if you have three places in the Museum section, you need three pictures named Museum1.jpg, Museum2.jpg, and Museum3.jpg.
Option 2: CloudKit
Instead of storing your app information in local Plist files, you can serve it from Apple's CloudKit.

If you decide to use CloudKit, your information will no longer be local, but will be read from the cloud. This allows you to modify the database of places of interest without having to release new versions of the app. However, the app will require an Internet connection in order to show points of interest.
Using CloudKit
Using your Apple developer account, you can use the CloudKit back end to manage your data. If you have an Apple Developer account, you can manage CloudKit with the CloudKit Dashboard.
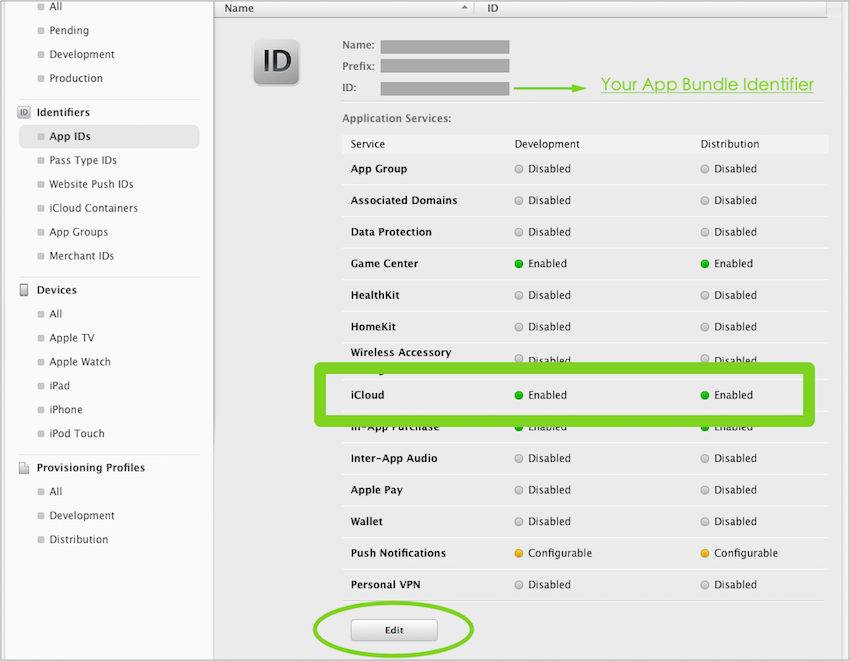
In order to connect your App with CloudKit, you have to go to your Developer Page, and enable iCloud:

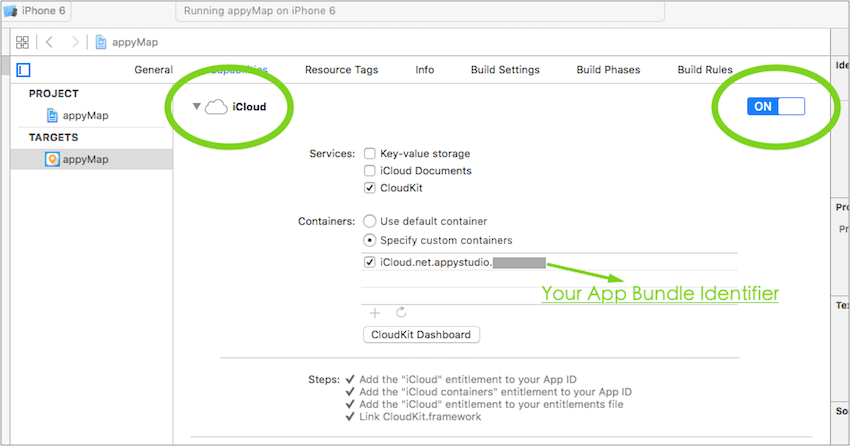
Then, go back to Xcode, select your target, and enable iCloud for your app:

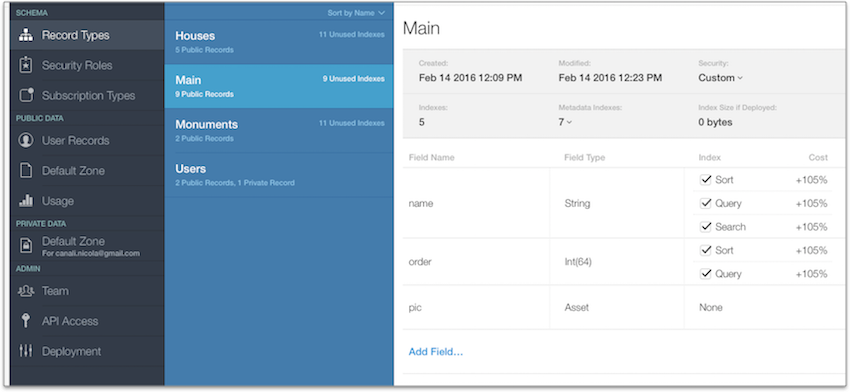
Now you need to add two record types to hold the app data. Starting with the Main type, to hold the sections menu data: go to your CloudKit dashboard, select Record Types, click on the plus button and name the record "Main". Now we need to recreate essentially the same structure that we used in the Plist file. Click on Add Field... and create four fields:
-
name (type: String)
-
pic (type: Asset)
-
order (type: Int(64))
- isFree (type: Int(64))
This is a bit different from the Plist format, because we have created an extra field called "pic", which will hold the icon for each section.
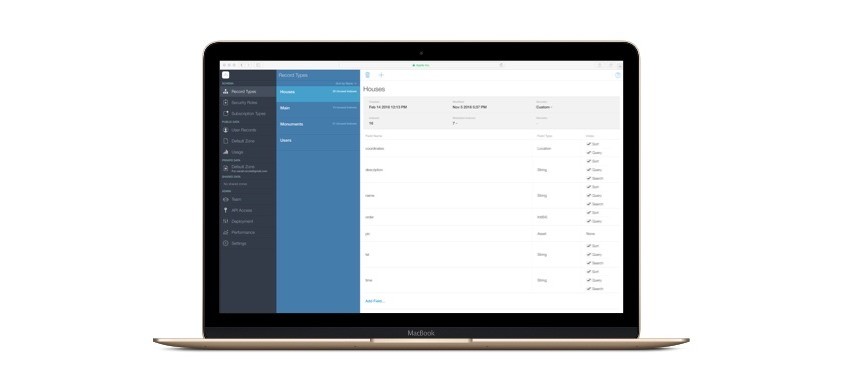
At the end you should have a table like this:

Next you have to create a record type for each section that your app will display. So for example, if you have two sections (let's say "Houses" and "Monuments") for your app, you would create two corresponding records, named “Houses" and “Monuments" (as in the screenshot above).
To create another record type, start by clicking on the + button. Give the record the name of your section (in this case “Houses"):
Now click on Add Field... and create fields as you did before. This time, the fields that you have to create are the following:
- name (type: String)
- description (type: String)
- pic (type: Asset)
- coordinates (type: Location)
- tel (type: String)
- time (type: String)
- order (type: Int64)
Note that the tel (telephone) and time fields are optional. If they are present, they will show up in the detail screen, otherwise they are hidden.

Hint: A Quick Way to Get Map Coordinates
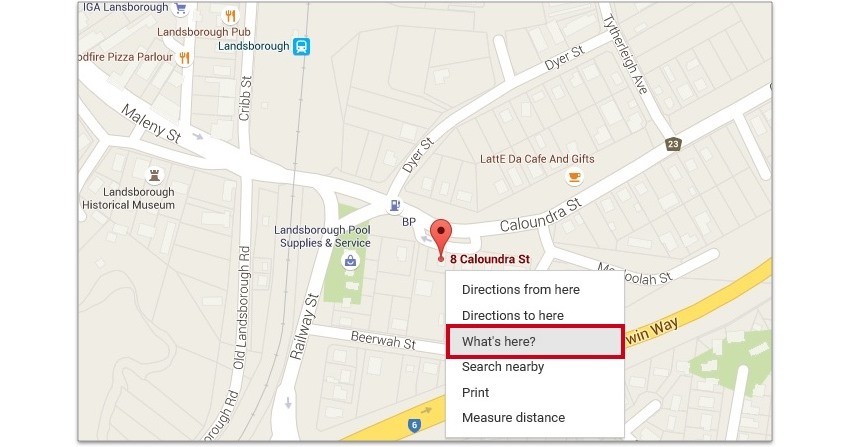
Entering locations for appyMap involves looking up a lot of latitudes and longitudes. To quickly find the latitude and longitude of a given location, just look it up in Google Maps, right click on the point of interest, and select What's here? This will return all the place data, along with its latitude and longitude. You can just copy and paste these values to the lat and lon fields in CloudKit, or to your Plist file.

Conclusion
In this tutorial, you learned how to get started with a new location-based app using the appyMap template from CodeCanyon. You learned how the template works, and how to add your own location data to the template.
If you download the template, you'll get lots more information about how to set up and customize your app. appyMap comes with a detailed instruction guide that will take you through all the steps of configuring and customizing the template properly.
But it's easy. To build an app using a template, just enter your data, customize the colour, fonts, and logo... and compile! Your app can be ready in just a few hours.
There are hundreds of other iOS app templates on CodeCanyon. Go check them out! You might just save yourself many hours of work.
Good luck on your next app! And in the meantime, check out some of our other iOS app tutorials here on Envato Tuts+.





Comments