Recently at //BUILD/ 2015, Microsoft announced manifoldJS—the simplest way to build hosted apps across platforms. While John Shewchuk, Technical Fellow and the CTO for the Microsoft Developer Platform, did a great job building a hosted web app right on-stage (you can see the recap here), I’d like to go into a bit more detail, explaining why you should use hosted web apps and how to build one for yourself using manifoldJS.
Why Hosted and ManifoldJS?
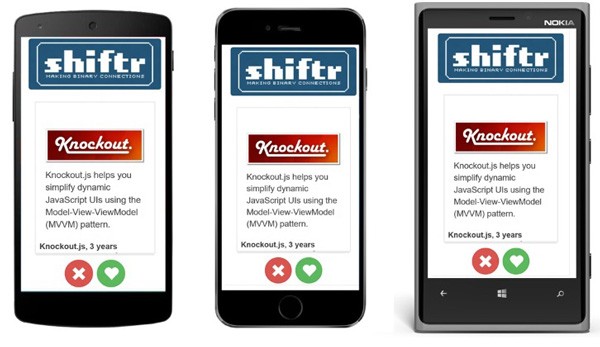
Hosted web apps bring the best of the web to store apps on with minimal effort. They are a great way to get more user reach with the experience you’ve already built. And when you update your web experience, your users get the same update in hosted web apps too!
The problem is, until now, the hard thing about hosted apps was how different the process is on every platform. ManifoldJS changes that by putting the focus on the W3C Manifest for Web Apps—a standards-driven, open source approach for creating apps—and then uses that metadata to create a hosted native app on Android, iOS, and Windows.
When a platform supports hosted apps, we build it natively and then we use Cordova to polyfill the platforms that don’t have native support.

Getting Started With ManifoldJS
There are basically two ways to get going. If you’re a web developer who lives in the command line, start with the CLI interface. For devs who want to run manifoldJS in the cloud, we have the same tools on the website.

The first thing you want to do is create a manifest for your website. This should be pretty familiar to web developers, as it’s a fairly simple JSON object. Here is a sample from my own site:
{
"name": "This Here Web",
"short_name": "THW",
"icons": [{
"src": "images/tiny.png",
"sizes": "70x70",
"type": "image/png"
}],
"start_url": "index.html",
"scope": "http://*.thishereweb.com",
"display": "standalone",
"orientation": "landscape"
}
For more details on building a manifest file, including how to serve it from your webserver, check out this post on the manifest. If you want a little help building that manifest, try the code generator on the manifoldjs.com site. We’ll walk you through the values you need with the wizard, and then provide you with a completed manifest for your website at the end.
Using the CLI Tool
ManifoldJS runs on familiar technology. The only requirement is that you have Node.js installed. ManifoldJS will run on any system (Mac, Linux, Windows) but can only build apps for platforms that are supported on that system.
Installing the tool:
npm install manifoldjs grunt manifoldjs
ManifoldJS will handle the install for all of its dependencies through NPM. From there, you simply pass in your website:
ManifoldJS http://www.thishereweb.com
From there, one of two things will happen:
- If you have a manifest on your site, it will pull it down, along with the corresponding images, and build the apps from it.
- If you don’t have a manifest on the site, we will simply assume some default data, and generate your apps, along with a manifest for you. We’ll also use placeholder images so we can still build the tools.
If you would like to see what’s happening, simply turn on some logging and keep your eye on the console. Along with logging, we have a number of other options you can set to control the output of the tool.
Parameters
| Parameter | Description |
| <website-url> | (required) URL of the hosted website |
| -m|–manifest | (optional) Location of the W3C Web App manifest file (URL or local path). If not specified, the tool looks for a manifest in the site URL. Otherwise, a new manifest will be created pointing to the site URL. |
| -d|–directory | (optional) Path to the generated project files (default value: current directory) |
| -s|–shortname | (optional) Application short name. When specified, it overrides the short_name value of the manifest |
| -l|–loglevel | (optional) Tracing log level options; Available log levels: debug, trace, info, warn, error (default value: warn) |
| -p|–platforms | (optional) Platforms to generate. Supported platforms: windows, android, ios, chrome (default value: all platforms) |
| -b|–build | (optional) Forces the building process |
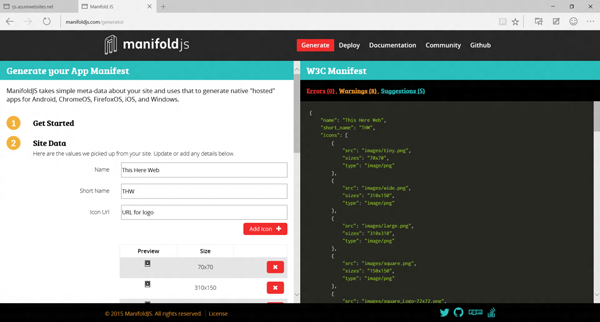
Using the Web-Based Manifest Generator
All this same great functionality is available in our web-based tool as well. Visit the web generator and get started.

Once you complete the steps, you’ll just click on the download at the end, and a zip with all your packages will be sent to you.
Your App “Scope”
The Manifest for Web Apps allows you to specify the “scope” of your app. This helps determine where your app stops and the open web begins. Only URLs within your scope will show up in the app. If you’re using more than one domain, or are calling content from our domains, simply add in URI access values to your manifest.
An Even More Powerful Web Experience With Native APIs
As web developers, we are always asking for APIs that help us blur the lines between the feature set of native apps and that of the web. Hosted web apps are a trusted environment on most platforms, where the code is tied directly back to a developer. Because of this, some platforms allow you to have access to native APIs that you can’t reach in the browser.
On Android, iOS, and Windows, we use Cordova to polyfill for the hosted apps. The added advantage of this is that you can add the Cordova js files to your website and use those APIs in your hosted app. However, in Windows 10 you actually have access to the entire API surface of Windows Universal Apps—that’s everything from Bluetooth to low-level human interface. To allow these APIs for your app, simply add this to your manifest:
"mjs_urlAccess": [{
"url": "http://manupjs.azurewebsites.net/"
}, {
"url": "http://www.manifoldjs.com/"
}],
With the access rules in place, we’ll turn on the APIs for you to call directly, or call through the Cordova APIs.
Next Steps
We’re working to make the process of building hosted web apps even easier, but for now there are still a few final steps that will be in the hands of the developers to complete.
For every platform, we provide guidance on how to deploy to each App Store. Testing is an important part of app development, and we also have tips and suggestions for getting the most out of your hosted web app. Also, the apps all have to be submitted to the appropriate app stores, and we will point you in the right direction for that as well.
Hosted web apps allow you to develop store apps while maintaining the integrity and uniqueness of the web. Now, developing those apps just got a little simpler with ManifoldJS. You focus on the web standards, we’ll do the rest.
More Hands-On With JavaScript
It might surprise you a bit, but Microsoft has a bunch of free learning on many open source JavaScript topics, and we’re on a mission to create a lot more with Microsoft Edge. Check out our team’s learning series:
- Practical Performance Tips to Make your HTML/JavaScript Faster (a seven-part series from responsive design to casual games to performance optimization)
- The Modern Web Platform Jump Start (the fundamentals of HTML, CSS, and JavaScript)
- Developing Universal Windows Apps with HTML and JavaScript JumpStart (use the JS you’ve already created to build an app)
And some free tools: Visual Studio Community, Azure Trial, and cross-browser testing tools for Mac, Linux, or Windows.
This article is part of the web dev tech series from Microsoft. We’re excited to share Microsoft Edge and the new EdgeHTML rendering engine with you. Get free virtual machines or test remotely on your Mac, iOS, Android, or Windows device @ http://dev.modern.ie/.


Comments