Despite the rumored death of "above the fold", the need for finding the right kind of slider is still alive and well.
And let's be honest for a minute—sliders are fun. Besides, nothing makes a client "ooh and ahh" more than seeing their content move on the screen.
Since sliders are all about cuing up and presenting several items one after the other, it's important that the code behind the slider is as light as possible. This is where jQuery is a great way to approach sliders:
jQuery is a fast, small, and feature-rich JavaScript library.
Take a look at these 20 useful jQuery sliders from Envato Market and you'll see there's more to sliders than a box that fades from one image to the next.
1. RoyalSlider – Touch-Enabled jQuery Image Gallery
Having a touch-friendly and responsive slider for your website is more important now than ever before, and RoyalSlider - Touch-Enabled jQuery Image Gallery is both.
Developed with HTML5 and CSS3 best practices, it's a solid choice.

Here are a few of the other royally cool features:
- SEO optimized
- highly configurable
- over 10 starter templates
- includes fallbacks for CSS3 transitions
- and more
I think the best feature is the "script modular architecture" that gives devs the option to exclude what they don't need from the main JS file, keeping things as lean as possible.
The RoyalSlider – Touch-Enabled jQuery Image Gallery is a solid JavaScript slider that should be a nice addition to any web devs toolbox.
2. Slider Revolution Responsive jQuery Plugin
It's not easy to be "revolutionary" in the slider space. There's just only so many options you can make available when it comes to sliders, but the Slider Revolution Responsive jQuery Plugin does a great job trying.
When it comes to jQuery sliders, this one delivers on just about everything you'll want.

The list of features for this slider is long, so I'll just hit the high points:
- parallax effects and custom animations
- SEO optimized and lazy loading options
- add unlimited layers and slides with link options
- includes "ready to use" styles and highly customizable
- and much more
The ability to drop in an image, video player embed, and social media source, makes the Slider Revolution Responsive jQuery Plugin one of the most flexible and customizable options you'll find.
3. LayerSlider Responsive jQuery Slider Plugin
The "LayerSlider Responsive jQuery Slider Plugin" name doesn't do this jQuery slider justice.
The 200+ 2D and 3D slide transitions will turn some heads.

Some of the notable features include:
- skins PSD included
- 13 skins and 3 navigation types
- add a fixed image over the slider
- SEO friendly and lazy load images
- hardware accelerated CSS3 transitions with jQuery fallback
- and more
Like the previous slider, you can drop in just about any content—even HTML5 self-hosted multimedia content.
The LayerSlider Responsive jQuery Slider Plugin brings a lot of action to the slider space and is downright handsome.
4. jQuery Banner Rotator / Slideshow
The jQuery Banner Rotator / Slideshow slider is a straightforward solution. It's simple without sacrificing essentials.

It includes:
- tooltips, text descriptions, etc.
- thumbnail and component viewing options
- timer and delay options on a global or per slider basis
- multiple transitions for all slides or different for each one
- more
While the jQuery Banner Rotator / Slideshow is basic compared to other jQuery sliders, it should not be overlooked.
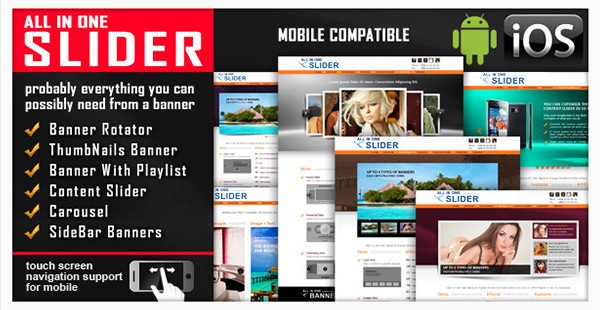
5. All In One Slider Responsive jQuery Slider Plugin
Every slider comes to market with its own unique perspective and provides a solution to whatever "slider problem" niche is being targeted.
But not this one.
The All In One Slider Responsive jQuery Slider Plugin is... well... all in one.

I think most web devs and designers have a go-to solution, but at the same time, are always on the lookout for something new.
This just might be that "something new" as it includes:
- banner rotator
- thumbnails banner
- banner with playlist
- content slider
- carousel
And all of these slider styles include most—if not all—of the features needed in a jQuery slider.
Will the All In One Slider Responsive Jquery Slider Plugin be your all-in-one slider solution?
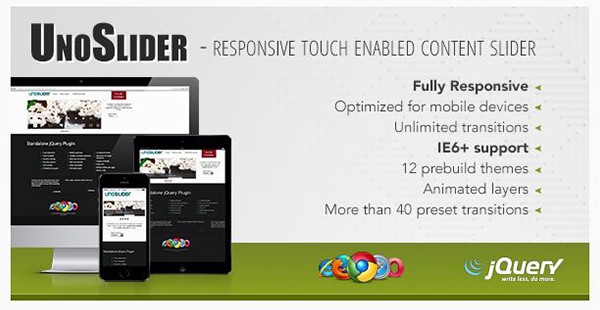
6. UnoSlider - Responsive Touch Enabled Slider
If your slider isn't touch-enabled and responsive, you're not doing it right.
The UnoSlider - Responsive Touch Enabled Slider does it right.

This slider finds its sweet spot between simple and feature rich.
Features include:
- easily themeable
- 12 pre-built themes
- 40 present transitions
- IE6+ support (because grandma)
- and more
The feature set leans more towards design and style, making the UnoSlider - Responsive Touch Enabled Slider a great content slider to theme.
7. Master Slider - jQuery Touch Swipe Slider
Looking for one jQuery slider to rule them all?
Try the Master Slider - jQuery Touch Swipe Slider on for size...

When it comes to good looks, this one is in the upper echelon:
- smart preloading
- over 25 templates
- hardware accelerated transitions
- supports touch navigation and swipe gestures
- and much more
The interactive transitions, animated layers, and hotspots will really catch your eye.
The Master Slider - jQuery Touch Swipe Slider collection is a masterpiece.
8. TouchCarousel - jQuery Content Scroller and Slider
The TouchCarousel - jQuery Content Scroller and Slider touts "free support and upgrades", but there's a lot more to this lightweight carousel-style jQuery slider.

With "touch" in the name, it's obviously fully responsive and supports touch navigation.
Other features include:
- SEO friendly
- smart autoplay
- hardware accelerated CSS3 transitions
- customizable UI with four Photoshop skins
- and more
However, the TouchCarousel - jQuery Content Scroller and Slider takes mobile to a whole new level with its unique physics-based scrolling.
9. Advanced Slider - jQuery XML Slider
A jQuery slider isn't just for the web. It can also be useful when integrated into applications, just like you can with the Advanced Slider - jQuery XML Slider.

Using HTML markup or XML, this advanced slider packs a lot of punch:
- animated layers and smart video
- 100+ transitions and 150+ customizable properties
- 15 slider skins, 7 scrollbar skins, and built-in lightbox support
- keyboard navigation, touch screen support, and fully customizable
- and much, much more
The best feature, however, has got to be the Advanced Slider - jQuery XML Slider API—making it the perfect slider solution for your application.
10.jQuery Slider Zoom In/Out Effect Fully Responsive
This is one of those jQuery sliders that makes you visit the demo before you start reading about the features, because you want to know what the heck "zoom in/out effect" even means.
Think: screensaver.

While the effect is fairly slight, the zoom effect in a slider adds a nice touch in a world wide web full of static image sliders.
This slick slider's features include:
- CSS3 layer transitions
- exit animation parameters for layers
- fixed, full width, and fullscreen options
- CSS and HTML formatted animated text
- and more
While most sliders try to deliver many effects in one package, the jQuery Slider Zoom In/Out Effect Fully Responsive slider delivers the Ken Burns effect and delivers it well.
11. jQuery Carousel Evolution
As with the aforementioned Advanced Slider - jQuery XML Slider, the jQuery Carousel Evolution slider provides an API that can be used to enhance its functionality or pull into another project.

With images, HTML markup, and YouTube and Vimeo videos, you'll enjoy:
- SEO friendly
- 9 carousel styles
- shadow and reflection effects
- image sizes—front and back—are configurable
- and more
The jQuery Carousel Evolution is a simple carousel that can be used in many different ways.
12. Sexy Slider
The Sexy Slider isn't nearly as sexy as it used to be, but it has aged well, making it a trustworthy solution.

It's not very impressive at first blush, but with some fine tuning, this flexible jQuery slider can be configured to fit your design perfectly.
It includes:
- auto slide
- image captions
- continuous sliding
- 6 transition effects
- and more
Sexy Slider is just waiting for you to unlock its power and discover its full potential.
13. jQuery Image & Content Scroller w/ Lightbox
With all this talk of mobile design and touch navigation, it's nice to see a jQuery slider that hasn't forgotten the desktop.

The jQuery Image & Content Scroller w/ Lightbox supports keyboard input and mouse wheel interaction, as well as some other cool stuff:
- horizontal or vertical orientation
- text caption inside or outside of slider
- set number of slides visible at one time
- embed image, Flash, iframe, Ajax, and inline content
- and more
Having the lightbox already built in is really nice, too. And if you want, the jQuery Image & Content Scroller w/ Lightbox can run with or without the slider, running the lightbox as a standalone.
14. Translucent - Responsive Banner Rotator / Slider
Most jQuery slider plugins include some sort of design chrome, and while you can configure it to your liking, sometimes you just want to keep everything contained within the slide itself.
Enter the Translucent - Responsive Banner Rotator / Slider.

There are a lot of presets, so all you'll probably need to do is configure it and go!
Features include:
- 6 style variations
- 4 transition effects
- 2 touch swipe transitions
- configurable buttons and captions
- and more
Like others, it's touch friendly, responsive, and leverages hardware acceleration.
The Translucent - Responsive Banner Rotator / Slider is a minimal slider design that does a great job pushing the content to the front.
15. FSS - Full Screen Sliding Website Plugin
So you want a full-screen sliding website?
All you need is the FSS - Full Screen Sliding Website Plugin.

Seriously, though, setting up a full-screen sliding website is ridiculously easy with this jQuery slider.
It has:
- AJAX support
- scrollbar support
- deep linking support
- 2 different transition effects
- and more
And while keyboard navigation and an 11-page user guide are impressive, it's the 5kb files size that's the most impressive aspect of the FSS - Full Screen Sliding Website Plugin.
16. Zozo Accordion - Responsive and Touch-Friendly
Here's another example of a jQuery slider that focuses on one style and does it really well.
The Zozo Accordion - Responsive and Touch-Friendly is a must for those looking for a good accordion-style slider.

This CSS3 animated beauty includes a robust feature set:
- horizontal or vertical accordion
- semantic HTML5 and SEO friendly
- supports touch, keyboard, and WAI-ARIA
- includes more than 10 skins and 6 layouts
- and a whole lot more
The Zozo Accordion - Responsive and Touch-Friendly slider includes free support and updates, and has just about everything you would ever want in an accordion jQuery slider.
17. jQuery Responsive OneByOne Slider Plugin
The jQuery Responsive OneByOne Slider Plugin feels more like animation than a slider.
Instead of displaying one slide at a time, this little gem displays each element on a slide, one by one, until the entire slide has been populated before moving on to the next.

The CSS3 animation runs on Animate.css and is lightweight, layered, and completely ready for the mobile web.
This fun little number features:
- 4kb compressed JavaScript
- auto delay and hover to pause options
- hardware accelerated CSS3 transitions
- every slide or element can be animated differently
- and more
There's an option to drag and drop navigate with your mouse, too, and the jQuery Responsive OneByOne Slider Plugin jives with Twitter Bootstrap carousel.
18. Accordionza - jQuery Plugin
jQuery sliders don't get much lighter than this.
Using only 3kb to load, the Accordionza - jQuery Plugin is a super lightweight accordion slider option.

If you don't like the three included styles, you can tweak the HTML and CSS of this flexible accordion.
Features include:
- keyboard navigation
- easily configure effects and controls
- progressive enhancement – viewable without JavaScript enabled
- and more
Keep in mind that the Accordionza - jQuery Plugin can display many kinds of mixed content, making it an excellent choice for a flexible, go-to accordion slider option.
19. mightySlider - Responsive Multipurpose Slider
The mightySlider - Responsive Multipurpose Slider is mighty indeed.
Not only can you use it as a simple image slider, but a full one-directional slider with item based navigation—making for a nice one-page website design.

You'll find plenty of options under the hood:
- keyboard, mouse, and touch support
- hardware accelerated CSS3 transitions
- clean, valid markup and SEO optimized
- unlimited slides, caption layers, and caption effects
- and much more
The API is powerful and developer-friendly, adding to the many ways it can be used.
With its clean and well commented code, the mightySlider - Responsive Multipurpose Slider is an excellent, forward-thinking jQuery slider.
20. Parallax Slider - Responsive jQuery Plugin
The Parallax Slider - Responsive jQuery Plugin works like the jQuery Responsive OneByOne Slider Plugin, allowing you to animate each layer separately within a particular slide.
You can do this with multiple slides, or even just one slide, adding some compelling parallax animation to your website.

This comes with four different types of sliders, all offering the same animated, parallax effect.
Like with many other jQuery sliders, it also includes:
- fully customizable
- touch screen support
- fully responsive and unlimited layers
- autoplay, loop, height & width, and timer parameters
- and more
Animated layers are not limited to text and images either. You can also include YouTube, Vimeo and HTML5 video.
The Parallax Slider - Responsive jQuery Plugin is another fine example of how Flash-like effects can be executed better than Flash—and be supported across all devices.
Conclusion
It's interesting to see how the jQuery slider has evolved from something that just transitioned from one image to the next, into a broad range of creative tools. We see sliders that are 3D, parallax, full page, and are fully responsive and viewable on the desktop or smartphone.
If you didn't find a jQuery slider you liked in this list, you could always take an Envato jQuery Code Tutorial and develop something completely new and unique. Otherwise, dig through the many other great jQuery sliders on Envato Market—there are plenty to choose from.
What's your favorite jQuery slider and why?


Comments